Hirdetés
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Luck Dragon: Alza kuponok – aktuális kedvezmények, tippek és tapasztalatok (külön igényre)
- gban: Ingyen kellene, de tegnapra
- sziku69: Fűzzük össze a szavakat :)
- joghurt: Megtarthatod a jogsid?
- Luck Dragon: Asszociációs játék. :)
- BerserkGuts: 9800X3D Hitvallás, Dogma megcáfolása egy RTX5080+12600K-val
- Samus: Oldschool játékos konfig a memóriaválság idején
- Klaus Duran: Panelkérdés.
- ubyegon2: Airfryer XL XXL forrólevegős sütő gyakorlati tanácsok, ötletek, receptek
-

LOGOUT
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-
-

coco2
őstag
válasz
 martonx
#7298
üzenetére
martonx
#7298
üzenetére
A cert (kotorászás helyi szerveren), a session id (szintén kotorászás, temp file írás), az új process / thread (cpu költség az is +4 mega vagy több memória per processz) - ezek ott vannak mindegyik logikai framewrok aljában, és ha nem pár 10-el szorzod be, hanem pár 1000-el, élve felfalják a szervert.
A http/2 mire lenne jó nekem jelen esetben?
Egyenlőre úgy tűnik, xmlhttprequest és c# httplistener lesz belőle. Gyártok tesztet, amint beletörődtem a kudarcba, és majd meglátom az eredményeket. Ha kukás, eleresztem.
-

coco2
őstag
válasz
 #57018880
#7295
üzenetére
#57018880
#7295
üzenetére
Egy alkalmazás tervezési fázisban van. Részemről örülnék neki, ha a fenti számokat elbírná egy szerver. Ha magasabb szintű cuccot kell használni, mert a low-lvl fail, az drágább szerver vas (fürtnyi kell minden szerver helyett), és az üzleti matek miatt kukában végezheti az elgondolás.
Edit:
Megnéztem az utólag adott linket. Azok a tesztek még csak nem is az igazi problémát kezdték el feszegetni. Részemről nem problémázok rajta, hogy mekkora a késleltetési idő, az viszont érdekel, hogy ha csatlakozik 2 perc alatt 20k unique kliens, a szerveren gyorsítótárazott adatok mennyi ramot esznek majd meg. Az apache például alapból lenyel 4 mega fölött per user. Nekem az a memória másra kellene, és nulla hasznom van a user context gyorsítótárazásából.
-

#57018880
törölt tag
Feathersjs gondolom a stack egy kicsit visszafogja a teljesítményt. Azok a számok amiket írtál point to point nálam nem jönnek ki WebSocketen sem.
Szívesen megnéznék forrást ahol van működő rendszer ezekkel a számokkal amit írtál, akár csak szerver oldalon, de a teljes routing az ideális esetben is kb +10ms per kör ( 4G ~60ms), ha jól kerestem ki, még a HTTP átlag 100+ms, tipikusan több.
Még egy linky összevetéssel.
-
-

coco2
őstag
Sziasztok!
Történelem leckét szeretnék kérni google chrome / tcp socket témában.
Szükségem lenne lehetőség szerint overhead-mentes adatkapcsolatra asztali gépes + mobil webkliensek és szerverek között. Sok klienst (10k web akció per sec) szeretnék kiszolgálni relatíve olcsón. Az adatkapcsolat annyi lenne, hogy kliens küld szervernek egy json-t / sorosított stringet (kb 500 byte-nyi text, ami kicsi / nagy betűk és számok 4-5 json változóba szétszedve), és visszakap kb 1000 byte-nyi hasonló adatot, aztán kapcsolat zár. Nem kell sem session id, sem cookie-k, ami összesen kell, az mind belefér abba az adatmennyiségbe, és javascript gondoskodna a többiről. Vagy legalább is emberi számítás szerint én azt remélem.
Kezdetben gondolkodtam xmlhttprequest()-en, de mióta a világ felpattant a https vonatra, a lightweight (tcp-közeli) webszerver framework-ök elfekszenek rajta, és nekem kell a bináris programozási környezet szerver oldalon (sok szálas memory-cache cucc futna ott). Jelenleg a mezei tcp kapcsolat lehetőségét nézem (még többet spórolnék szerver oldalon), és [találtam tcp socket-ot chrome-ra]. Annak ellenére, hogy jól néz ki a chrome 33 óta meglévő support ([2014-ben látott napvilágot]), részemről kicsit aggódok miatta, hogy csak annyit látok, amit most az a weblap ír, és nem tudom róla, hogy esetleg bug-halmaz az egész, vagy bármi olyasmi.
Ha valaki használta az elmúlt 5 évben, vagy figyelemmel kísérte róla a híreket, megköszönném a felvilágosítást, meg merjek-e bízni benne?
Előre is köszönöm.
-

K1nG HuNp
őstag
válasz
 martonx
#7289
üzenetére
martonx
#7289
üzenetére
v-modelt használunk komponensek között is. Pl van egy "regisztracio" es egy "belepes" oldalad, mindkét helyen ugyan azt a form komponenst használod. Ezért a form komponenst úgy kell megvalósítani, hogy kap egy value propot, mert ugye ezt adja a v-model, majd a created() lifecycle hookban saját magának cloneDeepeli, hogy ne módosítsa az oldaltól kapottat, csak majd amikor rámentél pl a form submitra.
Form submitnál pedig $emit-tel felfelé szólsz, hogy az oldal v-modelje érzékelje h van input és frissítsen.
Ez az egész arra megy ki, hogy a v-model interfészét tudjuk használni, de hogy ez ilyen 2 szint mélységben már egész nagy fejfájást okoz

Ja és akkor ezt még megspékeled egy watch-al, amikor azt nézi a komponens, hogy felette nem törölték-e/módosították az adatot, mert ha igen akkor neki is frissülnie kellene, de ugye ez a fent említett másolgatás miatt nem történne meg automatikusan/reaktívan.
-

K1nG HuNp
őstag
Életem első (rendes)munkában töltött hete után eléggé vegyes érzéseim támadtak a vue-vel kapcsolatban.
Java backend fölött toljuk az összes projektben kivétel nélkül a vue-t.
A slotok nagyon haszosak és szép kódot eredményeznek, de a formok kezelésénél és a two way data bindingnal eléggé elpattant bennem ez-az. Vagy legalábbis nekem már kilóméterekről bűzilk az a pattern amihez konstans lodash cloneDeepek kellenek, csak hogy biztos jók legyenek a propok....A typescriptelt reacthez szokott kis lelkemnek azért okoztak fájdalmat ezek a random sztringes mapolások meg prop interfész dolgok.
Ezeken kívül még mindig jóval szebb a komponens layout, nem lesz spagettikód JSX-ed, (akármennyire is hiányzik néha az ereje) és szerintem a styleolás megoldásában még mindig a vue a legjobb/leglogikusabb.
Marad nálam és remélem industryban is standard a react de egy kis frissességnek nem rossz framework a vue.
-

I02S3F
addikt
Szeretném megköszönni a fentebbi válaszokat!
 És a könyvet, meg különösen!
És a könyvet, meg különösen! -

Zedz
addikt
válasz
 K1nG HuNp
#7283
üzenetére
K1nG HuNp
#7283
üzenetére
Nektek ki a front-end developer?
Ahogy az elottem szolo kollegak is irtak, mindenkinek mas. Egyszeru kerdesnek tunik az elejen, aztan kicsit jobban belegondolva azert komplexebb a dolog.
Nekem peldaul vitathatlanul beletartozik a sitebuild, a nevesebb FE oldali keretrendszerek es libek ismerete, az FE oldali bundlerek ismerete, egy SPA build es deploy folyamata. UI es UX erzek bonusz, de meg merem kockaztatni, hogy alapveto dolgokat illik ismerni ezeken a teruleteken is.
Es ezektol fuggetlenul nem art tudni, hogy nagyjabol mi folyhat a backenden is. Nem azt mondom, hogy mindenkepp fullstackbe kell tolni, de mostanaban mivel FE heavy appokat irunk, nagyjabol itt osszpontosulnak a dolgok, igy egy kicsit mindenre ra kell latni.
-

#57018880
törölt tag
válasz
 martonx
#7284
üzenetére
martonx
#7284
üzenetére
Így van.
Saját példa: az utóbbi időben SVG-vel kellett sokat dolgozni, ha olyat alkalmazunk akinek távoli a vektor grafika domainje, az XML->SVG->CSS, akkor izmozhat a C/CPP és általános algo ismereteivel.

A másik terület ahol a trendi-tech kiesik az a platform kompatibilis kód (pl adnetworks), vagy a gyér kliens->rendering engine pl: mail kliensek.
Szvsz, FE nagyon fragmentált lett, még a full js stacken is.
Valószínűleg a Canvas és a WebGL is egyre nagyobb szerepet kap majd, amik külön vákumban is egy egy szörny.
-

martonx
veterán
válasz
 K1nG HuNp
#7283
üzenetére
K1nG HuNp
#7283
üzenetére
Ez nagyon változó. Van ahol külön választják a front-endest a sitebuildertől. De van ahol meg a full-stack webfejlesztőkre esküsznek.
Szerintem (aztán aki akar, majd megcáfol), azért valahol az a jó, ha a frontendes nem vérzik el a css-ezésen. Azt kell látni, hogy az utóbbi években rengeteget változott a frontendes. Régebben a frontendezés valóban minimális javascriptezésből, és inkább css-ezésből állt.
Manapság viszont a js heavy, single-page appok idejében a komoly programozási tudás, komplex rendszerek átlátása (lásd alap angular projekt mikor, hol, mibe, miért éppen abba kell belenyúlnia) alapkövetelmény egy frontendesnél.
mikor, hol, mibe, miért éppen abba kell belenyúlnia) alapkövetelmény egy frontendesnél.
Ráadásul a CSS is egyre többet tud, scss, less miatt az is komolyodik, szóval egyre inkább kezd a sitebuilderség (amihez némi dizájner véna se árt, de a UX-es szakmát végképp ne keverjük ide ) is egy külön szakiránnyá válni.
) is egy külön szakiránnyá válni.Szerintem.
-

K1nG HuNp
őstag
Kicsit langyosítva itt a harcokat, aki már dolgozott front-end fejlesztőként elmondaná, hogy most akkor félig designernek kell lenni, vagy csak nem árt ha legalább azt észreveszed ha szarul néz ki az egész?
Én ugye most azért választottam délutáni elfoglaltságnak a frontendezést mert beleuntam a c/c++ command lineos progházikba, de folyamatosan előjött ez a "frontendes vagy? hahah szoval nem tudsz egy rendes algoritmust megirni haha" stigma. Amit valahol értek, hogy honnan jön, és én sem leszek szerintem még sokáig ennyire fókuszált a frontenden, mert mint az előző kérdésemből kiderült nem sok közöm van az ux / ui designhez és hányok a csstől 100 sor felett.
Nektek ki a front-end developer? Meddig ér a keze? Vagy tényleg ennyire gyakori az a dolog, hogy mindenhová fullstackeket keresnek, így ha odaadnak az adott embernek egy funkciot hogy implementalja akkor azt az elejétől a végéig meg tudja oldani?
-

Zedz
addikt
válasz
 martonx
#7281
üzenetére
martonx
#7281
üzenetére
Mintha a CLI toolok nem scaffoldolnák össze a default appot.


Gondolom a JSX és a CSS-in-JS mindset sokkal kezdőbarátabb mint a szétszeparált és jól ismert .css és html.Már megint sikerült arról a végéről megfognod, hogy development alatt több fájl keletkezik.
"Fájdalmasabb". Vicc.

-

martonx
veterán
Akkor zárjuk le, mert aki a te példádon is nem látja, hogy mennyivel fájdalmasabb egy angular projektet elkezdeni / megtanulni / átlátni kezdőként, az csak nem akarja látni.

Peace

Sőt, akkor már tegyünk ide egy ugyanilyen kaliberű projekt vuejs-es megvalósítását is a teljesség igénye miatt. jsfiddle
-

Zedz
addikt
válasz
 martonx
#7275
üzenetére
martonx
#7275
üzenetére
Ebből elég nyilvánvaló, hogy nem reactoztál, se nem vuejs-eztél érdemben, de fő hogy teljes erőddel véded az angulart.
Persze, munka helyen még nem. Ettől függetlenül minden Reactban pörgetek. A HoC-ot meg a többi fogalmat nyilván gyors google után dobáltam ide.

Nem az Angulart védem, csak azt a buta kijelentésed támadom, hogy az Angular "szarabb" egy kezdőnek, mint a másik 2. Alaptalan kijelentés. -

martonx
veterán
válasz
 K1nG HuNp
#7274
üzenetére
K1nG HuNp
#7274
üzenetére
No igen, itt jön be, amit írtam, hogy a react meg túl fapados, és még egy normális bindolás, foreach sincs benne.
 és ezek hiánya miatt mindent kényszeresen komponensekbe "kell" szervezni, hogy "elrejtsd" a fapadosságát, és mégis valamennyire olvasható maradjon a kód.
és ezek hiánya miatt mindent kényszeresen komponensekbe "kell" szervezni, hogy "elrejtsd" a fapadosságát, és mégis valamennyire olvasható maradjon a kód.Ezzel szemben vuejs-el / angular-al (már ha angular esetében megtetted előtte a fentebb részletezett jó hosszú előkészületeket) kb. ennyivel meg is lehet oldani:
<ul id="example-1">
<li v-for="item in ListItems">
<a :href=item.to>
<img :title=item.title :alt=item.alt :src=item.src />
{{ item.text }}
</a>
</li>
</ul>Aztán persze vue / angular vonalon is lehet komponenseket készíteni, de a fejlett html-es binding lehetőségek miatt korántsem kell annyira kényszeresen csinálni, mint a reactnál.
"egy jó fapados minden elemet kézzel beírt html kódot meg nem mernék felrakni a githubomra mert kiröhögnek" - ezt csak hiszed. Az "attól tűnik profibbnak, hogy jól túlkomplikáljuk" hozzáállás is nevetséges tud lenni

-

martonx
veterán
Ezt írtad: "Bankszektorban kerültem rá egy Angular 6-os, majd menet közben 7-es projektre. Előtte semmennyit sem Angularoztam, igazából mobilfejlesztésből tértem vissza FE oldalra. Mobilozás előtt volt már valamennyi JS tapasztalatom, de NG-ben konkrétan zéró."
Ebből elég nyilvánvaló, hogy nem reactoztál, se nem vuejs-eztél érdemben, de fő hogy teljes erőddel véded az angulart.
Typescripthez: hogy a típusosság előny vagy hátrány, azon hitviták szoktak kialakulni. Szerintem is inkább előny, pláne hogy a kedvenc nyelvem a C# ami szintén típusos

Viszont szerintem a script nyelveknek pont a gyengén típusosság a kezdők szemszögéből nézve az egyik nagy előnye. És szerintem az továbbra is előny a react, vuejs mellett hogy simán nekik tudsz futni vanillajs-el, aztán amikor olyanod van / elértél egy bizonyos komplexitást / elértél egy kódméretet akkor átváltasz typescriptre, nem pedig rádkényszeríti annak használatát. -

K1nG HuNp
őstag
Nekem a Reactal kapcsolatban az overengineeringel van ki a
 öm.
öm.
Mai példám rá:interface ListItem {
to: string,
icon: IconProp,
text: string
}
const SpreadListItems = (array: ListItem[]) => {
return array.map((item, index) => (
<li key={index}>
<Link to={item.to}>
<Icon icon={item.icon}/>
{item.text}
</Link>
</li>
)
)
};
const MenuLinks: ListItem[] = [
{to: '/search', icon: 'search', text: 'search'},
{to: '/favorites', icon: 'heart', text: 'favorites'},
{to: '/cart', icon: 'shopping-cart', text: 'cart'},
{to: '/login', icon: 'sign-in-alt', text: 'sign in'}
];
... majd komponensen belül ...
{SpreadListItems(MenuLinks)}Szerintem nem egészséges az, hogy mindent ennyire absztraktan kell csinálni, viszont egy jó fapados minden elemet kézzel beírt html kódot meg nem mernék felrakni a githubomra mert kiröhögnek

-

Zedz
addikt
válasz
 martonx
#7271
üzenetére
martonx
#7271
üzenetére
Honnan veszed, hogy 0 összehasonlítási alapom van?
Meg milyen kezdők magabiztosságáról beszélsz?
Ez a TODO app tulajdonképpen mit bizonyít? Azt, hogy az a legjobb a kezdőnek, amelyik ezt az egy feladatot kevesebb, de minőségben nem jobb kóddal ellátta?A typescriptes témához: nem sokban másabb mint egy modern JS kód. Opcionálisan típusos, és ennyi, ez szerintem minden csak nem hátrány.
-

martonx
veterán
Kezdők magabiztossága. Nulla összehasonlítási alappal véded az egyetlen rendszert, amit használtál
 Komolyan, tegyél össze egy todo appot angularral, react-tal, és vuejs-el.
Komolyan, tegyél össze egy todo appot angularral, react-tal, és vuejs-el.Itt egy összehasonlítás: [link]
Part 1-et is érdemes lehet megnézni, az react - vuejs összehasonlítás, viszont a react akkoriban még nem tudta a hook-okat, szóval a react rész azóta egyszerűsödött.
-

martonx
veterán
De ember, engedd már el a typescriptet. Bármit írhatsz typescriptben, az nem az angular kiváltsága
 Például még sose láttam vanilla js-es react projektet (bár ez is az én szűk látókörűségemet jelentheti).
Például még sose láttam vanilla js-es react projektet (bár ez is az én szűk látókörűségemet jelentheti).
És igen, pont a typescript is egy nehezítő tényező az angularral és a belépési küszöbbel kapcsolatban. Nem elég, hogy egy új keretrendszert kell DI-ostól, meg mindenestől megtanulnia szerencsétlen kezdőnek, de még pár typescript tutorialon is át kell rágnia magát.Többieknek: Azt nem értitek meg (vagy én nem voltam egyértelmű), hogy én végig kezdő, illetve kis projekt szemszögből mondtam, hogy az angular szar. Nyilván pár hét alatt bármibe bele lehet tanulni, ha nem tök hülye valaki. Ami az óriási nagy különbség, hogy egy vuejs esetében, némi vanillajs tapasztalattal mondjuk 1 nap alatt már el lehet kezdeni pöntyögni, 3 nap múlva már egészen nyugisan, magabiztosan lehet fejleszteni, másfél hét múlva meg kb. mindent tudsz róla. React-tal is hasonló a helyzet, valamivel rosszabb, mivel önmagában a react egy faék, nagyon gyorsan ott találod magad, hogy kell mellé valami store mondjuk redux, plusz sokkal több mindent magadnak kell leprogramozni és máris szopóágra kerültél vuejs-el szemben.
Ehhez képest angularnál mire azt megérted, hogy DI-al mit hogy, meg átrágod magad pár typescript tutorialon, és a végén csinálnod kell egy ügyesebb formot, amin jó pár dolog összefügg egymással, de végeredményben mondjuk 1 emberhónap alatt össze lehet hozni az egészet, akkor angularral az emberhónap felét azzal pöcsölted el, hogy beüzemelted az alap appot, és kezded sejteni, hogy a komponenseid, mit hol hogy csinálnak, meg megtanultad az angulart + typescriptet, mindent jó helyre injektáltál, és még a css-ed is fordul stb...
-

Zedz
addikt
Bankszektorban kerültem rá egy Angular 6-os, majd menet közben 7-es projektre. Előtte semmennyit sem Angularoztam, igazából mobilfejlesztésből tértem vissza FE oldalra. Mobilozás előtt volt már valamennyi JS tapasztalatom, de NG-ben konkrétan zéró.
Ennek ellenére pár hét alatt sikerült felszednem a core conceptet, az rxjs-t alaposan megérteni, és production ready kódot írni. Ilyen contextben is azt állítom, hogy nem nehéz az Angular, csak a másik kettőnek jobb a marketingje, meg addig egyszerűbb a learning curveje amíg nem akar bonyolultabbat mókolni az ember.
-

I02S3F
addikt
Nagyon off: Szerintem erős egyszerűsítés következménye az a kijelentés, hogy ez "nem nehéz", mert ez függ a korábbi tapasztalatoktól, hogy milyen nyelvekkel mennyit foglalkoztál, milyen terméket állítottál elő, mire használtad. Nem azt mondom, hogy amit írok ne tudnád, csak azt, hogy a "nehéz" - "nem nehéz" tapasztalás mögött számítanak a körülmények és felesleges egymás megállapításait kétségbe vonnuk (nem azt mondom, hogy te ezt teszed!). Szerintem nagyon is van helye a különböző véleményeknek. Csak bele kellene kérdeznünk ilyenkor a részletekbe.
-

Jim-Y
veterán
válasz
 martonx
#7263
üzenetére
martonx
#7263
üzenetére
En pont egy olyan projekten dolgozom ami "annyira nagy" bar gondolom az is relativ, hogy mi szamit nagynak.. itt FE-en 90K BE-n 110K loc van JS+TS vegyesen (nem szamitva persze a vendor dolgokat). Es igen, angular 1.8. Es en mondom nektek, egyaltalan nem nehez az angular vagy korulmenyes hasznalni, amig nem dolgoztam persze en is martonx-hez hasonlo kommenteken szocializalodtam, de ra kellett jonnom, hogy ha
jolrendeltetes szeruen hasznalod akkor tokre nincs benne semmi nehez.Persze... a learning curve az lehet, hogy mas mint egy React vagy Vue eseteben, es egyertek azzal is, hogy egy Vue-t egyszerubb elkezdeni. Azzal nem ertek egyet, hogy indokolatlanul savazzak az angulart, hogy igy szar meg ugy szar, meg igy bonyolult meg ugy bonyolult. Fenet bonyolult.. nem bonyolultabb mint egy React csak maskepp bonyolult.
-

martonx
veterán
De igen, sokkal többet kell benne kódolni, teljesen feleslegesen (pontosabban egy bizonyos projekt méret felett a megkövetlet extra komplexitás megtérülhet, csak kár, hogy kb. senki nem találkozik olyan projekt méretekkel - véleményem szerint).
Gondoltam ha próbáltad már az angular mellett a react-ot és a vuejs-t, akkor felesleges a részletekbe belemenni. Arról nem is beszélve, ha mindhármat nulláról próbálod megtanulni, melyiknek milyen a tanulási görbéje.
Pont a kezdők miatt javaslom a vuejs-t mindenkinek, utána a reactot, végül az angulart csak a mazochista kezdőknek. -

Zedz
addikt
válasz
 martonx
#7250
üzenetére
martonx
#7250
üzenetére
Azzal nincs gond, ha a saját preferenciád szerint a Reactot jobban kedveled. Azzal már inkább, ha szakmailag helytálló érvelés nélkül, szubjektív alapokon helyezed más keretrendszerek / libek fölé. Ez alapvetően engem se zavarna, de egy kezdőt ezzel könnyen meg lehet zavarni.
mobal:
A TypeScript nem csak az Angular kiváltsága. Bármihez használhatod. -

btz
addikt
Az ötös verzióban visszaraktam a if (document.cookie.indexOf('tesztkuki') == -1 ) értéket és így most úgy néz ki, hogy tökéletes és a funkciójának megfelelően működik
 Nem tudom pontosan, hogy az document.cookie.includes miért nem volt jó ehhez, ha ez is azt figyeli, hogy létezik e, majd utána olvasok, ha időm engedi.
Nem tudom pontosan, hogy az document.cookie.includes miért nem volt jó ehhez, ha ez is azt figyeli, hogy létezik e, majd utána olvasok, ha időm engedi.
Köszönöm a segítséget
-

btz
addikt
IV. Verzió
Sajnos még mindig bugos. Nem adja vissza a cookie-t (már eleve azt írja, hogy van, pedig frissen megnyitott böngészőben alapból nem létezhetne) és nem is akar frisssülni a div. -

btz
addikt
Szia!
Megpróbáltam a kódot, nem tudom mit rontottam el, de nem működik a codepenben.
Utána nézek az általad írt javaslatoknak, még kezdő vagyok a javascriptben, ezért sokmindennek kell még utánajárnom.

-

btz
addikt
A kódnak ebben a változatában kicseréltem a
$("#cookiebutton").click(function() {
$("#cookie-check").load(" #cookie-check > *");
});funkciót
$("#cookiebutton").click(function() {
if (document.cookie.indexOf('tesztkuki') == -1 ) {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-want'>Press the button, if you want a cookie<br /><button id='cookiebutton' onclick='wantCookie()'>I want a cookie</button><br /></div> <br />The cookie now DOES NOT exist !";
} else {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-give-back'>Press the button, if you want give back the cookie<br /><button id='cookiebutton' onclick='givebackCookie()'>I give back the cookie</button><br /></div> <br /><br />The cookie now exist !<hr />";
}
});funkcióra.
Így most az első klikk hatására visszaírja a divet a megfelelő tartalommal, de még egy kattintást már nem enged, másodjára nem változik a div a gombnyomásra. -

cattus
addikt
Az első hibát ott véted, hogy a givebackCookie függvényben nem nullázod a cookie értékét, így az if-ednek mindig ugyanaz az ága fog lefutni.
A div újratöltését kezelő kódot meg inkább nem kísérlem meg megérteni és debugolni, meg amúgy is jQuery-t már nem illik 2019-ben használni.

Működő kód:
function wantCookie() {
document.cookie = "tesztkuki=Létezik";
loadDiv();
}
function givebackCookie() {
document.cookie = "tesztkuki=; expires=Thu, 18 Dec 2013 12:00:00 UTC";
loadDiv();
}
window.addEventListener("load", loadDiv);
function loadDiv() {
if (document.cookie.includes('tesztkuki')) {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-want'>Press the button, if you want a cookie<br /><button id='cookiebutton' onclick='wantCookie()'>I want a cookie</button><br /></div> <br />The cookie now DOES NOT exist !";
} else {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-give-back'>Press the button, if you want give back the cookie<br /><button id='cookiebutton' onclick='givebackCookie()'>I give back the cookie</button><br /></div> <br /><br />The cookie now exist !<hr />";
}
}Itt minden cookie változtatás után újratölti a div tartalmát. A
window.addEventListener("load", loadDiv);pedig azért felel, hogy az oldal betöltésekor is fel legyen töltve a div.indexOf helyett használj includes-ot, ha csak annyit akarsz megtudni, hogy tartalmazza-e az adott dolgot.
Továbbá ahogy most a div tartalmát kitöltöd, az nem túl elegáns / karbantartható / error-safe. Használj createElement-et és appendChild-ot.
A fenti kódodat megfixáltam, de erősen ajánlom a fentiek figyelembevételét. Sok későbbi szenvedést tudsz megspórolni.
+1: Ha nem kötelező cookie-t használni, akkor ajánlom inkább a localStore-et.
-

K1nG HuNp
őstag
válasz
 martonx
#7251
üzenetére
martonx
#7251
üzenetére
Engem csak az húz még mindig picit a react felé, hogy mégiscsak standardnak tekinthető, a nagy webappok és frontendek túlnyomó része (amelyek mögött cégek és nem startupok álnak) reactban íródtak.
meg ez a two-way binding téma, konkrétan ebből lett elegük annó az fbs arcoknak és ezért hozták létre a reactot és ezt a nézetet/hitvallást, erre mind az angular mint a vue siman raengedi az fejlesztőkre akik a legtöbbször azt sem tudják mivel állnak szemben
-

btz
addikt
Üdv!
<div id="cookie-check">
</div>Tartalmát ez a javascript kód "tölti fel":
if (document.cookie.indexOf('tesztkuki') == -1 ) {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-want'>Press the button, if you want a cookie<br /><button id='cookiebutton' onclick='wantCookie()'>I want a cookie</button><br /></div> <br />The cookie now DOES NOT exist !";
} else {
document.getElementById('cookie-check').innerHTML = "<div id='cookie-give-back'>Press the button, if you want give back the cookie<br /><button id='cookiebutton' onclick='givebackCookie()'>I give back the cookie</button><br /></div> <br /><br />The cookie now exist !<hr />";
}Ha a süti létezik akkor az egyik document.getElementById('cookie-check').innerHTML = fut le, ha nem létezik, akkor a másik.
Van benne gomb, ami amellett, hogy onclick esetén végrehajtja a wantCookie() vagy a givebackCookie() funkciót újratölti a cookie-check id-vel rendelkező divet, ami üres, ezért újratöltés után üres lesz. Én azt szeretném, ha újratöltés után, újra felülírná a javascript a divet a megfelelő tartalommal a fenti if else utasítás szerint.A div újratöltéséért ez a kódrész felel:
$("#cookiebutton").click(function() {
$("#cookie-check").load(" #cookie-check > *");
});A teljes demo itt található:
CODEPEN DEMOElőre is köszönöm a válaszokat!
-

martonx
veterán
válasz
 K1nG HuNp
#7249
üzenetére
K1nG HuNp
#7249
üzenetére
+1 annyit téve hozzá, hogy vuejs esetében nem kell a jsx-et se megtanulnod, ellenben a saját nagyon jól dokumentált, faék bindolásait érdemes megtanulni, viszont ennek alcsonyabb a belépési küszöbe, mint a jsx-é (bár erre rá lehet fogni, hogy ez szubjektív szempont), cserébe alád tesz egy csomó mindent reacthoz képest pl. foreach, model bind inputokhoz stb...
-

martonx
veterán
Alapvetően kis projekteken dolgozunk (maximum 3 frontend fejlesztő párhuzamosan), ezekhez angulart használni szimpla önszopatás. Elhiszem, hogy van az a projekt méret, amin párhuzamosan több száz frontendes dolgozik, abban az esetben simán jó lehet, hogy kismillió felé szét van darabolva, emiatt komplexebbé téve minden.
Szakmai indoklásom ennél pontosabb nincs, mint hogy hiszem, hogy a projektek 95%-a nem esik bele a fenti nagy projekt kategóriába.
-

K1nG HuNp
őstag
Ez a hype dolog szerintem szimplán annyi, hogy valamiért szeretünk (én legalábbis biztos) mindig a legmenőbb, legújabb, ha a fészbuk is ezt használja akkor biztos jó módon olyan ezközökhöz nyúlni amire egyáltalán semmi szükségünk.
Az angular komplexitása szerintem egy kifejezetten erős dolog ha 300 senior fejlesztőd van, mert ők fogják tudni igazán értékelni azokat a megoldásokat amelyeket a többi frameworkhöz képest nyújt.
React már egy fokkal emészthetőbb az átlag JS fejlesztőnek, legalább érted mit írsz amint megtanulod a framework sajátságait meg a jsx-et.
Szerintem csak jól kell ezközt választani az adott feladathoz és nem fogja felütni a fejét ez a probléma, persze ha nem te döntöd el miben írod akkor....
-

martonx
veterán
Jogos, inkább a hype-okkal van a baj, amik aztán olyan irányba visznek el feljesztéseket, amilyenbe nem kellene. Nehéz egy döntés ellen fellépni, amikor a csapból is az folyik, hogy most éppen XY az aktuális szuperüberbrutálmegváltó tool. Régebben ilyen volt az angular, most ilyen a react. Már előre izgulok, mi lesz a következő.
-

martonx
veterán
válasz
 K1nG HuNp
#7243
üzenetére
K1nG HuNp
#7243
üzenetére
 nem véletlenül ajánlom mindig a vue-t, én is dolgozok react-tal is (régen pedig volt szerencsétlenségem angularral is szopni), és már várom, hogy mikor fog ugyanúgy lecsengeni a react hype, mint anno az angular hype. Bár tagadhatalan, hogy az angularhoz képest a react is egy megváltás.
nem véletlenül ajánlom mindig a vue-t, én is dolgozok react-tal is (régen pedig volt szerencsétlenségem angularral is szopni), és már várom, hogy mikor fog ugyanúgy lecsengeni a react hype, mint anno az angular hype. Bár tagadhatalan, hogy az angularhoz képest a react is egy megváltás. -

K1nG HuNp
őstag
válasz
 K1nG HuNp
#7239
üzenetére
K1nG HuNp
#7239
üzenetére
első mondatban cookie helyett tokent akartam írni.
mindegy, közben esti kikapcsnak megcsináltam Vue-ban is egy jwt autentikációt. meglepően sima volt, reacthoz képest legalábbis... vannak ilyen apróságok, hogy routes.beforeEach() amivel aki csinált már más frameworkben authot szerintem el tudja képzelni mennyivel egyszerűbb a téma

Még amikor kiderült, hogy cégnél Vue van a stackban eléggé el voltam kenve, mert nem akartam egy enniyre opinionated frameworkot begyakorlolni, meg a react mégiscsak jobban ment, de mostmár kezdem érteni miért szeretik ennyire az emberek. Kezdőknek nagyon sokat segít, hogy minden "gyárilag" benne van, de látva a személyes példám és azt hogy egyre nagyobb oldalak váltanak vue-ra (gitlab, 9gag), lehet annyira nem is vészes dolog az, ha egy framework nincs teljesen lecsupaszítva a minimumra.

-

I02S3F
addikt
Sziasztok! Javascriptben van dialógus ablak és üzenetablak. Miért nem találkozok velük böngészés közben? Idegesítőek? Elavultak?
-

K1nG HuNp
őstag
user oldalon el kell tárolni valahol a cookiet nem?
 és ugye vagy localstorage vagy cookie, kettő közül pedig ha jól tévedek a cookie biztonságosabb és némileg egyszerűbb is. (localstoraget xss attack miatt vélem, meg mások is egy gyors google miatt kevésbé biztonságosnak)
és ugye vagy localstorage vagy cookie, kettő közül pedig ha jól tévedek a cookie biztonságosabb és némileg egyszerűbb is. (localstoraget xss attack miatt vélem, meg mások is egy gyors google miatt kevésbé biztonságosnak) -

cattus
addikt
-

bandi0000
nagyúr
Angulárban csinált már valaki olyan dinamikus formot, ahol megkapjuk adatnak, hogy milyen fajta input mező legyen pl text, checbox stb és az alapján generálok hozzá egy formot? Mi lehet erre a best practice?
-

btz
addikt
Viszont most kaptam egy ilyen kódot egy másik fórumról
<div id="myDiv">
1234567890 ABCDEFG abcd efg
123
</div>
<div id="button">
<button onclick="myFunction()"><-DEL</button>
</div>
<script>
function myFunction() {
var txt = document.getElementById("myDiv").innerHTML.slice(0,-1);
document.getElementById("myDiv").innerHTML= txt;
//txt.slice(0,-1);
//var txt = $('#myDiv');
//txt.val(txt.val().slice(0, -1));
}
</script>Ez is az első clickre nem történik semmi (legalább is látszólag) betegségben szenved.
-
-

btz
addikt
Ez a verzió pedig egyszerűen nem működik és nem értem, hogy miért?
<div id="myDiv">
1234567890 ABCDEFG abcd efg
123
</div>
<p>This is a paragraph outside the div.</p>
<script>
function myFunction() {
var txt = $('#myDiv');
txt.val(txt.val().slice(0, -1));
}
</script>
<button onclick='myFunction()'>TÖRLÉS</button> -

btz
addikt
válasz
 petyus_
#7224
üzenetére
petyus_
#7224
üzenetére
Köszönöm a megoldást. Így már működik, amit szeretnék.
Egyetlen gond van vele, hogy az első klikknél nem csinál semmit, csak a második kattintás után kezdi törölni a div tartalmát. -
-
Erre valakinek esetleg ötlete?
Most éppen X3dom-al próbálgatom, de az kicsit overkill, és nem a legjobb eszköz. -

btz
addikt
Hogyan tudnám törölni egy div tartalmát karakterről larakterre a végéről indulva?
https://codepen.io/bzozoo/pen/xoXNXG
Így törli a div tartalmát, de csak egyszerre. -

Jim-Y
veterán
válasz
 K1nG HuNp
#7215
üzenetére
K1nG HuNp
#7215
üzenetére
En JWT-s authentikaciot meg nem csinaltam, igy a blacklisteleshez nem tudok hozzaszolni (bar engem is erdekelne), de cookie alapu autentikacional
* kell egy session middleware (express, koa, xyz .. mindnek van ilyen middleware-e). A session-t tarolhatod adatbazisban, memoriaban, vagy memcache-ben is (pl redis)
* sikeres loginnal ctx.session-re beallitod a user-t, meg azokat az informaciokat amiket fontosnak tartasz session-ben tartani
* frontendre lekuldhetsz publikus user infokat
* logoutnal session-t nullazod a backendenAPI meg ugy mukodik, hogy a nem publikus endpointokra teszel session checket.
-
-

K1nG HuNp
őstag
Ha token alapu authentikaciot hasznalok akkor tenyleg nincs jobb megoldás a "kilépés" gomb megoldására a token blacklistelésnél?
Illetve ki kell még bővíteni a köv megoldást esetleg? Nem akarok atombiztos dolgot, csak ha valaki megnezi a projektet githubon akkor ne rohogje el magat..
Szoval: user regisztracional bcryptel jelszot "szaltedheshelek", loginnál comparelek, ha helyes akkor (JWT) tokent rakok cookieba, frontenden (react) pedig a megfelelo oldalaknal csekkolom a tokent es annak megfeleloen engedem be / redirectelem a felhasznalot.
-
Hello,
Talán tudtok segíteni : olyasmire lenne szükségem, hogy egy 3d címkefelhő címkéi közé vonalakat tudjak tenni, jelezve az egyes szavak kapcsolatait. Sajnos nem találtam erre megfelelő címkefelhő - JS cuccot, de hátha itt valaki tud ilyet.
Köszi előre is

-

Jim-Y
veterán
válasz
 K1nG HuNp
#7210
üzenetére
K1nG HuNp
#7210
üzenetére
Van 2 lehetoseged.
A szokasos: a frontenden kitorolsz egy element, elinditasz egy HTTP DELETE requestet a backendre, ha megjott a valasz frissited a view-t
Optimistic: FE-n kitorlod a listabol az elemet, befrissited a view-t, de cacheled a kitorolt elemet, kozben elinditod a DEL requestet es attol fuggoen, hogy a BE-n sikerult-e vagy sem utolag frissited a view-t. Ha a backenden minden sikerult es kitorolted az elemet akkor FE-n mar nem kell csinalni semmit max clearelni a cache-t. Ha viszont a backenden nem sikerult kitorolni, akkor vissza kell allitani a cahce-bol a state-et.
-

K1nG HuNp
őstag
Milyen gyakorisággal szokás a backend apit összeegyeztetni a frontendel?
Frontenden react-reduxom van. Tegyük fel, hogy az user töröl egy elemet a listából. Ez ugye, hogy azonnal megtörténjen kitolok egy dispatchet, ami megváltoztatja a statet a frontenden és azonnal kitorlodik az elem. Ezzel párhuzamosan kimegy egy api post is, ami ugye a valódi adatbazisban modosit adatot.
A listat megjeleniteskor api alapjan jelenitem meg (componentdidmount -> dispatch -> api call -> visszaadja az adatot -> dispatch -> bennevan az adata a stateben). Utana viszont az elobb leirtak alapjan kulon kezelodik nemileg a frontend es a backend.
Ez code smell? Nem igy szokas, vagy ez is egy jarhato ut?
Olyan problemakat tudok elkepzelni pl, hogy ugye elmegy hasznalat kozben a net, erre kikuszoboleskent minden apihivas vegen ha az nem ter vissza 200as statussal akkor azonnal jelzek az usernek. Ez igy teljes koru megoldas?
-

Jim-Y
veterán
Ugyanez amit csinaltal, csak szebben megoldva szeparalava a kodot. https://jsfiddle.net/3ky9chug/
-

btz
addikt
Közben találtam egy ilyent is.
Némi átalakítással csináltam belőle egy tartalom felett megjelenő bezárhatzó popup-ot
Van belőle animated verzió is. Nagyon cool

-

btz
addikt
Dehát azt a részt pont te javasoltad, hogy tegyem bele vagy én értettem félre valamit és beletettem, utána elkezdett úgy működni ahogy nekem kell.

Közben találtam a dologra egy végtelenül egyszerű és purritán megoldást. Szóval feleslegesen bonyolítottam az egészet 😃
Remélem ez széles körben standard dolog és a legtöbb böngésző támogatja.Ismerem a jsfidle-t és néha használom is, de ilyen purritán kódnál, az ágyúval verébre kategóriának érzem a használatát, főleg a külön szekcióba szedést (HTML, CSS, JS).
-

martonx
veterán
válasz
 Atlantisz48
#7201
üzenetére
Atlantisz48
#7201
üzenetére
A Google script az javascript. Ha így ráguglizol, remélhetőleg fogsz választ találni.
-

cattus
addikt
Annyit azért hozzáfűznék ehhez a kódódhoz, hogy bár működik, de még bőven van benne hibás működés. Pl. az alábbi sor:
var content = this.parentNode.style.display = 'none';Itt bár a div-et eltűnteni, de a content értéke
true(ami athis.parentNode.style.display = 'none';kifejezés eredménye) lesz, nem pedig maga a tartalom. Ezért az utána lévő display állítás sem fog lefutni. Ha megnézed a console-t látod, hogy hibát dob. Javaslom nézz utána, hogy hogy működnek ezek az alap dolgok (értékadás, visszatérési értékek, callback és hasolnók.Plusz a w3schools-os editor helyett szerintem inkább használj jsfiddle-t az ilyen kis kódokhoz, itt van külön HTML, CSS és JS rész, jóval átláthatóbb az egész, plusz van benne automatikus kódformázás is.
-

cattus
addikt
Persze, hogy nem tünteti el a gombot, ugyanis nem nyúlsz hozzá a kódodban. A második esetben azért nem történik semmi, mert a
var content = this.nextElementSibling;a gomb utáni, vele egy szinten lévő elemeket választja ki, és ha a gombot a paragrafus után rakod, akkor nem lesz ennek megfelelő DOM elemed. Szerintem itt a jó megoldás az lenne, ha a gombot és a szöveget összefoglaló elemet rejtenéd el. Erre egyszerű megoldás, ha az eventlistener callback-jébe ezt írod:this.parentNode.style.display = 'none'; -

btz
addikt
Javascriptel szeretnék bezárni egy szövegrészt vagy egy egész divet egy bezár gombbal és magát a bezár gombot is el akarom tünteni.
A dialogal már próbálkoztam és működik is, de azt írják, hogy nem valami standard cucc, ezért szeretnék valami mást. A másik problémám még vele, hogy bezáráskor a tartalom az oldal tetejére ugrik, ami nem biztos, hogy jó, ha a felhasználó egy hosszú lap alján van.
Jelenleg van egy ilyenem. Ez bezárja ugyan a szöveget de magát a bezár gombot nem. És ha a gombot alulra teszem, akkor még azt sem.
Érdekelne, hogy milyen lehetőségek vannak még erre.
-

Atlantisz48
őstag
Sziasztok,
Egy kis segítséget/útmutatást szeretnék kérni Google script kapcsán.
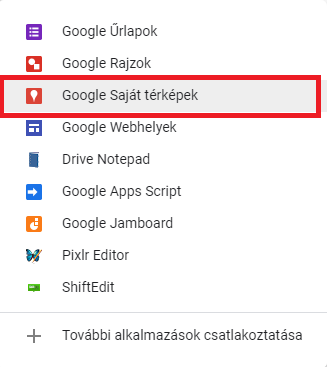
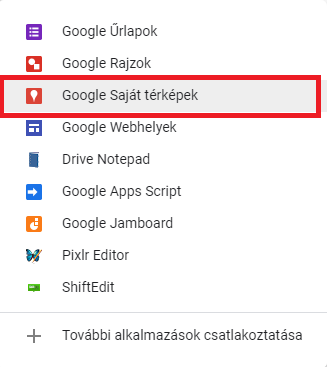
Szeretnék létrehozni egy "Saját Google térképet"

Amibe egy Spreadsheet -ből koordináták alapján megjelölök kb 10 címet a térképen. Ezt képes kivitelezni a Google script? Keresgéltem az oldalukon a dokumentációban de egyelőre nem találtam olyan függvényt/parancsot, ami létrehozna egy ilyen fájlt a drive-on.
Előre is köszönöm.

Új hozzászólás Aktív témák
Hirdetés
- A fociról könnyedén, egy baráti társaságban
- Synology NAS
- Autós topik látogatók beszélgetős, offolós topikja
- NVIDIA GeForce RTX 5070 / 5070 Ti (GB205 / 203)
- Autós topik
- exHWSW - Értünk mindenhez IS
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Jövedelem
- Nintendo Switch 2
- Luck Dragon: Alza kuponok – aktuális kedvezmények, tippek és tapasztalatok (külön igényre)
- További aktív témák...
- ÁRGARANCIA!Épített KomPhone Ryzen 5 4500 16/32/64GB RAM RTX 5050 8GB GAMER PC termékbeszámítással
- GYÖNYÖRŰ iPhone 13 Mini 128GB Green- 1 ÉV GARANCIA -Kártyafüggetlen, MS4200
- AKCIÓ! 16" Lenovo IdeaPad 5 Pro 16" Ryzen 7 5800H 16GB 1TB QHD+ 1év gar.
- GYÖNYÖRŰ iPhone 12 64GB Black-1 ÉV GARANCIA - Kártyafüggetlen, MS3653
- Apple iPhone 17 Pro Max 256GB Silver használt, karcmentes, 100% akku, garanciás 2028.11.21-ig MM
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
Cég: Laptopműhely Bt.
Város: Budapest














 És a könyvet, meg különösen!
És a könyvet, meg különösen! 

 mikor, hol, mibe, miért éppen abba kell belenyúlnia) alapkövetelmény egy frontendesnél.
mikor, hol, mibe, miért éppen abba kell belenyúlnia) alapkövetelmény egy frontendesnél.


 öm.
öm.