- sziku69: Szólánc.
- sziku69: Fűzzük össze a szavakat :)
- Luck Dragon: Asszociációs játék. :)
- gban: Ingyen kellene, de tegnapra
- potyautas: A teljesség igénye 4.
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Bestx: Budget DIY eGPU USB4/Thunderbolt csatlakozással – egy mining VGA új élete.
- Sub-ZeRo: Euro Truck Simulator 2 & American Truck Simulator 1 (esetleg 2 majd, ha lesz) :)
- Mr Dini: Mindent a StreamSharkról!
- Lalikiraly: A nagy ő! Stohl...
-

LOGOUT
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

Mr. Y
őstag
Sziasztok!
Ha eddig egy adott szöveges változó tartalmából ki akartam nyerni egy-egy részletet, azt a következőképpen tettem:
value.slice(6,-5)
Azonban szeretném a váltózó tartalmából egyetlen karakterre egy lekérdezést. Tehát ha adott egy<div id="valtozo">Kecske</div>, és nekem ebből kell a második karakter, akkor oda valam ilyesmi:get(valtozo[1]);. Csak persze működőképesben
Illetve ide tartozó kérdés, amiért egyáltalán kellene ez nekem. Ez egy input változó, amibe be kell másolni egy iratot, amit aztán karakterenként lebontva csinálja azt, amit kell. Csakhogy, a bemásolandó dokumentumok tartalmaznak tabulátort (behúzás) és entert (új sor) is. Ha a szövegben ilyeneket talál, akkor el kell végezie egy mellékes rutint.
Az addig oké, hogy kell rá egy feltételt tenni, plif(character == "") {name = "Kati néni";}, a kérdés az, hogy mi kerül az idézőjelek közé (vagy helyére) új sor, illetve tabulátor találásakor.Van ezekre (főként utobbira) lehetőség?
Előre is köszönöm a válaszokat! -

Mr. Y
őstag
Huh, így összegezve:
Köszönöm szépen a válaszokat, sokat segítettek. Ez alapján már tudok célirányosan keresni

Ezer hála
-

cstomee
tag
Tényleg jó lenne látni valami működő példát, mert így nehéz bármit mondani.
1. - a setpic()-ben consol.log-ba írd ki a: p, o, p.clientWidth , o.clientWidth .... mindent amit csak használsz és nézd meg hol a hiba, lehet valami még nem létezik akkor amikor meghívod.
2. - nem tudjuk mi apmeg azoparaméter , így nehéz ....
3. -oparaméter talán a külső relative div?o.clientHeight - 40 + "px";tehát ez helyett CSS:bottom: 40px;?
4. - miért szenvedsz ennyi ID-val? miért nem adsz simán 1 classt a képeknek amire megírod a css-t?
5.o.clientWidth / 2 - p.clientWidth / 2 + "px";ezzel gondolom középre akarod igazítani? CSS:left: 50%; transform: translateX(-50%);Szóval minden csak tipp és találgatás részemről, mert nem tudunk semmit a kód/struktúráról.
-

cstomee
tag
Miért nem használsz CSS-t hozzá? -/ Bocs ezt nem lehetett kihagyni ...

css selector
[id^="picture"] { display: flex; } -

Mr. Y
őstag
Sima F5 frissítés, tehát amikor előről kell kezdenie minden lefuttatását. Továbbá, hogy Shift+F5-el frissítek, akkor is jó lesz. Holott elvileg akkor produkálnia kellene az első betöltés hibát, mert törli a gyorsírótárat.
a "Miért nem használsz CSS-t hozzá" és hasonló kérdéseket mellőzzétek.
Pedig valószínűsítem, hogy az általad felvázolt problémát megszüntetné.
Én nem. Mert mint említettem, minden, külső fájlból behívott adatnak egyedi azonosítója van. Nem írhatok olyat a CSS-be, hogy pl
#picture1,
#picture2,
#picture3,
#picture4,
#picture5, ....... #picture10000 {display: flex;}
mert felesleges.
A külső tár, amiből táplálkozik, folyamatosan bővül, így folyamatosan növekszik az egyedi azonosítók száma is. Éppen ezért a jövőre IS felkészítve csinálom a kódot, hogy csak a felhasználó által betölteni kívánt adatoknak készítse elő a terepet.JSFiddle-ben nem tudom reprodukálni, az sok meló lenne jelenleg, de megmutatom, hogy mi az érintett kódrészlet:
function setpic(p, o) {
p.style.position = "absolute";
p.style.height = o.clientHeight - 40 + "px";
p.style.width = "auto";
p.style.top = "30px";
p.style.left = o.clientWidth / 2 - p.clientWidth / 2 + "px";
}És mindebből a legutolsó pont, a
p.style.left = o.clientWidth / 2 - p.clientWidth / 2 + "px";nem fut le elsőnek. -

cattus
addikt
Reprodukálni tudod esetleg egy jsfiddle-ben? A második betöltés alatt azt érted hogy F5-tel frissítesz, vagy hogy anélkül csak újra lefuttatod a JS kódot?
a "Miért nem használsz CSS-t hozzá" és hasonló kérdéseket mellőzzétek.
Pedig valószínűsítem, hogy az általad felvázolt problémát megszüntetné.
-

Mr. Y
őstag
Üdvözletem!
Külső forrásból való adatfeltöltést csinálok, így használok Style beállítást JS alól is.
Ez a művelet hibátlan, amennyiben másodjára futtatom le. De első betöltésre nem hajlandó megcsinálni a pozícionálást, ami furcsa, mert minden mást igen.Részletesebben:
Betölt egy egyedi azonosítóval ellátott DIV-et, amely tartalmaz további egyedi azonosítóval rendelkező szöveget és képet. A JS határozza meg:
- A fő DIV paramétereit ----> Pipa
- A szöveg paramétereit ----> Pipa
- A kép paramétereit ---> Pipa, kivéve akep.style.position = x;Ez ugyanis csak második betöltésre kerül oda, ahol lennie kellene elsőre is.Mivel lehet a gond? Miért csak ez az egy paraméter? Illetve miért fut le második betöltésre, ha elsőre nem?
Előre is köszönöm a válaszokat, illetve megkérek mindenkit, hogy a "Miért nem használsz CSS-t hozzá" és hasonló kérdéseket mellőzzétek. A jelen feladat az itt felvázolt mintát követeli. -

atyca
senior tag
if (event.target.value!="Off") {
this.getField("HONNAN").value = this.getField("LAKCÍM").AsStringvalue;
}
Jól gondolom, hogy hiányzott egy kapcsos zárójel a végéről?
Így legalább nem dobott hibaüzit, de sajnos nem működik.
Próbáltam AsString nélkül is.
Próbáltam a másik megoldás szerint gombra, egérkattintásra rakni, az sem jó. -

Taci
addikt
Erre sajnos nem látok rá, ehhez használnom kellene a programot.
De az első linkben lévő megoldás ugye ez:
if (event.target.value!="Off") {this.getField("address_secondary").value = this.getField("address_main").valueAsString;}Gondolom, a változóneveket átírtad a megfelelőekre.
Illetve az sem mindegy, hogy .value-t vagy .valueAsString-et használsz.
With valueAsString you know what you're getting back, ie a string. With value you don't know. It can be a string, or a number or even a boolean or an array. JavaScript is very flexible and does automatic type casting for you, but it's better to know what you're working with.Bár igazából egy mező tartalmát másolod, ott ez a példa is jó kellene hogy legyen.
Nézd meg, hogy jó mezőneveket adtál-e meg (az "address_secondary" (ide másol) és az "address_main" (innen) helyett. Hova <-- Honnan.).
-

Mr. Y
őstag
Röviden, hogyan működik:
Adott egy HTML felület, mely így indít:
<body onload="engine()">
Azengine()JS csinál mindent. Az adatokat JSON fájlokból szedi, Cooke-kat nem használok. Az animáció, melyet egyinterval()vezérel, előbb fut le, mint a betöltés.A JS kinézete:
function engine() {
animation();
uploaddata();
}Szerk: a JS is külső fájl, de még a Body előtt, a Head-ben kerül behívásra
-

Taci
addikt
Nekem az oldal tartalmát 99%-ban JS generálja (JS --> PHP --> SQL --> PHP --> JS --> HTML), és ha háttérben is nyitom (pl. linkjére középső egérgomb), akkor is betölt mindent.
Ezt a részt már elég rég csináltam, nem emlékeztem elsőre, hogy hogyan tölt be, de most megnéztem, az index.html-ben van egy
<script>elsoBetoltes();</script>rész (más néven persze), az indít el minden mást. Animációt is hoz magával (betöltő), felteszem, az is gond nélkül lefut, legalábbis se logban se konzolban nem látok hibát.Viszont a külső plugineket (pl. CookieBot banner-e) tényleg csak akkor, ha aktív lesz a böngésző tabja.
Nem tudom, csak egy tipp, de nem lehet, hogy "rossz helyen" (időben) van hívva az animáció, az oldal betöltése után?
Logold, hol tölt be az oldal, és azt is, hol indul el az animáció, és nézd meg, nincs-e ez utóbbi a teljes betöltés után indítva.window.onload = function() {console.log('The page has fully loaded');}Jobb ötletem nincs erre sajnos most, nálam ilyen még nem fordult elő (ezek szerint talán csak szerencsém volt).
-

Mr. Y
őstag
Van egy betöltő animáció. Amit ha elindít és ellépek, képes megállítani. Ha pedig
_blankelven nyitom meg, el sem indul, csak ha rámegyek. Illetve, a tartalom feltöltése is egy JS segítségével megy véghez, külső forrásból
Végülis számomra nem probléma, ha a felhasználókat nem zavarja. -

Taci
addikt
Örülök, hogy működik, nagyon szívesen.

@Mr. Y: Betölteni betölt, viszont ahogy sztanozs is írja, egy bizonyos időn túl nem engedi futni a szkripteket. (Amúgy ha JS-tel szeretnél számoltatni, úgy érdemes, hogy a rendszeridőhöz mérten számolsz, mert ha a háttérben le is áll a szkript, amikor aktív lesz, és folytatódik, "jó helyen lesz", hiszen a rendszeridőhöz képest számol, ami mindig adott.)
-

Mr. Y
őstag
Üdv mindenkinek!
Hogyan kell rávenni egy JS kódot, hogy az fusson akkor is, amikor nincs előttem a böngészőben az a lap?
Értem ezalatt, hogy van pl egyinterval, ami számoljon most a példa kedvéért másodpercenként +1-el, amit kiirat egy<h3 id="demo"></h3>-ba.
Namost, ha elindítom a számlálót és akár egyazon böngészőn belül átmegyek egy másik TAB-ra, vagy nyitok egy mellékes programot, akkor ez a számláló leáll, amíg vissza nem lépek az oldalra.Ez mitől áll le és hogyan vehető rá, hogy ne tegye?
Előre is köszönöm a magyarázatot! -

atyca
senior tag
Előre is bocs a tudatlanságomért....
Ebbe a cuccba be kell írnom valamely formába,hogy melyik mezőket ellenőrizze?
(Bár azt írja, hogy csak illesszem be a scriptet, és legyenek kijelőlve a kötelező mezők)
Merthogy önmagában a küldés nem, de a tartalom törlése végbemegy...
Mindegy csinálok egy külön gombot a törlésre. -

atyca
senior tag
-

Taci
addikt
Google-ben van egy ilyen találat a saját topikjában: [link]
var emptyFields = [];for (var i=0; i<this.numFields; i++) {var f= this.getField(this.getNthFieldName(i));if (f.type!="button" && f.required ) {if ((f.type=="text" && f.value=="") ||(f.type=="checkbox" && f.value=="Off"))emptyFields.push(f.name);}}if (emptyFields.length>0) {app.alert("Error! You must fill in the following fields:\n" +emptyFields.join("\n"));}For anyone else who is trying to implement this heres how:
Create a button
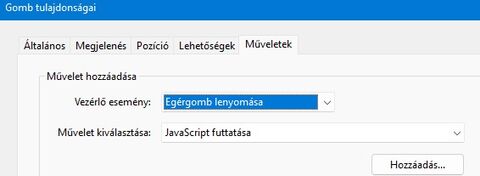
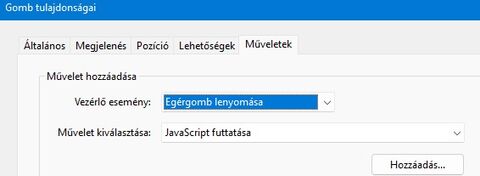
Right click the button and go to properties -> Actions tab
Trigger:Mouse Up
Action: Run JavaScript
-> Add...
Copy and paste Giliad D's code
->ok -> close
Select the fields you want required by right clicking the fields and selecting the "Set as Required Field" option
Save and done!De találtam egy videókat is: [link] [link]
Ilyesmi keresésekkel (Google-ön és YouTube-on is) még sok más találatot is kapsz:
adobe reader dc pdf check if field is empty javascript
adobe reader dc pdf form validationRemélem, így már meglesz.
-

atyca
senior tag
Ha értenék hozzá, akkor nem lenne gond (vagy nem ennyi)
A melóba kéne a cucc, az Outlook, ill. (vagy) a az adatrögzítő program leállásának esetére.
Eddig papír alapon ment ilyenkor a munka, most ezt szeretném kiváltani ezzel, és egy hálózati mappába szánnám a produktumot.
Persze minden megoldás érdekelne, a lényeg, hogy a végén küldhető-olvasható adatállomány keletkezzék. -

Taci
addikt
Hú, hát ez meg mi? o.O
Akkor ez a gombletiltós dolog nem jó ide, ha műveletet csak a gomb lenyomásához tudsz társítani (mert inaktivált gombot nehéz lenyomni
 ).
).Itt talán így lehet akkor megoldani:
A mezőknek és a gombnak is külön változónevek kellenek, pl.:
mezoNev, mezoEmail, mezoTelefonszam, kuldesGombIlletve betöltéskor egyből tiltani a küldés gombot:
document.getElementById("kuldesGomb").disabled = true;A mezőkbe történő begépeléskor futtatni kell egy szkriptet, ami azt nézi, hogy ha az összes (többi) mezőben már van érték, akkor aktívvá teszi a küldés gombot
(...("kuldesGomb").disabled = false;).
Így addig, amíg nincs minden mező kitöltve (nincs benne legalább 1 karakter), inaktív marad a gomb.Biztos van olyan vezérlő esemény is, amit ki tudsz választani, ami akkor futtat kódot, ha egy mezőbe gépelni kezdesz. Oda valami ilyesmi szkript kell:
Ha a mezoNev-nél állítod be, akkor a többit kell figyelni, hisz' ennél a szkript eleve csak akkor aktiválódik, ha beleírsz valamit, kvázi a szkript futtatásakor nem lesz üres. És ugyanezen elven a többinél is.
//mezoNevif ((document.getElementById("mezoEmail").value.length > 0) &&(document.getElementById("mezoTelefonszam").value.length > 0)){//gomb deaktiválásának megszüntetésedocument.getElementById("kuldesGomb").disabled = false;}Így ha írsz a mezoNev-be, és van tartalom a mezoTelefonszamban, de nincs a mezoEmail-ben, akkor a gomb inaktív marad.
Aztán amint írsz a mezoEmail-be is, már a másik kettőben is lesz adat, tehát aktiválja a gombot.De amúgy ez a screenshotolt tool eléggé megbonyolítja (számomra), sokkal egyszerűbb és gyorsabb lenne simán csak kódban. Sokkal több lehetőséggel. Pl.: [link] Itt ha úgy kattintasz a Küldés gombra, hogy nem írtál be semmilyen adatot, akkor szól, hogy kötelezően kitöltendő mező (ami neked itt is jól jönne).
Bár ezt most is beleépítheted (ha van hova):document.getElementById("mezoNev").required;document.getElementById("mezoEmail").required;document.getElementById("mezoTelefonszam").required;De hátha be tudod állítani amiket írtam, lesz mindre lehetőség, és akkor jó lehet.
-

atyca
senior tag
És ezt hova?
Én ide gondoltam, de így nem működik....
Gomb/Tulajdonságok/Műveletek
Ehhez a vezérlő eseményhez adjam a küldés-törlést is, vagy azokat a felengedéshez párosítsam?
Vagy eleve rosszul csinálom.......
/Esetleg ezt a kötelezően kitöltendő mezőkhöz kellene adni?/
(Ha átdobnám privátba a fájlt, ránéznél?) -

Mr. Y
őstag
válasz
 martonx
#8958
üzenetére
martonx
#8958
üzenetére
Rendben. A másikra meg... Hát mivel kezdek rájönni, hol van az elbasz, meglesz a megfejtés

A YouTube problémára itt találtam egy hasonló esetet. A különbség, hogy nálam a Link úgy szerepel. ahogyan annak lennie kell, ráadásul nekem minden működik tökéletesen, csak van ez az üzenet...
-

Mr. Y
őstag
Sziasztok!
Böngésző console ad vissza nekem egy hibát, egészen pontosan nem is egyszer az alábbit:
The service worker navigation preload request was cancelled before 'preloadResponse' settled. If you intend to use 'preloadResponse', use waitUntil() or respondWith() to wait for the promise to settle.
És ami azt illeti, fogalmam sincsen, hogy ezt mire írja, mit töröl és azt miért. Van valakinek ötlete rá? Mit nézzek meg, ha ez írja?
A másik, amit ír és nem egészen értem:
Refused to display 'https://www.youtube.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
Namost egyfelől azt nem értem, hogy miért írja 5x, ha csak 4 videó van berakva, másfelől nem állítottam neki semmi paramétert, sőt, a gyártiakat is kivettem.
Előre is köszönöm a válaszokat
-

atyca
senior tag
Bocsi, és
 .
.
(de tényleg azzal készítettem az űrlapot )
)
Ez irányú tudásom a nulla felé konvergál....
A problémát az okozza, hogy van egy küldés gomb, ami az egérgomb lenyomásakor küld és, és felengedéskor törli a mezők adatait.
Sajnos csak ezután érkezik figyelmeztetés a nem kitöltött kötelező mező(k)ről, lehet kitölteni újra.
Valahogy azt szeretném megoldani, hogy a küldés - törlés ne valósulhasson meg, ha nem teljes az ürlap.
Az elképzelés, hogy a kurzor gomb fölé vitelekor lefutna egy ellenőrző script. -

atyca
senior tag
Sziasztok!
Egy Adobe Acrobat DC-vel készített űrlap gombjára szeretnék egy olyan j.scriptet, mely leellenőrzi a kötelezően kitöltendő mezők állapotát.
(remélem érthető amit szeretnék, mert nekem ez az egész JS kínai )
)
Esetleg megspékelve azzal, hogy ha a szükséges mezők nincsenek kitöltve, akkor ne engedje a küldést, ill. a mezők törlését.(feltéve, hogy ez lehetséges..)
Minden segítséget előre is köszönök! -

Taci
addikt
Egy egyszerű példával:
var a = 1;var b = 2;var c;function osszead(szam1, szam2){var osszeg = szam1 + szam2;return osszeg;}c = osszead(a, b);Ekkor c érték az osszead függvény által visszaadott (return) érték lesz, azaz 3.
Egy függvény vagy ad vissza értéket, vagy nem. Ha ad, akkor azt a return-nel teszi.
-

mandleee
tag
Visszatérési értékez tudod megadni:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/return -

Mr. Y
őstag
Sziasztok!
Borzasztó láma kérdés, de sok helyen találkoztam már példákban vele, azonban nem egészen értem, hol és mikre kell vagy lehet használni a
returnparancsot. Valaki tud dobni róla egy magyarázót?Előre is köszönöm
-

laracroft
senior tag
Sziasztok,
Bocs, vakon vagyok teljesen
Van egy 2 oszlopos táblázatom, amibe MySQL-ből kérek le adatokat.
Az első oszlop egy select mező. A második a hozzá tartozó érték mező.
Azt szeretném, hogy ha az első oszlopban kiválasztok egy értéket, akkor a második oszlop a kiválasztott rekordhoz tartozó értéket jelenítse meg azonnal.
Előre is köszi
-

Mr. Y
őstag
válasz
 nevemfel
#8939
üzenetére
nevemfel
#8939
üzenetére
Két dolog végett igazat adok neked, amit nem vettem számításba: A CSS, illetve az, hogy más is belenyúlhat. Ugyanis utóbbi esetemben nem játszik, én magam csinálom, amit szeretnék és [töröm a kezeit] elv működik, ha abba bele akarnak piszkálni
![;]](//cdn.rios.hu/dl/s/v1.gif)
martonx: Most, hogy példával éltél, már látom, mire gondoltok, mint komplex projekt. Így érthető az érv és el is fogadom

-

martonx
veterán
Épp a napokban futottam bele az esetbe. Amikor valami garázs cégtől egy direkt dedikáltan ideiglenes megoldást kértem, mert rövid időn belül mindenestől ki fogjuk dobni.
4 oldalból áll, ebből az első kettőn egy szál form van, submit-ra ajaxolnak, a maradék kettőn némi animáció, és 1-1 gomb, amikre routing, illetve ani8máció történik. És ennyi.
Na, most ezt a szerencsétlenek react-tal oldották meg, typescripttel, és napokig fejlesztett ezen 2 ember.
Szóval én látom, hogy mi az az eset, amikre te gondolsz. Viszont te nem látod a másik oldalt, amikor valaki egy tényleg komplex weboldalt készít (akár csak gondolj egy webshopra, checkout-tal, vagy bármi komolyabb web app pl. Slack, Skype webes kliens). -

nevemfel
senior tag
Konkrétumok nélkül nem tudom megítélni, hogy az a többezer sor vajon fölösleges vagy sem.
A HTML nem csak az oldal struktúráját tartalmazza, hanem a tartalmat is. (kivéve a nem szöveges tartalmakat, mint amilyenek a képek, videók)
A CSS-nek sokszor fel kell készülnie arra, hogy a sokféle készüléken sokféle böngésző van, és nem elhanyagolható számú sor kell ahhoz, hogy egyformára hozza ezeket a különféle kliens szoftvereket (CSS reset).
A JS sokszor komplett reaktív frameworkot rejt magában, ami arra kell, hogy ne kézzel kelljen "ajaxosítani" a kliens-szerver közti interakciót.
Igen, ezek a frameworkok sokszor feleslegesen nagynak tűnnek, de ha ennek nincs negatív hatása a szoftver használójára, nem lassú tőle sem a kliens, sem a szerver, sem a kettő közti kommunikáció, vagy nem _emiatt_ lassú, nem kell foglalkozni vele túl sokat.
A szoftverfejlesztők sokszor milliós havi bérét sok cégnek nem egyszerű kigazdálkodnia, ezért a legfontosabb tényező, hogy a fejlesztő gyorsan tudjon dolgozni, és a frameworkok erre vannak kitalálva. Persze ha egy szoftver nem hatékonyan használja az erőforrásokat, az ronthatja a szoftver minőségét, de idő-, és pénzkidobás olyan dolgot optimalizálni, ami jó eséllyel nem lesz szűk keresztmetszet.
Ja igen, még egy érv az elterjedt frameworkok használata mellett: Jó eséllyel nem te leszel az egyetlen, aki hozzányúl a kódhoz, és ilyenkor jól jöhet az, hogy olyan frameworkot használsz, amit a kollégáid is ismernek.
-

Mr. Y
őstag
válasz
 nevemfel
#8936
üzenetére
nevemfel
#8936
üzenetére
Valóban. Ha például mint írtam, egy komolyabb játékot ír valaki, ott el lehet nézni. Vagy "komolyabb projekt", ahogy írtátok. De ami nekem felkavaró, amikor meglátok egy egyszerű Weboldalt, ami pár sok szöveg és pár kép; Van, aki azt is több ezer sorban oldja meg. De minek?
-

Mr. Y
őstag
válasz
 Silεncε
#8935
üzenetére
Silεncε
#8935
üzenetére
Láttam már pl 4-5.000 soros weboldalakat. Amit ha valaki átgondoltan csinál meg, akkor nem lesz több pár száz sornál. Egyébként nem tudok neked hivatkozást adni a Google tiltásról, ezt egy Webprogramozótól hallottam. Hogy van-e igazság tartalma, azt nem én fogom eldönteni.
-

Mr. Y
őstag
válasz
 Silεncε
#8930
üzenetére
Silεncε
#8930
üzenetére
Szeretek mindent a lehető legegyszerűbben csinálni. Ráadásul úgy, hogy nem függök senkitől.
Nem tudom, milyen programra gondolsz, ami több ezer sort vesz igénybe. Ha nem egy 3D komplex 8 órás menetidővel rendelkező, böngészőből futtatott játékot írsz, akkor hová használsz ennyi sort? Ilyen méreteket már a Google keresője is tiltólistára tesz. -

cattus
addikt
Tudom, hogy keretrendszer a menő, de ha mondjuk sima Javascriptben kell megírni egy frontendet, ti hogyan készítitek el a templatet?
Sehogy, használok egy már meglévő, jól bevált, egyszerű megoldást, pl. Svelte, Alpine van htmx. Ezek egyike sem jelent nagy package méretet, és hosszú távon sokkal kényelmesebb használni, mint egy saját megoldást, ami 100%-ban feature-incomplete, 100%-ban tartalmaz rejtett bugokat és 100%-ban jobban megéri használni, mint újra feltalálni a kereket.
-

martonx
veterán
Ne hülyéskedjünk már.
Én vagyok a keretrendszerek legnagyobb ellenzője, de ez amit te csinálsz ez már könyörög legalább egy Svelte behúzásáért, és használatáért.
Vagy pedig valamit őrületesen félre értettél, és amit valójában akarsz, az a meglévő DOM-ban pár apróbb módosítás, amihez meg felesleges ennyi körítés.
Szerintem. -

Bzozoo
tag
Tudom, hogy keretrendszer a menő, de ha mondjuk sima Javascriptben kell megírni egy frontendet, ti hogyan készítitek el a templatet? Mi a véleményetek az általam használt struktúráról? Az init futtatja a render funkciót, ami többször felhasználható így az initbe több render funkció is betehető. Ha adatból kell dolgozni, akkor template string előállító funkciókat készítek. Ha iterálni kell, akkor készítek külön tempatet az itemnek és az összes itemből összeáll egy egységes string, amit a render megkap. Ha az adtaok változtatására van szükség, akkor template string kalkulátor funkciót is használok. Tehát így épül fel -> Adat -> Az összes adat tempate stringje -> Egy item template stringje (ha kell, akkor kalkulálással) Várom a ti megoldásaitokat is, hátha esetleg van jobb módszer is, amiből tanulhatok. https://codepen.io/bzozoo/pen/oNeqObY?editors=0010
-

gzbotii
nagyúr
Sziasztok,
Most barátkozom a JS-el, egy pofon egyszerű dologgal elakadtam, és nem tudok rájönni, hogy hol a hiba. Neten keresések alapján nem kaptam választ.
DOM manipulation a téma, van egy button egy HTML dokumentumban, amire kattintást akarom "mérni".
const button = document.getElementsByTagName("button");button.addEventListener("click", function() {console.log("Cliked!");})Ezt a hibaüzenetet kapom:
Uncaught TypeError: button.addEventListener is not a functionItt a JSFiddle
Szerk: közben megvan, hiányzik a [0] a végéről
-

Panhard
tag
Sziasztok. Szeretnék egy kis segítséget kérni. Van egy leaflet térképem. Arra markereket rakok ki egy for ciklussal. A markereken van bindpopup is. Ezután ha rákattintok az egyik markerra, lefut az onclick függvény, de azt nem tudom, hogy lehet azonosítani, hogy melyik markerra lett kattintva. Tesznek egy alertet próbáltam kiírni az oldalra a popup ablakban lévő név-el, de nem sikerül. Tudnátok ebben segíteni?
for (var i = 0; i < 50; i++) {
marker.addTo(map).bindPopup(adat[i].nev).on('click', function (e) { alert(e.????); });
} -

Mr. Y
őstag
Sziasztok!
Ismételten szeretném zargatni a nálam komolyabb szintű JS programozókat. Van egy CSS kódom, ami az alábbi kinézettel rendelkezik:
#slider {
-webkit-appearance: none;
background-color: rgba(0, 0, 0, 0.0);
}
#slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
height: 30px;
width: 60px;
background: url('https://iamthelink.com/iamthepicture.png');
background-size: cover;
}Az a kód, amin dolgozom, azonban nem engedheti meg magának, hogy ilyen formában CSS-t használjon. Éppen ezért ezt szeretném átkonvertálni a JS nyelvezetére.
Tudtok ebben segíteni? A fő probléma a Webkit formával van, illetve a slider-thumb meghívásával.Előre is köszönöm a segítséget!
-

Mr. Y
őstag
Sziasztok!
Amikor JS-el kiolvastatok egy JSON fájlt, paraméterek nélkül pl Console.log-ba, akkor azzal kezd, hogy a kilistázás előtt a böngésző egy lenyitható "mappába" teszi az adatokat, majd pedig mellé írja, hogy hány elemet tartalmaz (pontosabban {} részt.) Az lenne a kérdésem, hogy ezt ki lehet olvastatni külön? Tehát cél, hogy töltse be pl N változóba a json fájl szektorainak darabszámát.
Előre is köszönöm a segítséget!
-

Mr. Y
őstag
Sziasztok!
Választ keresek egy anomáliára. Itt van ez az oldal. Kimondottan jópofa és hasznos megoldások vannak rajta. Amik működnek JSFiddle-ben, CodePen-en, stb. De abban a pillanatban, hogy felteszem a saját szerveremre egy HTML fájlba (példa), az összesnek a JS-e hibára fut. Megjelenik a hiba a Console.log alatt is, de nem látom a miértjét, ha egyszer mindenhol máshol (tesztoldalak) működnek.
Mi lehet ennek az oka?
-

Taci
addikt
Egy sima if-else ág?
Ahova azonnalit akarsz, oda nem kell a
event.preventDefault();és nem kell az animate sem:
$('html, body').animate({scrollTop: $(hash).offset().top}, 800, function(){// Add hash (#) to URL when done scrolling (default click behavior)window.location.hash = hash;})Próbáld ki abban a példában a linken, kommenteld ki ezeket a részeket, és máris egyből ugrik. Tehát meg lehet csinálni (akár saját függvényben paraméterezve is), hogy ahol akarod, ott finoman gördüljön (legyen benne a fenti 2 rész), ahol pedig nem, azonnal ugorjon (ott a fenti 2 rész ne legyen benne).
Új hozzászólás Aktív témák
- HIGH-END GAMER PC Ryzen 7 9800X3D / RTX 5080 16GB / 32GB DDR5 / 2TB NVMe - Beszámítás
- Lenovo Tab M11 / TB330FU
- SZUPER Akcióban Új Bontatlan Dyson V15 Origin 3 év gyártói garanciával Azonnal Átvehető
- Bontatlan Intel Core ULTRA 9 285K (24mag!) + hűtött VRM-es Z890 alaplap! GAR/SZÁMLA (a Te nevedre)!
- Crucial Pro 32GB KIT DDR5 5600MHz CL46
- ÁRGARANCIA!Épített KomPhone Ryzen 5 5600X 16/32/64GB RAM RX 7600 8GB GAMER PC termékbeszámítással
- BESZÁMÍTÁS! Lenovo Legion Go 512GB SSD játékkonzol garanciával hibátlan működéssel
- Samsung Galaxy A14 64GB, Kártyafüggetlen, 1 Év Garanciával
- Telefon felvásárlás!! iPhone 12 Mini/iPhone 12/iPhone 12 Pro/iPhone 12 Pro Max
- Új MSI Modern 15 FHD IPS Ryzen5 7530U 4.5Ghz 16GB 512GB SSD Radeon RX Vega7 Graphics Win11 Garancia
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
Cég: Laptopműhely Bt.
Város: Budapest








 specificity rulz
specificity rulz












 - megpróbálom valamelyik informatikusunkat becserkészni ezügyben.
- megpróbálom valamelyik informatikusunkat becserkészni ezügyben.


 ).
).








![;]](http://cdn.rios.hu/dl/s/v1.gif)
















