- Luck Dragon: Asszociációs játék. :)
- kenand: Hol volt, hol nem volt, Thunderbolt...
- Flashback: Olcsó emulátoros kézi konzol R36S
- eBay-es kütyük kis pénzért
- Lalikiraly: Commodore The C64, Ultimate
- sziku69: Szólánc.
- sziku69: Fűzzük össze a szavakat :)
- MasterDeeJay: RAM gondolatok: Mennyi a minimum? DDR3 is jó?
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- Gurulunk, WAZE?!
-

LOGOUT
JavaScript != Java (A JavaScript nem összekeverendő a Javával, két különböző programozási nyelvről van szó!)
Új hozzászólás Aktív témák
-

Panhard
tag
Sziasztok. Google street view térképet használok egy weboldalon. Szeretném eltüntetni a térképről a nagyítási funkciót és az utcanév kijelzést, de velemiért nem működik a setZoomGesturesEnabled (false) és a setStreetNamesEnabled(false) funkció. A javascript hibára is megy miatta.
pano = new google.maps.StreetViewPanorama(document.getElementById('pano'));
streetViewService = new google.maps.StreetViewService();//pano.setStreetNamesEnabled(true); <--nem működik//pano.setZoomGesturesEnabled(true); <--nem működikpano.setPosition(newPosition,50);pano.setPov({heading:kesz.darab[0].irany,pitch:0});

-

Mr. Y
őstag
válasz
 Lokids
#10297
üzenetére
Lokids
#10297
üzenetére
A
querySelectornem támogatja a ‘title’ attribútum alapján való közvetlen lekérdezést. Az ‘undefined’ érték oka az lehet, hogy a ‘title’ attribútumot nem megfelelően próbáltad lekérni. Viszont attribútumokat is lehet használni a ‘querySelector’-ban, csak a szintaxisra kell figyelni.const checkbox = document.querySelector('input[type="checkbox"][title="Módosítás alatt"]');console.log(checkbox.checked);Mivel a részleges ID alapján már sikerült lekérned az elemet, az is egy jó megoldás, de ha mindenképp a ‘title’ attribútum alapján szeretnéd megoldani, akkor a fenti kód megfelelően fog működni.
-

Lokids
addikt
-

Lokids
addikt
Sziasztok!
Van az oldalon 1 checkbox:
<input type="checkbox" id="ModositasAlatt_e06f20d0-a9c0-450c-a492-150374743dd1_$BooleanField" title="Módosítás alatt">
Js-ben egy egyszerű change eventet szeretnék rá. Viszont nem sikerül a queryselect.
Chrome consolba beírva is undefined eredménnyel tér vissza.Próbáltam az ID-val, a title alapján, queryselectAll-al is, hogy minden checkboxot, de az is undefined. És ezt az oldal betöltése után, szóval az sem lehet a gond, hogy akkor akarok hozzányúlni, mikor még nem jött létre.
Egy sima checked státuszt nem bírok lekérni...Valakinek valami ötlet?
-

lanszelot
addikt
Hello,
Ebből hogy tudom elérni a "data" -t? [link]
Fetch az ok, de ez nem json.
Legalábbis azzal nem tudtam elérni semmit. -
-

laracroft
senior tag
Sziasztok
Bootstrap 5 tooltip-pel szeretnék képet megjeleníteni egy szövegen. A szöveg megjelenítése működik, de sehogy nem tudom ezt képpel is megtenni.
ITT eszetlenkedek
Előre is köszi a segítséget -

lanszelot
addikt
Hello,
Kérlek segítsetek már, mert nem találom hol a hiba: [link]
-

Lokids
addikt
Ti hogyan oldanátok meg, hogy van egy 2 lapos form, amint van egy Alapadatok és egy Készültség gomb, amikre kattintva váltana közöttük.
Létrehozni egybe az egészet és a gombokkal csak elrejteném a megfelelő elemeket (js-ben hidden=true a div-re ami nem rendelkezik az adott classal), vagy van ennek valami jobb, logikusabb módja? -

lanszelot
addikt
válasz
 martonx
#10274
üzenetére
martonx
#10274
üzenetére
Először is köszönöm szépen a válaszokat mindenkinek.
Igen, ezt így elméletben én is tudom, csak megvalósítani nem.
Hogyan figyelem hogy üres e?
Akkor is ha vissza törlik. Tehát ha bele kattintanak az nem jó.nevemfel:
Az értéke undefined. Nem azt írja ki.
Nem lehet vele semmit se csinálni.
Hiába akarok hozzá fűzni, vagy azt kiiratni, nem történik semmi, mert undefined.A mezőt kötelező kitölteni, a gomb nem arra való. Az nem jó megoldás.
Mr. Y
Én is így gondolkodtam, hogy leképzés után már nem kavarhat, de a példa nem ezt mutatja. Html Js oldalról nem látok hibát.Írtam választ: az újra kiiratás rengeteg kód, és munka /pár nap/
Míg ez csak pár sor lenne. -

nevemfel
senior tag
válasz
 lanszelot
#10273
üzenetére
lanszelot
#10273
üzenetére
Nem írja sehol, azt adja vissza.
pl ha consol log -al megnézem, az érték undefinied.Ha a böngészőkonzolon írod be a kódot, és ott futtatod, akkor a console.log megtévesztő lehet, mert ha beírod ezt:
console.log(1);
, és entert ütsz, a Firefox ezt írja ki:1
undefined
Az első sor a console.log kimenete, a második a visszatérési értéke.ha form submit -nál szeretném figyelni, hogy üres e, és ha nem üres csak akkor jelenjen meg a submit gomb.
Egyszerűbb így:
<input type="text" required />
Így kötelező lesz kitölteni a mezőt. -

lanszelot
addikt
válasz
 nevemfel
#10272
üzenetére
nevemfel
#10272
üzenetére
Nem írja sehol, azt adja vissza.
pl ha consol log -al megnézem, az érték undefinied.szerintem a php kavar be. De nem tudom miért, vagy hogyan.
Másik kérdés:
ha form submit -nál szeretném figyelni, hogy üres e, és ha nem üres csak akkor jelenjen meg a submit gomb.
Nem nyomhatok a submit gombra, tehát az nem jó, hogy ha rányomok kiírja, hogy nem lehet üres.
Bármi módon üres, akkor.style.display: none -

lanszelot
addikt
A táblézat értéke sql adatbázisból jön php-val.
Nagyon kacifánots úgy ismét kiíratni.
Újra kikérni az adatbázisból, újra kiíratni az egész tablázatot...stb
Ez sokkal kevesebb kód, és kevesebb időt venne igénybe.For, vagy forEach, az itt mindegy. For -al jobban átlátható nekem.
-

Mr. Y
őstag
válasz
 lanszelot
#10269
üzenetére
lanszelot
#10269
üzenetére
for helyett forEach, célravezetőbb.
Plusz ha értéket akarsz módosítani, miért innerHTML?
Ha a táblázatodba input mezők vannak, akkor value az érték.
Írasd ki az egész Noodle-t és a Console-ba nyisd le, nézd meg, mely attribútumai tartalmazzák a kívánt értéket. Majd azt címezd meg -

lanszelot
addikt
válasz
 nevemfel
#10268
üzenetére
nevemfel
#10268
üzenetére
Először is köszönöm szépen a válaszokat.
Azt tudom, hogy querySelectorAll -t for ciklussal használjuk.
Úgy is tettem, és a for ciklusban természetesen: tömb[index].innerHTML
De ez undefinied.
Amennyi elem van a tömbben, annyi undefinied -et ad vissza.
És innerText-el is.Ha tömb[index] -et kérek ki, és console log -al kiíratom akkor ott van minden elem a tömbben, és ha megnézem ott van az érték innerHTML -ben és innerText -ben is.
hiperFizikus: ézt nem értem
let tomb = document.querySelectorAll(".osztalyKikeres");
for (let index = 0; index < tomb.length; index++) {
tomb[index].innerHTML;//undefinied -et ad vissza
tomb[index].innerText;//undefinied -et ad vissza
console.log(tomb[index]);//ebben ott van az érték innerHTML és innerText -nél is
} -
-

lanszelot
addikt
Hello
Sajnos nem tudok példával szolgálni, mert nagyon hosszú a kód.- JS pakolja be egy táblázatba az értékeket /number/.
Az értékek benne vannak.
Majd form input/number -el adok egy számot amivel meg kellene szoroznom a táblázatban levő értéket/ Van egy class adva ezeknek a td elemeknek
querySelectorAll -al kikérem a class-t, kapok egy tömböt.
Consol log-al megnézve, ott a tömb, tömbböt lenyitva innerHTML és InnerText alatt ott az érték.
Egy dologgal van baj:
Ha a tömb -höz hozzá írom, hogy ".innerHTML" vagy ".innerText" az érték : undefinied.Miért?

-

Lokids
addikt
Viszont újabb probléma, hogy a fetch később tölti fel, mint hogy a kód használná.
Mi a normál módszer arra, hogy a kód további része csak azután piszkálja, hogy feltöltődött?
Be tudnék állítani egy intervalt, hogy folyamat ellenőrizze, hogy a length > 0.
Mert úgyis egy input mező onchange effektje használná az adatot összehasonlítás és infó kiírás miatt. Van ennél egyszerűbb/jobb/elegánsabb megoldás?
Át kell néznem, mi is az a callback és hogyan tudnám itt használni...Amit végeredményként akarok.
input mezőn kiválasztja a user az opciók közül az egyiket, ennek hatására az értékét összehasonlítja a tömbben lévő objektek kulcsaival. Egyezés esetén a kulcshoz tartozó érték egy <p>-be kerül kiírásra.
A fetch nyilván csak 1x fut le. És gondolom nem kell megvárnia, míg a teljes Dom betöltődik, mert nem függ az oldaltól, máshonnan jön az infó.
Esetleg felesleges a várakoztatás, mert mire az ember rákattint, addigra rég megvan?
Mondjuk anélkül nem fog menni consolra kiiratni ellenőrzéshez. -

disy68
aktív tag
válasz
 Lokids
#10261
üzenetére
Lokids
#10261
üzenetére
ha jól értem a results egy tömb és te annak az elemeit szeretnéd átalakítani, szóval végig kell rajta iterálnod előbb
pl.
[{FieldValuesAsText: {Title: 'title', Program: 'program', OtherField: 'not needed'}}]ha szeretnél maradni a jelenlegi formánál, akkor valami ilyesmi kéne legyen:
const res = results.map(x => Object.fromEntries(
Object.entries(x.FieldValuesAsText).filter(([key, value]) => key === "Title" || key === "Program"));vagy egyszerűbben:
const res = results.map(x => {title: x.FieldValuesAsText.Title, program: x.FieldValuesAsText.Program}) -

Lokids
addikt
Sziasztok!
Szeretnék Sharepoint listából lehívni adatokat. Viszont gondom van azzal, hogy egy objektumba csak a szükséges dolgokat mentsem le:fetch(webUrl + "/_api/web/lists/GetByTitle('" + listName + "')/items?$select=*,FieldValuesAsText&$expand=FieldValuesAsText", {method: "GET", headers: {"Accept": "application/json; odata=nometadata"} }).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText); } return response.json();}).then(data => {var results = data.value;var FieldValues = results[0]["FieldValuesAsText"];var fields = Object.keys(FieldValues);console.log(fields)var res = Object.fromEntries(Object.entries(results).filter(([key, value]) => key === "Title" || key === "Program") );console.log(res);})A fields-et megnézve biztosan van Title és Program kulcs, mégis üres a res.
Hogyan kell objektumot szűrni? Csak az adott kulcsokat és értéküket szeretném tárolni. -

lanszelot
addikt
Hello,
Lehullt a fehér fügöny. Nem jut eszembe hogyan tudom a függvény paramétert átadni az oject key-nek.function barmi(elem) {
object.key.auto; //helyett
object.[elem].auto;
} -

martonx
veterán
válasz
 hiperFizikus
#10248
üzenetére
hiperFizikus
#10248
üzenetére
Elolvastam az agresszív zárójelezés eszmefuttatásodat. Egyre hülyébb vagy, ráadásul ebben semmi újdonság nincs, előtted már kitalálták a delegáltakat de sebaj. Végülis tölthetnéd rosszabbul is a túl sok szabadidődet, mintsem újra feltalálni a kereket, csak egyre hülyébb formákban.
Csak légyszi minket kímélj meg ettől! -

Mr. Y
őstag
válasz
 hiperFizikus
#10248
üzenetére
hiperFizikus
#10248
üzenetére
-

edari
őstag
válasz
 hiperFizikus
#10248
üzenetére
hiperFizikus
#10248
üzenetére
Inkább az e-hulladék új fogalmát találtad fel, nem a meleg vizet. No offense.
-

hiperFizikus
senior tag
Ezt a pillanatnyilag 14.4 ezer db kódsor = 455 oldal -amat egy intelligens formalizmus koordinálja ! - én találtam ki ♥ - ajánlom nektek is .
Arra lennék kíváncsi, hogy evvel feltaláltam volna-e a meleg vizet ?

-

hiperFizikus
senior tag
-

dagoniat1
csendes tag
ha esetleg rossz topicba írok, akkor bocsi:
Készítettem egy oldalt (320 sor), ami függőlegesen 2 részre van osztva container által, bal és jobb oldal, 40-60%. A bal oldalon kérdések vannak (több mint 22), ezek közt van lenyílós válasz és szabad szöveges doboz, a lap alján egy "Generál" gombbal. A jobb oldalon pedig a kiválasztott kérdések/beírások megjelenítése (legenerálása) egy szövegdobozban (resultText-ben). Ha csak kb 10 kérdés van, akkor rendben függőleges elosztva jelenik meg a tartalom, de ha több, mint 26 (!) van, akkor már a szövegdobozt alulra rakja, így vízszintesen van szétosztva a megjelenítés. A bal és jobb panel ugyanolyan magasságának meghatározásával is próbálkoztam (pl. 700px), de nem működött.
Mit kell esetleg beállítani, hogy mindenképpen tartsa meg a függőleges elosztást. -

Lokids
addikt
válasz
 zharkanyi
#10242
üzenetére
zharkanyi
#10242
üzenetére
Köszi.
Bár nálam astopPropagation()nem működött.Az e.target !== e.currentTarget se.
Viszont target/currentTarget logja megmutatta, hogy bár a .container div kapja a clicket. A target minden esetben a .label div lesz.így a e.target.classList.value !== 'label' lett a megoldás.
Csak ez nem fog működni, hogyha több classt is tartalmaz egy div.
-

Lokids
addikt
Sziasztok!
Van egy .container Div-em, ami egy accordion, click eventre nyílik, csukódik.
A problémám, hogy a div-en belül bárhová kattintok összecsukja. Mármint a Div-en belüli child elementekre is. Hogyan tudom ezt megakadályozni?
Mivel input field van benne, így fontos lenne, hogy ha belekattintok ne csukja be.const accordion = document.getElementsByClassName('container');
for (i=0; i<accordion.length; i++) {accordion[i].addEventListener('click', function (event) {if (event.target.closest('.container') === this) {this.classList.toggle('active');}})} -

hiperFizikus
senior tag
válasz
 hiperFizikus
#10239
üzenetére
hiperFizikus
#10239
üzenetére
persze hogy a linkem lemaradt róla :
https://erdosattilask01.lapunk.hu/uj-formalizmus-rendszerem-1214124
Új formalizmus rendszerem !
-

hiperFizikus
senior tag
Nagyon előrehaladott már a programnyelvem írása, már 260 db képernyő oldalnyi 30 db sorral számolva . Most nem ezt a programnyelvemet akarom bemutatni nektek, mert még vagy 180 oldalnyit kell hozzá szerkesztenem, hanem egy kicsit hasonló hozzá, de csak vagy 15 db (?) képernyő oldalnyi a mérete .
Tudom, hogy kértétek, hogy ne írjak ide róla, nem is róla van szó, hanem egy új web szerkesztési módszerről, ami egy kisebb JavaScript forráskód hajtana meg !
A web szerkelesztés topikba pedig még nem tehetem, mert nincs letesztelve a JavaScript forrás kódja, mert a ChatGPT-vel csináltattam meg, és ő még soha nem adott nekem hiba nélküli hosszabb kódot !
Nem is arra kérnélek titeket, hogy keressétek meg benne a hibákat, hanem arra, hogy az esetleges - valószínű - hibái ellenére mondjatok véleményt a JavaScript kódról, hogy megfelelő lenne e az e új célomra ? Hogy a kód rendszere tartogat-e kívánni valókat magára nézve ?
Előre is köszönöm nektek ♥

-

nevemfel
senior tag
válasz
 A_ScHuLcZ
#10235
üzenetére
A_ScHuLcZ
#10235
üzenetére
Ránézve a kódra, én is ezt tenném, amit írtál:
Google alapján arra jutottam, hogy talán eseménykezelést kellene csinálnom a form-on létrehajtott submit eseményre, de lehet, hogy teljesen rossz úton járok.
A submit feliratú button type-ját buttonról submit-ra módosítanám, és levenném az onclick eseménykezelőt erről a gombról. A submitAction függvényt a form elem onsubmit eseményéből hívnám meg:
<form method="post" onsubmit="return submitAction()">.A submitAction functiont is módosítani kell. Ha mehet a submit, akkor a submitAction true értékkel térjen vissza, ha nem, akkor false-al, tehát ezt:
document.forms[0].submit();, erre kell cserélni:return true;Na most ez az elmélet, kipróbálni nem próbáltam ki. Ami látszik a forráskódból, hogy ez egy nagyon régi script lehet, és én semmiféle validációt nem látok a submitAction-ben, így ez elvileg mindig végrehajtja a form submitet, bármi is van az email mezőben. Az sem világos, hogy a loadAction és a submitAction miért állítgatja a form action-jét, méghozzá ha jól látom, ugyanarra az értékre.
-

A_ScHuLcZ
addikt
válasz
 sztanozs
#10233
üzenetére
sztanozs
#10233
üzenetére
Ide felmásoltam az alap fájlt, a gyártótól ezt lehetett letölteni, ezt kezdtem el továbbfejleszteni. De az említett funkció már ebben sem működik, erre keresek megoldást.
Rá tudsz pislogni kérlek, hogy esetleg látsz-e benne olyan hibát, ami ezt a jelenséget okozhatja?
Köszönöm!

-

cigam
titán
válasz
 #79484416
#10231
üzenetére
#79484416
#10231
üzenetére
Köszi! Így jár az ember, ha "csapong" a nyelvek között...
Viszont sikerült a műtét, és a beteg is túlélte. Dobtam a systemd szervíz megoldását, és készítettem egy kis bash scriptet, ami elindítja a node.js programot felparaméterezve:#/bin/bashcd /home/magic/bmd_hyperdeck_time_remainingnpm start 192.168.1.211Ezt pedig betettem az /etc/xdg/lxsession/LXDE-pi/autostart fájlba:
@/home/magic/bmdtimer.shÍgy (újra)indításkor szépen automatikusan elindul ez is.
-

A_ScHuLcZ
addikt
Sziasztok,
Remélem jó topicba írok. :)
IT területen dolgozom, de nem kódolás vagy fejlesztés, ezek távol állnak tőlem. Egy szolgáltatást szeretnék beüzemelni, aminek a működéséhez webszervert kell használni, ehhez pedig a gyártótól le kell tölteni egy előre elkészített, testreszabható weboldalt. A problémám az, hogy már az alap weboldal sem működik tökéletesen, és a kipofozás előtt ezt szeretném megoldani.
Egy végtelenül egyszerű oldalról van szó, a html body-ban definiálva van egy form, ami tartalmaz egy hosszú szöveges részt, alatta pedig egy szöveges beviteli mezőt, és egy button-t. A szöveges mező email címet vár, és javascripttel vizsgálja, hogy tényleg emailt írt-e be a user. A gomb akkor használható, ha a beírt cím valóban egy email cím, és kattintásra a submitAction() metódust hívja meg. Ez a rész működik, ezzel nincs gond.
A probléma akkor jelentkezik, amikor a user mobil eszközről (pl. telefon vagy tablet) nyitja meg az oldalt, rábök a beviteli mezőre, felugrik az on-screen keyboard, és a cím beírását követően nem kikattint a mezőből és a weboldalon elhelyezett gombot használja, hanem a billentyűzeten látható Enter/Go/Next/akármilyen gombra kattint. Ekkor nem az elvárt működés tapasztalható, és ez gondolom arra vezethető vissza, hogy ez az eset nincs lekezelve az oldalon. Ezt szeretném megoldani, az lenne az elvárt működés, hogy a billentyűzeten megjelenő Enter/Go/Next billentyű használatakor ugyanaz a submitAction() metódus hívódjon meg, mint ami a button onclick eseményénél van beállítva.A kódban a js részben 2 function van definiálva, submitAction() a gomb kattintáshoz és loadAction() a form betöltéséhez. Google alapján arra jutottam, hogy talán eseménykezelést kellene csinálnom a form-on létrehajtott submit eseményre, de lehet, hogy teljesen rossz úton járok.
Tudtok segíteni nekem, hogy hogyan tudnám ezt megoldani, vagy merre induljak el?
Köszönöm!
-

cattus
addikt
válasz
 Carasc0
#10224
üzenetére
Carasc0
#10224
üzenetére
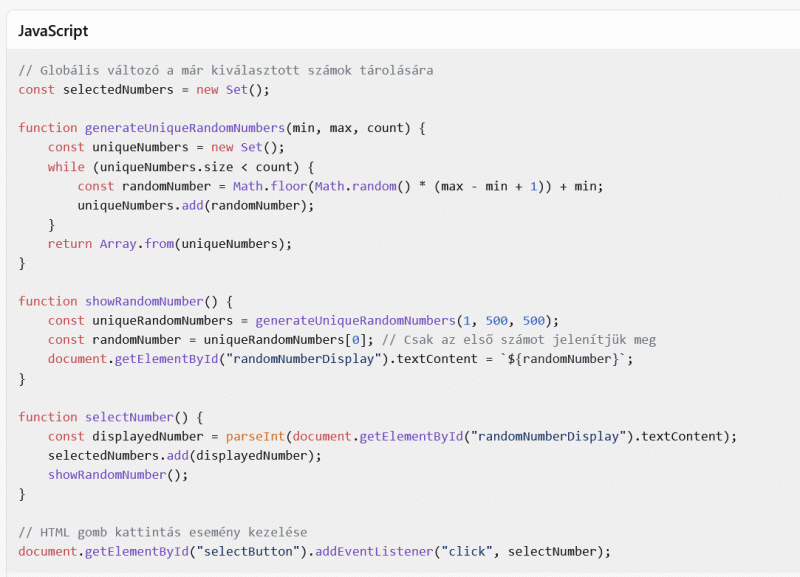
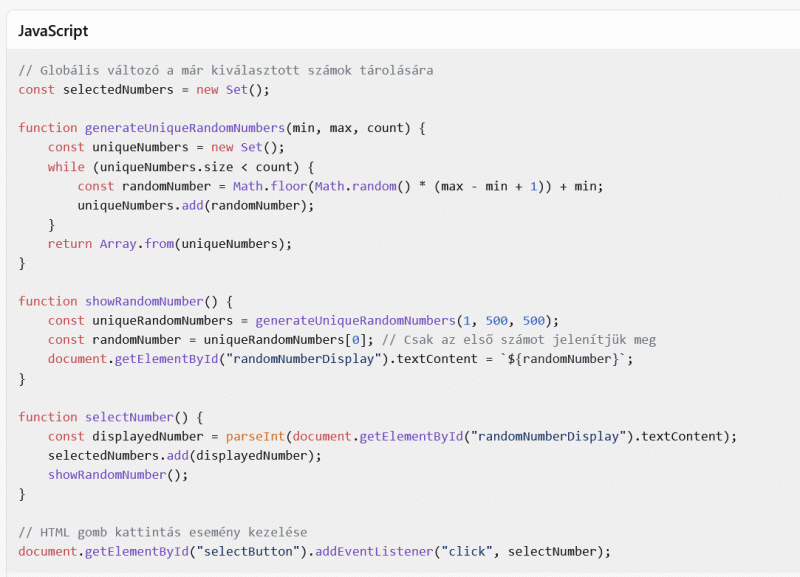
Minden egyes gomb kattintáskor újragenerálod a uniqueNumbers-et, a selectedNumbers-t viszont nem.
Tombolánál szerintem úgy kéne működnie, hogy egyszer legenerálod a random tömbödet az elején, majd utána csak kiveszel belőle számokat (és opcionálisan átrakod egy másikba).
-

Carasc0
őstag
válasz
 #79484416
#10219
üzenetére
#79484416
#10219
üzenetére
const selectedNumbers = new Set();function generateUniqueRandomNumbers(min, max, count) {const uniqueNumbers = new Set();while (uniqueNumbers.size < count) {const randomNumber = Math.floor(Math.random() * (max - min + 1)) + min;uniqueNumbers.add(randomNumber);}return Array.from(uniqueNumbers);}function showRandomNumber() {const uniqueRandomNumbers = generateUniqueRandomNumbers(1, 500, 500);const randomNumber = uniqueRandomNumbers[0]; // Csak az első számot jelenítjük megdocument.getElementById("randomNumberDisplay").textContent = `${randomNumber}`;}function selectNumber() {const displayedNumber = parseInt(document.getElementById("randomNumberDisplay").textContent);selectedNumbers.add(displayedNumber);showRandomNumber();}// HTML gomb kattintás esemény kezelésedocument.getElementById("selectButton").addEventListener("click", selectNumber); -

cigam
titán
válasz
 #79484416
#10221
üzenetére
#79484416
#10221
üzenetére
Tudom a kódban már egyszer belefutottam, és plusz parancs kellett kiszűréshez, de itt most tényleg nem volt copy/paste. Ha a startig kitörlöm, elindul rendben, csak ugye IP cím hijján nincs mit csinálnia, leáll, de mivel szervíz-ként van bejegyezve, a systemd újraindítja, és kész a végtelen történet. Plusz mielött fix, a kódba épített IP címmet használt, paraméterek nélkül simán beröffent, miután meglettek adva a környezeti változói (Environment=PATH=/usr/bin:/usr/local/bin, Environment=NODE_ENV=production)
Már az is nagy lépés számomra, hogy npm start-al képes vagyok szervízként indítani. Ha a többi autostart megoldással is felsülök, kénytelen leszek visszalépni egyet, és fixen a kódba beleírni az IP címet. -

Carasc0
őstag
Sziasztok!
Adott JS generátor, mely 1-től 500-ig generál számokat. Ehhez van egy HTML kódom, amin egy gomb van. Arra kattintva kiválaszt egyet az 500 "különböző"számból, és kiírja a képernyőre:

Probléma: Ez tuti hogy nem 500 különböző számot generál, mert teszteltem. Kigenerálta a 12-t mondjuk hatodjára. Utána 91-edjére megint beadta a 12-t. Nekem az kellene, hogy amit már egyszer kiírt a képernyőre az legközelebb akkor jelenjen meg, ha már egyszer mind az 500 szám 1x a képernyőre került addig ne. Ehhez kellene egy S.O.S help!

-

cigam
titán
Egy node.js programot indítanék a géppel együtt szervízként. Eddig ment is, de most már annyira "fejlett", hogy meg kell adni pár paramétert iduláskor (IP címet, portszámot).
Terminálból indítva a könyvtárából szépen elindul (npm start 192.168.1.211), végzi a dolgát. Viszont szervízként már nem akaródzik neki.[Unit]
Description=bmd_hyperdeck
[Service]
Type=simple
Restart=always
User=pi
Group=pi
Environment=PATH=/usr/bin:/usr/local/bin
Environment=NODE_ENV=production
WorkingDirectory=/home/pi/bmd_hyperdeck_time_remaining
ExecStart=/usr/bin/npm start 192.168.1.211
[Install]
WantedBy=multi-user.targetHa nem adok meg IP címet, szépen elindul, de nem igazán végzi a dolgát, mert nem tudja hova kell csatlakozni. Ha beírom az IP címet, akkor meg nem indul el, mert csak:
febr 13 18:12:46 pi systemd[1]: Started bmd_hyperdeck.
febr 13 18:12:50 pi npm[9004]: > bmd-hyperdeck-web-time-remaining@1.0.0 start
febr 13 18:12:50 pi npm[9004]: > node server.js "192.168.1.211"
febr 13 18:12:52 pi npm[9378]: file:///home/pi/bmd_hyperdeck_time_remaining/node_modules/open/index.js:93
febr 13 18:12:52 pi npm[9378]: let {name: app, arguments: appArguments = []} = options.app ?? {};
febr 13 18:12:52 pi npm[9378]: ^
febr 13 18:12:52 pi npm[9378]: SyntaxError: Unexpected token '?'
febr 13 18:12:52 pi npm[9378]: at Loader.moduleStrategy (internal/modules/esm/translators.js:133:18)
febr 13 18:12:52 pi npm[9004]: npm ERR! code 1
febr 13 18:12:52 pi npm[9004]: npm ERR! path /home/pi/bmd_hyperdeck_time_remaining
febr 13 18:12:52 pi npm[9004]: npm ERR! command failed
febr 13 18:12:52 pi npm[9004]: npm ERR! command sh -c node server.js "192.168.1.211"
febr 13 18:12:52 pi npm[9004]: npm ERR! A complete log of this run can be found in:
febr 13 18:12:52 pi npm[9004]: npm ERR! /home/pi/.npm/_logs/2024-02-13T17_12_52_635Z-debug.log
febr 13 18:12:52 pi systemd[1]: bmd_hyperdeck.service: Main process exited, code=exited, status=1/FAILURE
febr 13 18:12:52 pi systemd[1]: bmd_hyperdeck.service: Failed with result 'exit-code'.
febr 13 18:12:52 pi systemd[1]: bmd_hyperdeck.service: Consumed 6.825s CPU time.
febr 13 18:12:52 pi systemd[1]: bmd_hyperdeck.service: Scheduled restart job, restart counter is at 598.
febr 13 18:12:52 pi systemd[1]: Stopped bmd_hyperdeck.
febr 13 18:12:52 pi systemd[1]: bmd_hyperdeck.service: Consumed 6.825s CPU time.
febr 13 18:12:52 pi systemd[1]: Started bmd_hyperdeck.
febr 13 18:12:57 pi npm[9550]: > bmd-hyperdeck-web-time-remaining@1.0.0 start
febr 13 18:12:57 pi npm[9550]: > node server.js "192.168.1.211"...
Van ötlet, megoldás, tipp? Merthogy terminálban simán fut:
node server.js "192.168.1.211"
Connecting into Hyperdeck at: 192.168.1.211
Browser page ready: http://localhost:9088
[18:29:34] A new browser has connected from ::ffff:192.168.1.204 -

lanszelot
addikt
válasz
 Gardaai
#10209
üzenetére
Gardaai
#10209
üzenetére
Elnézést. Nem vettem észre a telefonom csinálta.

Nem vettem ki, telefonról csináltam és folyamatosan frissíti az oldalt, és sokszor képtelenség beírni egy szót is.Mivel beillesztést csináltam, igy össze vissza jelolgetett, és próbáltam gyorsabb lenni mint a frissítés.
Valószínű ekkor véletlen töröltem.
Nem vettem észre.
Borzasztó idegesítő így használni. A telefonos progikkal is ugyanez a gond.
Ha billentyűt csatolok akkor nem csinálja, csak amikor a telefon billentyűzetet használom.Vissza írtam a sort és így tökéletesen működik.

Köszönöm szépen. -

Gardaai
senior tag
válasz
 lanszelot
#10208
üzenetére
lanszelot
#10208
üzenetére
Persze, hogy hibás, mert kivetted a kódból azt az elemet ahova ugrani szerettél volna.

Ha már egy módosított kódba illeszted be az első verziódra készített kódot, nagy eséllyel nem fog működni.
Nyilván tesztelés nélkül nem írok ide egy kódot, hogy nézd meg Te magad jó lett-e.Volt egy <span id='jump'></span> elemed a fffz ID diveden belül, legfelül és erre írtad a kódodat is, hogy oda ugorjon ami nem működött. Ebből kiindulva lett megírva a kódom.
Ha csak a tetejére szeretnél ugorni, nem pedig egy adott elemhez a szövegen belül akárhova, akkor document.getElementById('jump').offsetTop - 250 helyett csak írj egy nullát, tehát: document.getElementById('fffz').scrollTop = 0; -

lanszelot
addikt
válasz
 Gardaai
#10207
üzenetére
Gardaai
#10207
üzenetére
Először is köszönöm szépen a választ.
Közben sikerült megoldani, csak nem tudtam meg ide megírni.
Több módon oldottam meg, mind benne van a linkelt kódban.
A legörgetés alatt van egy szöveg, és a box-on kívül 3 szöveg.A te megoldásod hibás, 4ik boxon kívüli szövegnek raktam be, és my3 function-t hívja meg.
hibakód:
"Uncaught TypeError: Cannot read properties of null (reading 'offsetTop')"Azért hagytam benne, hogy meg tudd nézni.
-

lanszelot
addikt
Hello,
[link]
Ha letekerem a zöld box-ban lévő szöveget, hogyan tudok a tetejére vissza ugrani, ha egy sima szövegre klikkelek.
Nem "a" tag, és nem gomb.martonx: Ezt nem értem miért írod? Mindent megcsináltam amit rtatok. Meg is köszöntem. Meg is írtam, hogy hogyan tudom megoldani.
Mi rosszat írtam?
Új hozzászólás Aktív témák
- World of Tanks - MMO
- Luck Dragon: Asszociációs játék. :)
- kenand: Hol volt, hol nem volt, Thunderbolt...
- Fortnite - Battle Royale & Save the World (PC, XO, PS4, Switch, Mobil)
- EA Sports WRC '23
- Samsung kuponkunyeráló
- AMD Navi Radeon™ RX 9xxx sorozat
- TCL LCD és LED TV-k
- Philips LCD és LED TV-k
- Battlefield 6
- További aktív témák...
- KÜLÖNLEGES RITKASÁG! VADIÚJ Microsoft Surface Pro 12 12" Snapdragon X Plus 16GB 512GB LEVENDULA 686g
- Samsung Galaxy A56 5G 256GB, Kártyafüggetlen, 1 Év Garanciával
- Dell XPS 9720 - i7 12th gen 27% ÁFÁS!
- iPhone 13 128Gb 100%(1év Garancia)
- LG 65G2 - 65" OLED evo - 4K 120Hz 1ms - 1100 Nits - G-Sync - FreeSync - HDMI 2.1 - A9 Gen5 CPU
Állásajánlatok
Cég: Laptopműhely Bt.
Város: Budapest
Cég: Central PC számítógép és laptop szerviz - Pécs
Város: Pécs






























![;]](http://cdn.rios.hu/dl/s/v1.gif)