Hirdetés
- eBay-es kütyük kis pénzért
- Asszociációs játék. :)
- Digitális Állampolgárság Program
- Airfryer XL XXL forrólevegős sütő gyakorlati tanácsok, ötletek, receptek
- Nagy "hülyétkapokazapróktól" topik
- Szólánc.
- Fűzzük össze a szavakat :)
- Minden hónapban vettem egy sorsjegyet 1 éven át! (2024)
- Natív ARM Android appok futtatása emulátoron
- Euro Truck Simulator 2 & American Truck Simulator 1 (esetleg 2 majd, ha lesz) :)
Új hozzászólás Aktív témák
-

Apollyon
Korrektor
Szia!
Nagyon szuper, köszi a munkád!
Az ocean blue is nagyon jó. Viszont a barna PH skinnél hol kell a hozzászólásos szövegdobozokat (azt a részt, ahol megjelenik a hsz-em szövege) más színűre állítani? Ugyanott gondolom, ahol az ocean blue-nál is, viszont annál a témánál tudom állítani, a barna verziónál nem, az ilyen világos marad, bármit tolok be neki. Stylus-t használok, 52.7.2-es ESR firefox-szal.#1) Respect the privacy of others. #2) Think before you type. #3) With great power comes great responsibility.
-

mekker
őstag
Sztem csak a :visited és a :link selectort külön-külön oda kéne biggyeszteni az a után. A :not-ot le is veheted, ha nem működik vele
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
Köszi a választ!
Ez egyben változtatja meg a link színét (a látogatott és a nem látogatott linkek színét egyformára állítja) Én azonban külön-külön színnel szeretném színezni a látogatott és a nem látogatott linkeket.Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
.msg-list .card .card-header a:not(.dropdown-item) {
color: #84181b!important;
}
Ezt kell hozzáadni a stílusodhoz egy másik színkóddal[ Szerkesztve ]
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
Van egy minden lapra kiterjedő link színező stílusom:
a:visited {color: #00ff80 !important;}
a:link {color: #6c7ee8 !important;}A bal, jobb oldalon és középen a lap tetején jó, de a szövegdobozban minden link (látogatott és nem látogatott) változatlanul piros.
Hogy lehetne megcsinálni, hogy erre is érvényes legyen a link színezés? Hiába szúrtam be a stílusod aljára is, nem változott semmi.
[ Szerkesztve ]
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
update 03.02
** Csináltam egy Ocean Blue nevű skint, ami mögött az volt a koncepció, hogy legyen kicsit színesebb, de azért ne okozzon szemrákot.
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

mekker
őstag
Na, frissítettem. Most megy minden rendesen, és javítottam is pár dolgon. Bármi hiba van, azt ide várom.
@Kékes525: Hát az oldal struktúrája nem változott látványosan. Ha akarsz valamit módosítani, akkor Inspect Element, és egy új stílusban !important-tal szinte mindent felül tudsz írni.
update 03.01.
**Ismét működik minden
**Mobilnézet használhatóbb lett
**esztétika, képernyőméretre skálázódás, CSS fájl kicsit megtákolvaДанное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

mekker
őstag
Elkezdtem csinálni. Így az elején úgy tűnik, hogy leginkább csak átnevezések történtek, szóval hamar meglesz.
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

mekker
őstag
Igen, sajnos a hétvégén kicsit idő szűkében vagyok, de talán holnap nekiállok. Sajna ez várható volt, hiszen még béta verziós a Fotótrend.
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Goose-T
veterán
Sajnos pár perce új CSS-t tölthettek fel a Fototrend oldalhoz, így ez a skin már nem látja el teljes mértékben a feladatát. Ki lehet még javítani?
Eladó gitárok: https://tinyurl.com/yc7pawkr *** Rockbandám: https://fb.me/scharlotterhodes *** Gitárelektronikai műhelyem: https://www.fb.me/goosetgitar
-

mekker
őstag
Szerintem ez is 3rd-party hiba lesz, de ez megoldja:
.tooltip * {color: white!important;}Összegyűlt pár kisebb hiba (főleg mobil nézetben), február végén javítva lesznek. Illetve összedobok egy másik színsémát is. MA+IT Café mixre gondoltam, esetleg egy sötét téma, ha nem lesz túl sok sz---s vele.
[ Szerkesztve ]
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
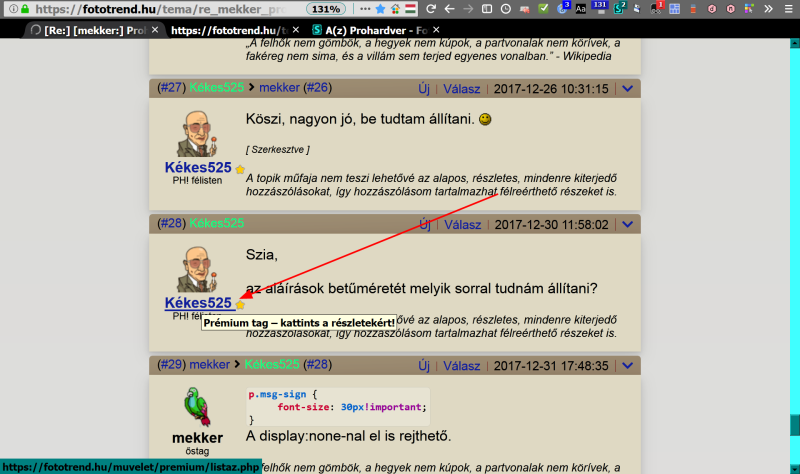
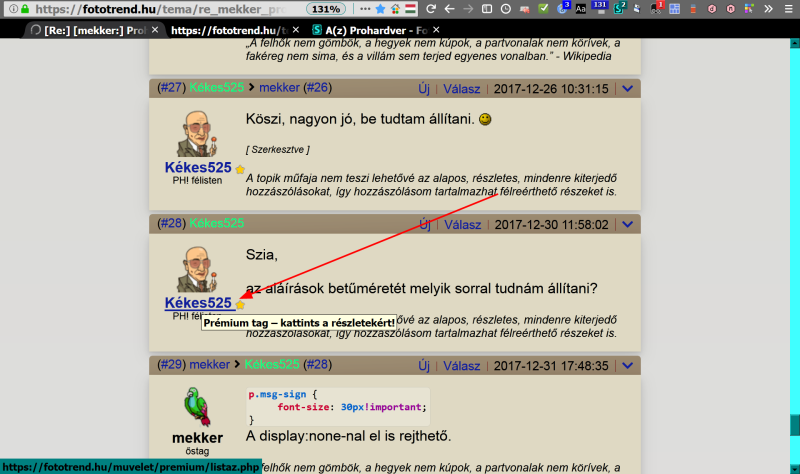
Most a csillagot szeretném egy kicsit közelebb vinni a nevemhez. Azt látom, hogy az aláhúzás akadályoz meg ebben, mert túlnyúlik a nevemen. Az aláhúzás hosszát kellene egy betümérettel csökkenteni, azt hiszem.

Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

Kékes525
félisten
Lecsökkentettem a csillag méretét. Ez az első saját kódom!

.fa-star { font-size: 12px !important; }Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
p.msg-sign {
font-size: 30px!important;
}
A display:none-nal el is rejthető.Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
Szia,
az aláírások betűméretét melyik sorral tudnám állítani?
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
** Emberileg olvashatóbb lett a CSS
** Komment headerek keskenyebbek lettek nagyobb betűmérettel
** Nagy felbontású monitorokon szélesebben fognak megjelenni a kommentek@Kékes: link színe; elválasztók színe/mérete; dátum színe + magasság + relatív betűméret (a body-ban lévő 110%-a)
.msg-list .panel-default .panel-heading a {
color: #a61f22;
}
.msg-list .panel-default .panel-heading .list-inline > li + li {
border-left: 1px solid #741010;
}
.msg-list .panel-default .panel-heading {
color: #000;
line-height: 12px;
height: 24px;
font-size: 110%;
}@DeFranco
Az új update legvégén találsz egy példát, de ha adsz egy felbontást, akkor ránézek. Ha nagyítást is használsz, akkor a %-ot is.Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

DeFranco
nagyúr
nagyon sokat segítene, ha egy kicsit bekommentelnéd a kódot, hogy a laikusok is értsék, hogy mi mit állít. nem kell feltétlenül mindent, csak ami pont lényeges, melyik rész milyen elemre vonatkozik, hol állíthatóak az egyes betűméretek, ilyesmi.
arra van mód, hogy az oldalsó margókat és a három hasáb közti közt állítsuk? nekem 4:3-as a monitorom és nagyon zavaró, hogy annyival szűkebb a középső sáv az új designban mint a régiben.
-

mekker
őstag
A CSS ilyen, tud hülyén viselkedni.
body {
font: normal 14px sans-serif!important;
}
Alapvetően a 'body'-ból örökli minden szöveg a méretét, ahol nincs felüldefiniálva#left, #right {
font-size: smaller!important;
}
A két oldalsáv pedig az őket tartalmazó 'div'-ektől veszi.Tehát akkor kiderült mi okozta, a kövi update-ben odabiggyesztem az !important címkét, így talán nálad is működni fog kiegészítők mellett is.
Amit még tervezek az ünnepek alatt:
-Akkor a komment fejléceket kicsit átszabom
-Nagyobb felbontásokra szélesebb oldal (ezt már elkészítette, és egész szépen működik)
-Ha írtok egy másik PH!-s oldalt, vagy tetszőleges alapszíneket (pl. a mostani: barna, világosbarrna, sárga, piros), akkor berakom választhatónak a színsémát.Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-
-

Kékes525
félisten
Az important segített. Köszönöm. Viszont én nem látom hatását az oldalsávoknál a Betűméret csökkentésének a kicsi és a még nagyobb között sem(ennél kivettem az én külön kódomat). Pontosabban néha előjön, aztán egy f5-re eltűnik. Hatása viszont csak a főszöveg nagyságára van, az oldalsávokra nincs (lehet, hogy csak rosszul használom a Stylust). Továbbá jó lenne a fejlécek méretét is külön szabályozni. Én középen nagyobb betűméretre gondolok, kisebb, pontosabban keskenyebb fejléccel[kép]. Másrészt kisebb oldalsáv (bal, jobb) betűméretet a 3db jelzőkkel együtt. Lehet, hogy ez másnak is hasznos. Gondolom, ha ezek is szabályozhatók lenének az mindenkinek hasznos lehetne.

[ Szerkesztve ]
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
update
12.21.
** Megnövelt betűméret
** Advanced settingsből állítható betűméret
** Oldalsávban kisebb betűméret
** Új komment jelző dizájnolva
** Mobil nézetnél több függőleges helyNa, most már relatívnak kellene lennie az oldalsáv-kommentszekció betűméreteinek. Illetve a betűméretet átraktam 14px-re. Ha ez túl kicsi/túl nagy, akkor Userstyles-on az Advanced optionsnél lehet 4 féle méretből választani, és utána nyomni egy update-et.
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

mekker
őstag
Nagyobbra állítom akkor, és az az oldalsávos dolog is könnyen megoldható.
@Kékes
Szerintem ott is valami másik stíluslappal gabalyodik össze, és ezért nem állítja.
Majd holnap ránézek. Végső esetben egy !important-ot rakhatsz a végére, mert úgy látszik a típust (serif, kövérség) onnan örökli, csak a méretet nem.[ Szerkesztve ]
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

DeFranco
nagyúr
sajnos nekem is nagyon kicsi a betűméret (a hsz-eknél), pedig egyébként nagyon tetszik a projekt
szerk: tudtam állítani, de így az oldalsó lista is vele változik, és ez fura, oda kellene egy lépcső, nem tudom az megvalósítható-e hogy az külön állítható legyen.
[ Szerkesztve ]
-

Kékes525
félisten
Bárhogy variálom csak a betűtipus változtatása van hatással a méretre. Így "sans-serif" helyett "serif"-et állítottam be, ez valamivel kisebb méretet ad.
Az új üzenetek számának méretét sehogysem tudom csökkenteni. A font-weight-nek van csak hatása rá. Azonban szerintem ennek a méretének a csökkentésének csak a zászló (utolsó hozzászólás) és a kuka (kitörlöm ezt az oldalt a listából) méretének a csökkentésével van értelme. Erre esetleg van javaslatod?
[ Szerkesztve ]
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
Lehetne szebben is, de ez a leggyorsabb:
#right, #left {
font: normal 10px sans-serif;
}Az új özenetek száma pedig valahogy így nézne ki:
.user-thread-list .thread-actions a.new-msgs {
color: #cf181a;
font-size: 14px;
font-weight: bold;
}[ Szerkesztve ]
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

Kékes525
félisten
Nálam egyéni link színezés van. Kék a nem látogatott, zöld a meglátogatott linkek, ezért volt a problémám, csak elfelejtettem, hogy saját színezetet használok egy külön sílussal.

Ilyen volt:
csako segítségével ilyen lett:
Ezt a kódot használom link és buborék színezésre:
a:visited {color: #00ff80 !important;}
a:link {color: #101f9c !important;}
.fa-comment-alt { color: #b42224 !important; }[ Szerkesztve ]
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
.fa-comment-alt::before {
content: url(http://placehold.it/12x12);
}
Alapvetően ennyi lenne a dolog, illetve a betűméretet lehetne állítani, mert FullHD-n már tényleg nem túl acélos.
[ Szerkesztve ]
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

Kékes525
félisten
Szerintem az jó lenne, ha a "Kedvenceim" és az "Itt szóltam hozzá" résznél az új hozzászólások feltűnőbbek lennének. A réginél volt egy piros felkiáltójel, lehetne ide is tenni egy hasonló felkiáltójelet, vagy az új hozzászólások száma lenne piros, vagy a hárompontos résznél, ami az új hozzászólásokra mutat, a kék szín helyett lehetne piros is. Talán ez utóbbi igazodna jobban az új dizájnhoz. Ahogy most van valahogy elkerüli az ember figyelmét. Nem tudom, hogy a Stylussal ezt meg lehet e oldani?
Minden számítógép füsttel működik, ha kimegy belőle, akkor nem működik.
-

mekker
őstag
update
12.15.
** Kijavítva - felső menüsávra húzva az egeret ideiglenesen eltűnnek szövegek
12.16.
** Árnyékolásos csicsa a listaelemekre
** Alacsonyabb menüsáv felülДанное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

mekker
őstag
Örülök hogy tetszik, vizsgaidőszakban valahogy mindig sok időm van a hülyeségekre

Ide is írom, hogy ha van ötlet, vagy hiba, akkor az jöhe ide. Illetve érdemes bekapcsolni az auto frissítést, mert ha találok valami javítandót, azt időnként belekendácsolom.
Userstyles-on van egy olyan opció, hogy Advanced Style Settings, oda pakolom be az "extrákat". Például most a nyomköető görgősáv helyett van megszokott rögzített, illetve csako ötletére alapozva raktam bele külön görgő oldalsávokat. Egyedüli szépséghibája, hogy Firefoxon nem lehet lehekkelni stíluslappal magát a görgősávot, de webkites böngészőkben jól működik.
Plusz érdekesség, hogy a mobilos Firefoxon is működnek az addonok, azaz ott is viszonylag szépen megjelenik a skin.
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
-

MineFox54
őstag
Valóban király így a szín. Remélem meghagyják a Logout / PH!-nak az eredeti színeket.
[ Szerkesztve ]
-

joey04
titán
thx
-

kemotox
addikt
Remélem hasonló lesz a PH!, nagyon jól néz ki ez a színséma
(Neked kicsit rövidebb idő volt megcsinálni
![;]](//cdn.rios.hu/dl/s/v1.gif)
![;]](//cdn.rios.hu/dl/s/v1.gif) )
)((jóvanértemhogyezcsakcssércsedmárapoént))
[ Szerkesztve ]
-

Cathfaern
nagyúr
WoW, ez nagyon jól néz ki, ezekkel a sötétebb barna színekkel egész nosztalgikus élmény (az mostani előtti PH-hoz)

-

alevan
őstag
Köszi. Nagyon jó a design, de az az élénk zöld szin az kicsit sötét irodában..... fájt már a szemem.
"Ezért lovagol a pokolba a konzumer IT piac. A hülye igények... . Azt sem tudod, hogy mit akarsz de az jöjjon havonta frissités formájában."
-

mekker
őstag
Lső
Данное сообщение (материал) создано и (или) распространено иностранным средством массовой информации, выполняющим функции иностранного агента, и (или) российским юридическим лицом, выполняющим функции иностранного агента.
Új hozzászólás Aktív témák
Hirdetés
lo Ezen az oldalon megtalálható a CSS skin, amivel megpróbáltam kicsit közelebb hozni az új kinézetet a...
Állásajánlatok
Cég: Axon Labs Kft.
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
























![;]](http://cdn.rios.hu/dl/s/v1.gif)





