- sziku69: Szólánc.
- Luck Dragon: MárkaLánc
- sziku69: Fűzzük össze a szavakat :)
- Luck Dragon: Asszociációs játék. :)
- bitpork: Augusztus 2- szombat jelen állás szerint.
- Rap, Hip-hop 90'
- Chosen: Canon 5D II - portrézás 2025-ben
- hcl: Kelj fel komám, ne aludjál
- bacsis: Gyere el a 10. BRSZK-ra!
- Sundesz: 20 éve a PH!-n
Új hozzászólás Aktív témák
-

alienpapa
senior tag
Létrehoztam egy adatbázist:

Az adatbázis adatai: user: root, pass: 1Itt vannak a wordpress beállítások:

Majd a wordpress mappát bemásoltam a c:\appserv mappa gyökerébe
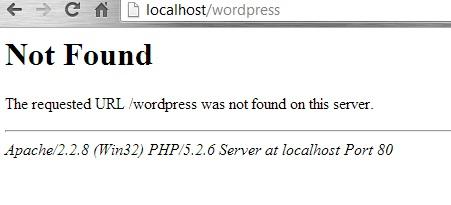
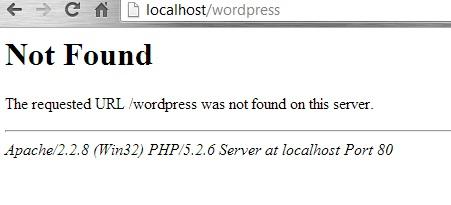
Viszont amikor beírom a böngészöbe, hogy localhost/wordpress ezt kapom:

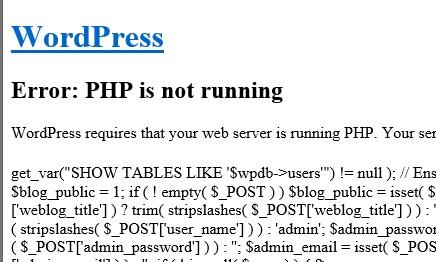
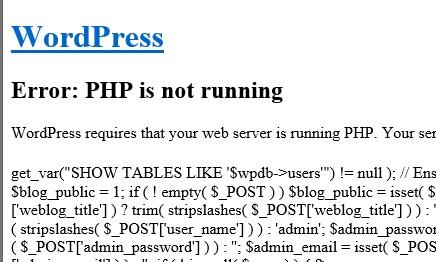
Amikor a gépről akarom megnyitni a C:\AppServ\wordpress\wp-admin\install.php, akkor ezt kapom:

Mostmár kb szétb*sz az ideg.
-

fordfairlane
veterán
válasz
 alienpapa
#7496
üzenetére
alienpapa
#7496
üzenetére
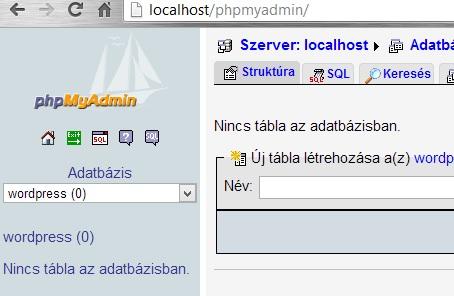
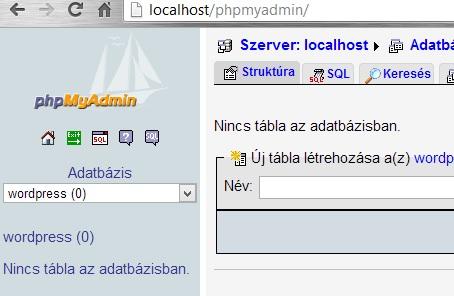
Nekem a XAMPP-pal van tapasztalatom. Miután feltelepíted, és a default xampp oldal betöltődik localhoston, lehet kezdeni a wordpress telepítést. http://localhost/phpmyadmin/, létrehozol egy üres adatbázist, mondjuk wordpress néven. A xampp\htdocs könyvtár tartalmát átmozgatod, vagy akár törölheted is.
Ezután ide kicsomagolod a wordpress.zip-et, és ha megnézed ismét a localhost-ot, akkor a böngészőben a wordpress setupnak kell elindulnia. Megadod a site nevét (localhost), admin email, mysql connection infó (db név 'wordpress', db user 'root', db jelszó ''). Tán még bekéri a wordpress admin jelszavát, és kábé ennyi, vagyis ennyi rémlik. Ezután már megy is az oldal localhoston, a Wordpress admin felülete pedig a http://localhost/wp-admin/ -on lesz.
A magyar wordpress csomagban van egy olvassel.html, abban minden le van írva részletesen.
-

Sk8erPeter
nagyúr
válasz
 Speeedfire
#7494
üzenetére
Speeedfire
#7494
üzenetére
Visszafelé is meg lehet kérdezni: miért ne használjon IIS-t?
Ilyen alapon elképzelhető, hogy a saját kis Apache-szervereden van engedélyezve egy csomó tök fasza modul, míg az osztott tárhelyen, az éles szerveren már nincs. Hoppá, máris megszívtad, máris más a helyi környezeted, mint az éles környezet. Tulajdonképpen ilyen módon is lehet érvelni, és ez sem egy elrugaszkodott példa.
Ízlés kérdése, használjon mindenki azt, amit akar.
Én elfogadom azt az érvet, hogy egyezzen meg a helyi tesztkörnyezet az éles környezettel, rendben van, ha valakit ez megnyugtat, persze, használja így, tehát én veled nem vitatkozom.
De Coyot érvelése sajnos kimerült abban, hogy az IIS-sel "szerencsétlenkedni" kell, és hogy én bonyolítom az illető életét, akinek ajánlottam azt; pedig az ajánlott módszer pontosan ugyanolyan egyszerű, mint az Apache-csomagok a szokásos összetevőkkel. Sőt, a konfigolása az IIS-nek egyszerűbb: nem kell szöveges állományokat variálgatni (legalábbis kezdőnek ilyenre tuti nem lesz szüksége, haladó feladatokhoz előfordulhat, ha úgy egyszerűbb), pedig az hibalehetőség; jó a hozzátartozó grafikus felület. Ki kell próbálni, némi tapasztalatot kell vele szerezni, és akkor az ember már nem fog úgy félni tőle, mint a tűztől, és talán sikerül levetkőzni a szokásos MS-utálat jegyében érzett kényszeres ellenállást.
De mondom, az egyező környezettel kapcsolatos érvet elfogadom.
"Az +1 szolgáltatás meg x MB nem sok és ott van minden neki egy helyen pl wamp alatt."
És pontosan ugyanez igaz IIS-re is.
Sőt, majd egyszer próbáld ki, IIS alatt rohadt egyszerű on-the-fly váltogatni a PHP-verziókat, ha olyanra van szükség.======================
(#7495) Athlon64+ :
végre valaki nem retteg az IIS használatától PHP-s alkalmazásokhoz...

Jó, hogy leírtad ezt a sztorit, tanulságos, és talán rávilágít mások számára is, hogy nem ördögtől való az IIS, csak ki kell próbálni.Nálam konkrétan egyébként Drupalnál jelentkezett az a jelenség, hogy Apache alatt valamiért rohadt lassú volt. Meguntam, leszedtem a szokásos szoftvercsomagot, kíváncsiságból felhúztam az IIS-t a WPI segítségével, és meglepődve tapasztaltam, hogy seggberúgták az adott webalkalmazást. Nem számítottam a fordulatra, de a lényeg, hogy én aztán tényleg nem vagyok IIS-fan, évekig Apache-ot nyomattam, csak ezután váltottam Windows-on IIS-re.
De leginkább az tetszett meg, hogy a legegyszerűbb módosításokhoz nem kell szöveges állományokba nyúlkálnom, hanem egy rohadt egyszerű grafikus felületet kapok. Meg hogy WPI-nál a függőségek behúzásának igényét és hasznosságát felfedezték MS-nél is. -

alienpapa
senior tag
Ejha, mekkora vita alakult ki.
Közben teleszemeteltem minden szarral a gépet, meg kib*szott módra felhúzott, hogy nem sikerül ez az egész. Így hát raktam egy új wint, meg egy appserv-et.
Hogyan tovább? Elvileg most csinálnom kéne egy adatbázist + be kéne konfigolnom a wordpress-t. De hogyan?
-

Peter Kiss
őstag
Apache vs. PHP beszélgetés kapcsán eszembe jutott egy történet.
Az alkalmazás, amit hoztak hozzánk igazi oldschool cucc volt, PHP4 óta húzták a kódot, félig procedurális, félig class oriented, angol és magyar elnevezések vegyesen, szóval igazi kókányolásnak tűnt.

Ami érdekes ebből, hogy a készítők is Apache-hoz voltak szokva, kb. sosem láttak IIS-t (7.5) és Windows Server-t, de miután végeztük az alkalmazás beizzításával, elmondták, hogy ilyen gyorsan még sosem sikerült (tényleg pár perc volt). Utána voltak még problémák, amelyek abból adódtak, hogy csak Apache-ra voltak felkészülve, és szerintem még mindig maradt egy hiba, mert azzal még nem kerestek, van-e ötletem rá.Pár napja meg PHP verziófrissítésre adtam a fejem, összesen 1 percbe telt mindennel együtt IIS alatt úgy, hogy megmaradt a régi verzió is, illetve váltogatni lehet site- és alkalmazásszinten, melyiket is szeretnénk használni.
Wordpress-t nem ismerem, de elvileg fut IIS-en ()telepítési leírás még a Web Platform Installer 3-asból és Apache-on is (telepítési leírás), költöztetni is lehet a kettő között, a beszámolókat olvasva egészen fájdalommentesen. A két linkelt leírást érdemes összehasonlítani, akinek nem megy WPI-rel, az talán ne foglalkozzon egyelőre vele, kicsit olvasgasson utána a témának, mi merre hány méter.
-

Speeedfire
félisten
válasz
 Sk8erPeter
#7492
üzenetére
Sk8erPeter
#7492
üzenetére
Az oké, hogy megoldható vele és ugyan azt csinálja. De ha a célrendszer is apache, akkor miért ne azt használja?
Az +1 szolgáltatás meg x MB nem sok és ott van minden neki egy helyen pl wamp alatt. -

Sk8erPeter
nagyúr
válasz
 fordfairlane
#7486
üzenetére
fordfairlane
#7486
üzenetére
Elmagyaráznád, hogy amennyiben leszedi az IIS-t, és helyette inkább Apache-ot rak fel, akkor az miért oldja meg azt a problémát, amire rákérdezett, tehát hogy a telepített WordPress-be nem sikerül belépnie, mert nem ismeri a beírandó adatokat?

-

Sk8erPeter
nagyúr
"Miért rakjon IIS-t?"
Miért ne rakjon fel IIS-t?
"Full kezdő, rakjon appserv-t vagy rakjon fel egy wamp-t. Erre vannak direkt kitalálva, és semmivel nem kell szerencsétlenkedni sem, vagy direkt bonyolítod az életét?
 "
"
(facepalm)
1.) mióta íratlan szabály az, hogy kezdőnek csak Apache ajánlható?
2.) mi az, hogy erre vannak direkt kitalálva? Amit leírtam, az szerinted mire van kitalálva?
3.) attól, hogy neked még nem sikerült "összeszerencsétlenkedned" ezt a pár lépést IIS-sel, amit írtam, ami SEMMIVEL sem bonyolultabb, mint amiről te beszélsz, attól még ez egy tökéletes megoldás Windows-ra. Mondd már el nekem légy szíves, mi ebben a "szerencsétlenkedés", mi ebben a bonyolult. Ha ez a pár szájbarágós lépés valakinek bonyolult, akkor az jobb, ha nem is megy tovább.
A Web Platform Installernek pont az a lényege, hogy kezdők és haladók egyaránt könnyen gyorsan össze tudjanak kattintgatni egy teljesen jól működő webszervert, PHP-vel, MySQL-lel. Így még az az előny is megvan, hogy ASP.NET-es alkalmazásaidat is egyből futtathatod (nem kell "szerencsétlenkedni" alternatív megoldásokkal ).
).
4.) pont az a baj, hogy az emberek azt hiszik, hogy csak Apache létezik a világon, és kész. Nekem abszolúte semmi bajom az Apache-csal, de nem értem, miért paráznak úgy tőle az emberek, amint az IIS-ről van szó, akkor feljajdulnak, hogy "távozz tőlem, Sátán", valószínűleg tapasztalatlanságuk okán.
Próbáld ki egyszer a grafikus alapú kezelőfelületét, full szájbarágós. Az Apache-nál meg buzerálni kell konfigfájlokat - ez kezdőnek nem egyszerű feladat. Akkor meg már megkérdőjeleződik, hogy pont arra lett kitalálva.
5.) Szerintem nem baj, ha az ember nem állandóan egy megoldáshoz ragaszkodik.
Létezik az IIS-en URL Rewrite modul (mod_rewrite alternatívaként).
Igen, éles környezetben is lehet tesztelni. De miért kellene állandóan ugyanazt ajánlgatni?
Ha neked más javaslatod van, kötekedés helyett miért nem neki ajánlasz inkább komplett megoldást, ahelyett, hogy a szokásos alaptalan IIS-utálatot erősítenéd?
6.) Saját tesztelgetéseim szerint a Windows-ra rakott Apache-szerveren futkorászó honlapjaim teljesítménye elmaradt az ugyanerre a konfigra rakott IIS-en futtatástól (ergo utóbbi gyorsabbnak bizonyult nálam). Kipróbáltam dual boot módban, Linux+Apache ugyanezt a sebességet hozta nagyjából. Tehát valahogy én azt vettem észre, Windows-ra rakott Apache valamelyest kevésbé gyors, mintha ugyanaz IIS alatt futna. Ez pusztán szubjektív élmény, mindenesetre engem meggyőzött az IIS, amúgy is jónak találom, és mióta elkezdtem aktívan használni, Windows-on saját gép esetén ehhez ragaszkodom; mondom mindezt úgy, hogy több évig csak Apache-ot használtam, és elég sok szívásom volt az Apache-konfigolással. Az IIS kezelőfelülete (eleve van neki ilyen) tök intuitív.
7.) Na igen, az osztott tárhelyen valszeg úgyis Apache van. Ez tény. Ettől még az osztott tárhelyen lévő beállítások Apache esetén is eltérhetnek. Ettől még persze ha valaki teljesen biztos akar lenni a dolgában, akkor valóban, használja ugyanolyan környezetben a honlapját.
De szemellenzősnek sem kell lenni.
===
(#7487) Coyot :
"A bonyolítást pedig a "különtelepítgetésre" értem, ott vannak készen egyben a telepítők, miért kell mindent külön felrakni ha egyszer valaki már ezt megtette,konfigolta és működik?"Na igen, erről beszélek... nem ismered a rendszert, nincs még vele tapasztalatod, de azért fikázni azt tök könnyű.

Fuss át még egyszer azon, amit írtam az IIS+WPI telepítgetős módszeréről.
Telepítesz egy programot (WPI), aztán ott rányomsz egy gombra, hogy ezt szeretnéd hozzáadni, majd megadod a szükséges adatokat, ENNYI. Miért is egyszerűbb ennél bármilyen Apache-ra épülő csomag? Pont ugyanezek a lépések. (Csak aztán az Apache-hoz nem kapsz egy magától értetődő grafikus admin-felületet. Szerintem továbbra is kevésbé kényelmes szöveges állományokba írogatni, amiben bőven van hibalehetőség, főleg kezdőnek, mint párat kattintani.)
Pont ugyanezek a lépések. (Csak aztán az Apache-hoz nem kapsz egy magától értetődő grafikus admin-felületet. Szerintem továbbra is kevésbé kényelmes szöveges állományokba írogatni, amiben bőven van hibalehetőség, főleg kezdőnek, mint párat kattintani.) -

alienpapa
senior tag
Jelenleg ott tartok, hogy uninstaláltam az iis-t, majd megpróbáltam újra felrakni. A telepítő végig is ment, de a végén kiírta hibaként , hogy 1 összetevő nem települt fel. Szóval nálam ennyi volt. Ismét letöröltem.
Aztán felraktam az appserv nevezetű csomagot, amiben van egy pár komponens, amikre nekem elvileg szükségem van, mondjuk fogalmam sincs miért. A telepítéssel nem volt semmi gond. Két adatot kért tőlem, egy e-mail címet + még valamit amihez azt írtam hogy "nemtudom" de elfogadta.
A telepítéssel nem volt semmi gond. Két adatot kért tőlem, egy e-mail címet + még valamit amihez azt írtam hogy "nemtudom" de elfogadta.  Böngészőt megnyitottam. Beírtam hogy localhost és bejött egy lap iis8 háttérrel.
Böngészőt megnyitottam. Beírtam hogy localhost és bejött egy lap iis8 háttérrel.
Nem sikerült teljesen letörölnöm az iis-t, vagy csak a háttér maradt? innen hogyan tovább? Gondolom be kellene állítanom a wordpress-t. Vagy nem? -

Coyot
őstag
válasz
 fordfairlane
#7488
üzenetére
fordfairlane
#7488
üzenetére
Egyről beszélünk szerintem.
-

Coyot
őstag
válasz
 Peter Kiss
#7484
üzenetére
Peter Kiss
#7484
üzenetére
Úgy hogy szerintem rakjon fel egy wampot vagy egy 5 kattintásos appserv-et és egyből megy neki minden, nincs mit konfigolni. Az meg szerintem megint csak előny hogy a szerveren is 99% hogy Apache lesz.
szerk:
A bonyolítást pedig a "különtelepítgetésre" értem, ott vannak készen egyben a telepítők, miért kell mindent külön felrakni ha egyszer valaki már ezt megtette,konfigolta és működik? -

fordfairlane
veterán
válasz
 alienpapa
#7481
üzenetére
alienpapa
#7481
üzenetére
Én a helyedben egy komplett csomagot raknék fel, mondjuk XAMPP vagy WAMP-ot. Miután beállítod, localhost is bejön, akkor a htdocs tartalmát lehet törölni, és mehet oda a Wordpress. A Wordpressnek is van telepítője, vagy a wp-config.php-t kell kézzel beállítani. Az email küldés valószínűleg nem fog működni alapból így-se, úgy-se.
-

The DJ
addikt
válasz
 alienpapa
#7481
üzenetére
alienpapa
#7481
üzenetére
A wp-admin az admin felhasználó belépési nevét és jelszavát kéri, amit te adtál meg a Wordpress telepítés legvégén. Alapértelmezetten a felhasználónév admin a jelszót pedig mindig te írod be. Még mutatja is az erősségét alul. Ha ez kimaradt, akkor vagy nem fejezted be a telepítést vagy valamit nem jól csináltál. Először csak nyisd meg az oldalt (nálad ez localhost/wordpress ha minden igaz) és akkor fog végigvezetni a telepítő azon a néhány lépésen, amit végre kell hajtanod. Esetleg töröld a wp-config.php fájlt és kezdd elölről az egészet és figyelj arra, hogy megjegyezd milyen jelszót adsz meg.
-

alienpapa
senior tag
Bocs, de már nem tudom szerkeszteni az előzőt.
Pontosítanék... Az e-mail címet valszeg ismeri.
Ezt írja ki: The e-mail could not be sent.
Possible reason: your host may have disabled the mail() function... -

Coyot
őstag
válasz
 Sk8erPeter
#7480
üzenetére
Sk8erPeter
#7480
üzenetére
Miért rakjon IIS-t?
Full kezdő, rakjon appserv-t vagy rakjon fel egy wamp-t. Erre vannak direkt kitalálva, és semmivel nem kell szerencsétlenkedni sem, vagy direkt bonyolítod az életét?

-

alienpapa
senior tag
válasz
 Sk8erPeter
#7480
üzenetére
Sk8erPeter
#7480
üzenetére
Feltelepítettem. A webszerver működik. De a localhost/wordpress/wp-admin jelszót kér és felhasználónevet,amiről fogalmam sincs. A jelszó emlékeztető nem ismeri az e-mail címemet,szóval fejlövés.
Bocsánat ezért a kínlódásért de itt nekem minden új. -

Sk8erPeter
nagyúr
válasz
 alienpapa
#7477
üzenetére
alienpapa
#7477
üzenetére
Ha Windows-t használsz, legegyszerűbb, ha felrakod a saját gépedre az IIS-t, PHP-t, MySQL-t, 5-10 perc alatt összekattintgatós módszerrel, leírom a szükséges lépéseket:
1.) töltsd le és telepítsd a Web Platform Installert:
http://www.microsoft.com/web/downloads/platform.aspx
2.) indítsd el a Web Platform Installert, majd fölül, a keresőmezőbe írd be, hogy WordPress
3.) ekkor értelemszerűen a WordPress-találat mellett kattints rá az "Add" gombra
4.) alul, az Install MELLETTI Options linkre kattints rá, és a "Which Web Server would you like to use?" kérdésre pöttyintsd be az IIS-t az IIS Express helyett
5.) bal oldalt, ha szeretnéd, megnézheted az "Items to be installed" linknél, hogy mik fognak települni, mik a függőségek (ezt UNIX/Linuxos megoldáshoz hasonlóan mind letölti és telepíti neked a program), a PHP-t és a MySQL-t kell telepítenie, meg még jópár egyéb függőséget (cache-eléshez, stb.; egyébként van lehetőség MS SQL adatbázissal való használatra is, de ne azt válaszd, mert ingyenes tárhelyeknél többnyire csak MySQL van).
6.) kattints az Install gombra, és értelemszerűen kövesd a lépéseket, itt majd a MySQL-szerver telepítésekor meg fogja kérdezni, mi legyen a root-jelszó, stb.Elég gyorsan megvan, és innentől kezdve lesz a saját gépeden egy működő webszervered (IIS), PHP-val, MySQL-lel, így ezt másra is használhatod majd.
Pontosan ugyanezek a lépések érvényesek a Drupalra is, meg még sok másik telepíthető webalkalmazásra.
Szerencsére a Web Platform Installernek elég intuitív a kezelőfelülete.Ha minden igaz, ezután a http://localhost címen a böngészőből már eléred a saját oldaladat. Vagy ha ezenbelül valami alkönyvtárba rakta, akkor gondolom vhol kiírja a telepítés során, erre most hirtelen nem emlékszem.
Ha UNIX/Linuxot használsz, terminálból szintén gyorsan tudod telepíteni a WordPress függőségeit.
-

alienpapa
senior tag
Na.... a legelején elakadtam a wordpress-ben.

Nem béreltem még domaint a "készülő" weboldalnak. arra gondoltam, hogy addig egy ingyenes tárhelyet fogok használni. Az ingyenweb.hu oldalt választottam.
Az a gond hogy nem tudom kitölteni a MySQL részt a wp-config fájlban.
Nem ragaszkodok az ingyenweb-hez egyébként. Ha van jobb, ingyenes tárhely akkor váltanék. -

PumpkinSeed
addikt
Sajnos az előzőt már nem tudom szerkeszteni, de ez az atw valami hatalmas hulladék. FileZilla-ban ott van a kep2.jpg és a logo.jpg már a gyökér mappába raktam végelkeseredésemben és a www.kepektarolasa.atw.hu/logo.jpg megnyílik a www.kepektarolasa.atw.hu/kep2.jpg pedig 404-es hibát dob.Megvan mi volt a probléma. Az atw-s szerverek linux alapúak és nekem a photoshop a fele képet .jpg a másik fele képet .JPG formátumban mentette el. én meg mind elérhetőségét .jpg-ben adtam meg. Most megtanultam (ismét), hogy a linux megkülönbözteti a kis és nagybetűket.

-

PumpkinSeed
addikt
válasz
 lordjancso
#7474
üzenetére
lordjancso
#7474
üzenetére
Értem, akkor lehet az lesz a baj, hogy a kép neve úgy néz ki, hogy kep (2).jpg és a space-el nem tud mit kezdeni.
-

lordjancso
senior tag
válasz
 PumpkinSeed
#7473
üzenetére
PumpkinSeed
#7473
üzenetére
Az elérési úttal lesz gond. Az atw-nél máshogy kell hivatkozni a fájljaidra.
Azt hiszem hogy users.atw.hu/username/akarmi.jpg, de nem vagyok benne egészen biztos. -

PumpkinSeed
addikt
Újabb kérdésem lenne, készítettem egy képgalériát, ami itt a galériában megtalálható. De valamiért nem jeleníti meg a képeket ha felteszem az atw.hu-s tárhelyemre. Viszont ha itt a saját gépemen nézem meg akkor működik minden probléma nélkül. Nem tudom miért van ez. Már a képek méretét levittem a legkisebb lehetséges méretre, de úgyse ment.
-

The DJ
addikt
válasz
 alienpapa
#7470
üzenetére
alienpapa
#7470
üzenetére
Letöltöd a telepítőt, kicsomagolod, felmásolod FTP-n keresztül a tárhelyed gyökerébe, megnyitod a domainedet, elindul a telepítő, kérdezi a MySQL adatbázis adatait, az oldal nevét, az e-mail címedet meg egy admin jelszót. Pár kattintás és kész is. Utána belépsz az admin felületre az "oldalad.hu/wp-admin" URL alatt és neki is kezdhetsz a munkának.
Az első lépés egy megfelelő sablon (theme) kiválasztása és feltöltése legyen. Ez szintén pár kattintás az admin felületen keresztül. Kitallózod, feltölti, aktiválod, kész is. Menüpontokat létrehozod, kreálsz tartalmat, beállítod a kommentek jogosultságait, keresel pár plugint ha szükséges, stb stb. Nem bonyolult egyébként, a neten egy kis olvasással vagy kereséssel mindenre van válasz vagy megoldás Wordpress témában. Ha valahol nagyon elakadsz, akkor itt tudunk majd segíteni.
-

The DJ
addikt
válasz
 alienpapa
#7468
üzenetére
alienpapa
#7468
üzenetére
Én egy CMS-t ajánlanék a feladatra. Ezekre a feladatokra tökéletesen megfelel egy Wordpress vagy akár egy Drupal is (még a Joomla is belefér). Én Wordpress párti vagyok, de vannak a topikban Drupal kedvelők is.
 Úgy gondolom fölösleges feltalálni újra a kereket és leprogramozni nulláról azt, amit mások már megcsináltak helyetted. Itt pedig nincs semmi olyan speciális vagy egyedi igény, ami miatt szükség lenne egyedileg megírt kódra.
Úgy gondolom fölösleges feltalálni újra a kereket és leprogramozni nulláról azt, amit mások már megcsináltak helyetted. Itt pedig nincs semmi olyan speciális vagy egyedi igény, ami miatt szükség lenne egyedileg megírt kódra.Wordpress esetében ezek a felsorolt feladatok könnyedén megvalósíthatók. A hozzászólást kötheted regisztrációhoz is, de megoldható simán csak név megadással vendégként is. De a mostanában népszerű Facebookos hozzászólás plugin beállítása is pár perc csak. A menüpontok létrehozása pár kattintás, a fényképekhez van temérdek könnyen kezelhető galéria (widgetekkel is), az események kezelésére pedig szintén van számtalan egyszerű megoldás.
-

alienpapa
senior tag
Sziasztok!
Egyik ismerősöm megkért, hogy a munkahelyének csináljak egy weblapot. Utoljára évekkel ezelőtt foglalkoztam ilyesmivel, de akkor még jegyzettömbben szerkesztgettem. Gondolom azóta sokat változott a világ.
Gondolom azóta sokat változott a világ.
Egy olyan oldalra gondoltam, ahol középen jelennének meg az aktuális hírek. Ezekhez regisztráció nélkül is hozzá lehetne szólni egy név megadással.
A két szélső sávban lennének a menüpontok, fényképek, események stb. A fényképekhez is hozzá lehetne szólni.Szóval az lenne a kérdésem, hogy miként kezdjek hozzá ehhez az egészhez?

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7466
üzenetére
PumpkinSeed
#7466
üzenetére
Azt már nem is szoktam nézni...godaddy-n vagyok, ott mindig vannak akciók is. Így még -20-30% az árból.
-

PumpkinSeed
addikt
válasz
 Speeedfire
#7465
üzenetére
Speeedfire
#7465
üzenetére
Meg drágább is 500Ft-al mint a .info
-
válasz
 Speeedfire
#7463
üzenetére
Speeedfire
#7463
üzenetére
Változott, 2 nap az átfutás.
-

Speeedfire
félisten
válasz
 PumpkinSeed
#7461
üzenetére
PumpkinSeed
#7461
üzenetére
A .hu-ra ha jól emlékszem 2 hét. De ha változott valamit, akkor esetleg egy dns ürítés segíthet rajta. Vagy lehet, hogy még a dns szerverek nem álltak be.
-

alratar
addikt
válasz
 PumpkinSeed
#7461
üzenetére
PumpkinSeed
#7461
üzenetére
Még soha sem volt domainem,de szerintem 1-2 óra.
-

PumpkinSeed
addikt
Ha regisztrálok egy domain nevet. pl.: tothimre.hu akkor mennyi időt kell várni kb., hogy az elkészüljön? Feltöltöttem rá az index.html-t és még mindig nem található az oldal.
-

Speeedfire
félisten
Végül a jquery media mellett döntöttem, írtam egy rewrite részt rá, viszont az a gond vele, hogy elsőre betölti direktbe a fájlt és csak 2. alkalomra fog error-t dobni.
Ötlet?
A fájlok elérése így van: assets/media/valami.pdf
<IfModule !mod_php.c>
<FilesMatch "\.pdf$">
Order Deny,Allow
Deny from All
</FilesMatch>
</IfModule> -
válasz
 Speeedfire
#7454
üzenetére
Speeedfire
#7454
üzenetére
A PDF-et php-ból generálod?
Trial: [link]
-

Siriusb
veterán
válasz
 Speeedfire
#7454
üzenetére
Speeedfire
#7454
üzenetére
Én ezeket találtam:
do-pdf
PDF Viewer Control
Végső esetben még az is megoldás lehet, hogy imagemagick-kel jpg-be konvertálod egyesével az oldalakat. On the fly ez elég szép terhelést okozhat, ha sokan nézik / nagy doksi... -

DeltaPower
addikt
válasz
 Speeedfire
#7456
üzenetére
Speeedfire
#7456
üzenetére
A hülyeség határtalan... ami megjelenik az le van töltve, nem értem hogy nem lehet ezt felfogni egyes ügyfeleknek. Ez is kb ugyanolyan hülye mánia mint a jobbklikk letiltása.

-

Speeedfire
félisten
válasz
 DeltaPower
#7455
üzenetére
DeltaPower
#7455
üzenetére
Ez a kérés...senki sem töltheti le, csak nézheti.

-

DeltaPower
addikt
válasz
 Speeedfire
#7454
üzenetére
Speeedfire
#7454
üzenetére
Miért kell letiltani a pdf letöltését?

-

Speeedfire
félisten
Adott egy pdf fájl, amit be szeretnék ágyazni, illetve szeretném letiltani a pdf fájl letöltését.
2 megoldást találtam, de nem találok teljesen ingyenes megoldást.
Vagy valami flash-be ágyazom, vagy js-el jelenítem meg. Inkább js-be jelenítem meg, viszont a pdf akkor is letölthető. Van valami megoldás erre? Vagy teljesen ingyenes flash megoldás? -

trisztan94
őstag
válasz
 Speeedfire
#7451
üzenetére
Speeedfire
#7451
üzenetére
Láttam már olyat, hogy %-ban adta meg a srác a képet és utána teljesen szétesett az egész..
Na mindegy, tehát a lényeg, hogy nincs ilyen "optimum" érték a méreteire amiről nem tudtam.Köszi az infókat!

-

Soak
veterán
válasz
 trisztan94
#7450
üzenetére
trisztan94
#7450
üzenetére
Természetéből adódóan nem fog egy 150x150-es kép ugyanugy kinézni, viszont JS-el esetleg növelhetnéd a méretetét a felbontástól függően. (hogy az arányait megtartsa)
-

Speeedfire
félisten
válasz
 trisztan94
#7450
üzenetére
trisztan94
#7450
üzenetére
Nehogymá' a képet %-ban add meg, mert nekiesek a monitornak.

-

trisztan94
őstag
hát legfőképp a felbontáskülönbség a gépeken az ami el tudja torzítani a dolgokat.
Általában %-ban adom meg az értékeket a css fájlban, így különböző felbontásokon is ugyan úgy jelenik meg az oldal, mint ahogy az enyémen.
Na, a logó viszont egy fix x és y px magasságú dolog, ami torzul a nagyítástól ha túl kicsire csinálom.
Illustratorral kéne csinálni valamit, mert az vektor ugye, na de elég borsos az ára
Szóval így konkrétan egy "optimális" magasság/szélesség kéne, mely 1024*600-full HD-ig elfogadhatóan néz ki. Érted
-

Soak
veterán
válasz
 trisztan94
#7448
üzenetére
trisztan94
#7448
üzenetére
Nem tudom, nem vagyok designer. Ha a designer csinál egy jó látványtervet akkor felőlem lehet akármekkora a logó. Van ennek jelentősége?
-

Soak
veterán
válasz
 trisztan94
#7446
üzenetére
trisztan94
#7446
üzenetére
Sitefüggő, most hogy megyünk a retina felé, érdemes figyelembe venni a ppi-t is.
-

trisztan94
őstag
Sziasztok!
Mik az általánosan használt logó méretek?
Én általában 150x150et használod négyzetlogónál, de különböző felbontásokon nem néz ki jól.. -

Phvhun
őstag
Meg lehet oldani, hogy egy domain egy több szinten routerrel osztott hálózat egyik kicsi ágára mutasson?
-

CSorBA
őstag
Van egy oldal, aminek a domainje másé volt. Tőle lett átvéve, és egy totál más oldal lett elkészítve rajta. Viszont baromisok 404et kapok régi cikkekre. Ezek még robotok, várható, hogy megszűnik? Van valami teendő?
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#7438
üzenetére
Sk8erPeter
#7438
üzenetére






-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#7438
üzenetére
Sk8erPeter
#7438
üzenetére
itt jópofák a demók:
http://www.the-art-of-web.com/css/css-animation/ -

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#7435
üzenetére
PumpkinSeed
#7435
üzenetére
A legjobban úgy jársz, ha legeneráltatod a kódot, hogy több böngészőben is lehetőleg helyesen jelenjen meg, ez működőképes kódot gyárt, bal oldalt beállítod, mennyire legyen elforgatva, meg a többi dolgot a csúszkákkal, jobb oldalt pedig kimásolhatod a végeredményt a CSS3 Codeview dobozkából:
http://www.css3maker.com/css3-transform.html
========================
(#7437) Babetta-X :
örülök, szívesen!
-

Babetta-X
senior tag
válasz
 Sk8erPeter
#7407
üzenetére
Sk8erPeter
#7407
üzenetére
Nagyon szépen köszönöm a segítséget, az első megoldással (hozzáírás) a probléma megoldódott, ha kitörlöm azt a sort akkor sajnos fennáll a probléma, de meghagyva és kiegészítve tökéletes! Köszönöm!


-

fordfairlane
veterán
válasz
 PumpkinSeed
#7435
üzenetére
PumpkinSeed
#7435
üzenetére
Ez nekem működik Firefox alatt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div#elerlogo{
width: 500px;
height: 213px;
background-color: red;
transform: translateX(300px) rotate(90deg);
transition: all 1s ease-in-out;
}
div#elerlogo:hover{
width: 700px;
height: 213px;
background-color: blue;
transform: translateX(300px) rotate(90deg);
transition: all 1s ease-in-out;
}
</style>
</head>
<body>
<div id="elerlogo"></div>
</body>
</html>Persze forgatni nem forgatja el külön, hiszen a kiinduló állapotában is el van már forgatva, nem csak a hovernál.
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#7434
üzenetére
Sk8erPeter
#7434
üzenetére
Szval akkor van egy ilyenem:
div#elerlogo{
width: 500px;
height: 213px;
background-image:url('logo500px.png');
background-repeat: no-repeat;
transform: translateX(300px) rotate(90deg);
transition: all 1s ease-in-out;
}
div#elerlogo:hover{
width: 700px;
height: 213px;
background-image:url('logohover.png');
transform: translateX(300px) rotate(90deg);
transition: all 1s ease-in-out;
}Ez annyit csinál, hogy ami van logo500px kép azt egy ilyen áttűnéssel átváltja a logohover képre ha egérrel rámegyünk Az egész vízszintes.
Azt szeretném megtudni, hogy ez a programrész:
transform: translateX(300px) rotate(90deg);
transition: all 1s ease-in-out;
Hogyan nézne ki mozillára optimalizálva. Megpróbálkoztam azzal, hogy -moz- -t elé írtam, de gondolom mivel ez webkites megvalósítás az úgy nem működne. -

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#7432
üzenetére
PumpkinSeed
#7432
üzenetére
A lényeg: olvasd el még egyszer, amit írtál, azt kérdezted, hogy miért van az, hogy Mozilllában elforgatva jelenik meg a kép. Megmagyaráztuk. Azért, mert CSS-sel azt írtad le, hogy "ez az elem legyen elforgatva 90 fokkal Mozillában", az utóbbi szó fontos, mert erre való a -moz előtag. Igazából ezt mondtuk korábban is, másképp megfogalmazva.
Ha szeretnéd megkérdezni, hogyan oldd meg, hogy minden böngészőben ugyanúgy működjön, és körül is határolod, számodra mi lenne a megfelelő működés, akkor azt úgy is kell megkérdezni, ahogy Siriusb megfogalmazta: jól kell tudni kérdezni. És azzal még inkább segíted a válaszadást, ha jsFiddle-re felrakod a jelenlegi kódodat, úgy, hogy az működjön - így még gyorsabban ki tudjuk javítani a hibádat, és akkor kapsz érdemi segítséget.
Remélem, így már tiszta, azért ez szerintem már elég bőlére eresztett válasz volt. -

Siriusb
veterán
válasz
 PumpkinSeed
#7432
üzenetére
PumpkinSeed
#7432
üzenetére
Nem okoztál problémát, de nem is világítottál rá a tényleges problémádra, mint az előző hozzászólásodban írtad. Mindenki szívesen segít, de tudnunk kell, mit akarsz.
Megismerni egy CSS tulajdonság működését, vagy azt, hogy minden böngészőben a képeket animálva el akarod forgatni, avagy valami egészen mást? -

Siriusb
veterán
válasz
 PumpkinSeed
#7427
üzenetére
PumpkinSeed
#7427
üzenetére
Sok jedi jár ide, de kérés nélkül nem olvasnak senki gondolataiban.

Egy css tulajdonsággal kapcsolatban volt kérdésed, amit többen meg is válaszoltak. Ha nem a CSS-szel ismerkedsz, kísérletezgetsz, hanem egy konkrét feladatot szeretnél megoldani, akkor légyszíves azt írd meg. Általában nem a válaszokkal szokott probléma lenni, hanem a kérdésekkel. Jól kérdezni, nos, azt is meg kell tanulni.
Itt még kulturáltan kezeltek, hidd el, más topikban ilyenkorra már farokbehúzva menekülnél.
-

PumpkinSeed
addikt
De azóta rávilágítottam a tényleges problémára, amire megoldást vártam. Ami helyett csak azt kaptam, hogy ezt így nem lehet. Ez így nem jó. De senki nem mondta el, hogy hogy kéne. De remélem ti is ilyen válaszokat kaptok majd, ha valamit kérdeztek.
(#7429) Sk8erPeter
Akkor köszönöm a segítséget.

-

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#7425
üzenetére
PumpkinSeed
#7425
üzenetére
Ez óriási...

Még várhatunk kicsit, hátha átjön, miért írtam azt, amit Siriusb idézett. Igazából a szádba lett rágva a megoldás, de mást okolsz azért, hogy nem sikerül megérteni.
Igazából a szádba lett rágva a megoldás, de mást okolsz azért, hogy nem sikerül megérteni.
(facepalm) -
válasz
 PumpkinSeed
#7427
üzenetére
PumpkinSeed
#7427
üzenetére
Feltettél egy kérdést (#7414), és megkaptad rá a választ. Mi a probléma?
-

Siriusb
veterán
válasz
 PumpkinSeed
#7425
üzenetére
PumpkinSeed
#7425
üzenetére
Most komolyan nem tudsz szöveget értelmezni? Megírták neked:
Azon meg talán szintén nem kéne meglepődni, hogy a "-moz" előtag csak Mozilla Firefoxnál jut érvényre...CHROME != FIREFOX
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#7423
üzenetére
Sk8erPeter
#7423
üzenetére
(facepalm)
Most komolyan nem látod mi a probléma? chrome-ban teljesen vízszintesen áll a kép, míg mozillában pedig függőlegesen. Nem a rotate-n van a hangsúly csak én azt hittem. ott vannak a css részletek. Itt a fő probléma az az, hogy teljesen máshogy áll mozillában mint chrome-ban....
-

martonx
veterán
válasz
 Sk8erPeter
#7423
üzenetére
Sk8erPeter
#7423
üzenetére
Oké, oké, mindenkinek lehet rossz napja. Ennyire gáz az OpenGL programozás?
![;]](//cdn.rios.hu/dl/s/v1.gif) Akarsz róla beszélni?
Akarsz róla beszélni? 
Napi szinten használom, de X éve tettem fel, mikor először Linux-ot kellett buzerálni a cégnél SFTP-n keresztül. Akkor beállítottam benne azt a pár belsős szervert, amiket napi szinten használok, azóta sose nézegettem a beállítási lehetőségeit. Akkor biztos feltünt, hogy tud FTP-t is, a neve alapján sosem asszociáltam WinSCP-vel kapcsolatban FTP-re. Áh minek magyarázkodok itt, én voltam a hülye, nem kellett volna belebeszélnem
-

Sk8erPeter
nagyúr
válasz
 martonx
#7421
üzenetére
martonx
#7421
üzenetére
Kösz a jóindulatú feltételezést...
 Azért osztott tárhelyen a leggyakoribb a sima FTP-kapcsolat. Eleve arról volt szó, nem vágom, hogy jött volna a képbe az SCP.
Azért osztott tárhelyen a leggyakoribb a sima FTP-kapcsolat. Eleve arról volt szó, nem vágom, hogy jött volna a képbe az SCP. 
De hogy kőkemény kiscsoportos ovis szinten visszavágjak: ha napi szinten használod, igazán feltűnhetett volna már, hogy SCP és SFTP mellett sima FTP használata is lehetséges, és annyira nem is meglepő.

(#7422) PumpkinSeed :
még mindig nem értem, mi a problémád, ahogy Tapsi már javasolta, vegyél elő egy angolszótárad, és keresd meg, mit jelent a "rotate" szó.
Azon meg talán szintén nem kéne meglepődni, hogy a "-moz" előtag csak Mozilla Firefoxnál jut érvényre...
Tessék:
https://developer.mozilla.org/en-US/docs/CSS/CSS_Reference/Mozilla_Extensions
Remélem, kezded már sejteni, hogy ezek nem fognak működni WebKit-alapú böngészőkben...
-

PumpkinSeed
addikt
válasz
 Sk8erPeter
#7419
üzenetére
Sk8erPeter
#7419
üzenetére
-

martonx
veterán
válasz
 Sk8erPeter
#7417
üzenetére
Sk8erPeter
#7417
üzenetére
Napi szinten használom a WinSCP-t, SFTP-zésre, SCP-zésre. FTP-zésre még valóban sosem használtam. Bocs, azt hittem kevered a fogalmakat.
-

Sk8erPeter
nagyúr
válasz
 PumpkinSeed
#7416
üzenetére
PumpkinSeed
#7416
üzenetére
https://developer.mozilla.org/en-US/docs/CSS/transform#rotate
rotate
transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
Rotates the element clockwise around its origin (as specified by the transform-origin property) by the specified angle. The operation corresponds to the matrix [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0].Mily meglepő, hogy elforgatja...

Példa a használatára:
https://developer.mozilla.org/en-US/docs/CSS/Tutorials/Using_CSS_transitions#Multiple_animated_properties_example -
válasz
 PumpkinSeed
#7416
üzenetére
PumpkinSeed
#7416
üzenetére
Fordítsd már le a rotate szót magyarra. Még ha lenne is késleltetése, akkor sem lenne áttűnés.
-

Sk8erPeter
nagyúr
válasz
 martonx
#7413
üzenetére
martonx
#7413
üzenetére
Szerintem valamit Te értettél NAGYON félre, mivel én sehol nem beszéltem SCP-zésről...
Attól még, mert WinSCP a neve, nem csak SCP (mint protokoll, nem a program) használatára alkalmas, hanem FTP- és SFTP-kapcsolatra is.
Eleve a hivatalos honlapon úgy van feltüntetve, hogy "WinSCP - Free SFTP, SCP and FTP client for Windows"...
Ezek szerint még nem próbáltad a WinSCP-t, az adott session beállításainál kiválasztható, hogy melyik fájlátviteli protokollt szeretnéd használni. Én pedig továbbra is az FTP-ről beszéltem. -

PumpkinSeed
addikt
válasz
 Speeedfire
#7415
üzenetére
Speeedfire
#7415
üzenetére
De megvan hozzá adva egy késleltetés is. Szval ilyen áttűnési effekt lenne, de valamiért mozzilába egy elforgatott képet kapok az áttűnés helyett. Itt a hangsúly ezen van.

-

Speeedfire
félisten
válasz
 PumpkinSeed
#7414
üzenetére
PumpkinSeed
#7414
üzenetére
Mert ez a kód nem animál, csak elforgat.
-

PumpkinSeed
addikt
Az miért van, hogy a -moz-transform: rotate(90deg) css kódot a mozzila úgy hajtja végre, hogy az elemet elfordítva 90˚ és úgy teszi be a képet, ahelyett, hogy animálná.
-

martonx
veterán
válasz
 Sk8erPeter
#7406
üzenetére
Sk8erPeter
#7406
üzenetére
Azért ne keverjük össze az FTP-t, meg az SCP-t. A kettő két különböző protokoll, két teljesen eltérő biztonsági szint. Nem csoda, ha a sima FTP-n nem látszódnak bizonyos file-ok, amik SCP-n igen.
-

Phvhun
őstag
válasz
 Sk8erPeter
#7411
üzenetére
Sk8erPeter
#7411
üzenetére
Az ellen nem véd? Nem baj, azért még segítségül fordulok a polgár jenő hivatalhoz a wordpress [repedezés] ügyében is.
-

Phvhun
őstag
válasz
 Sk8erPeter
#7409
üzenetére
Sk8erPeter
#7409
üzenetére
Mert én a beállításoknál a rejtett fájlok megjelenítését úgy értelmeztem, hogy ftp-n is ugyanazt az eredményt hozza. Minek kettészedni a kettőt?
-

Phvhun
őstag
válasz
 Sk8erPeter
#7406
üzenetére
Sk8erPeter
#7406
üzenetére
Ezt a linux szerverről windowson nem látható dolgot onnét vettem, hogy ubuntu szerverre csatlakozó windowsos gépek nem látták a linuxos rejtett fájlokat, és ha windowsban rejtettként jelöltünk egy fájlt, akkor azt a linux szerver nem tudta értelmezni, és nem is mentette el, mert a win meg linux ezeket más módon kezeli.
Ez a net -> show hidden files nem volt túl logikus megoldás, de tényleg működik.
Winscp meg tényleg jobbnak tűni, mint a TC.Mindennap tanul valamit az ember..
-

Sk8erPeter
nagyúr
válasz
 Babetta-X
#7405
üzenetére
Babetta-X
#7405
üzenetére
Na, ezek szerint csak figyelembe vette a .htaccess-fájlt! Mivel ha nem vette volna figyelembe, akkor szerintem listáznia kellene most is a könyvtárakat és fájlokat.
Két megoldás van:
1.) a DeltaPower által korábban javasolt
DirectoryIndex index.html
sort kiegészíted mondjuk így:
DirectoryIndex index.php index.html
így a szerver először az index.php-t fogja keresni kezdőlapként, ha olyan nincs, akkor az index.html-t.
2.) egyszerűen kitörlöd ezt a sort, és rábízod magad a szerver default beállításaira -

Sk8erPeter
nagyúr
"alapból ftp-n nem is láthatod"
Ez nem igaz, ez pusztán FTP-klienstől függ.
Én nem szeretem FTP-zésre használni a Total Commandert (pedig egyébként helyi fájlkezelésre a legjobb programnak tartom), viszont a WinSCP-t nagyon komálom, ott pl. alapból meg vannak jelenítve a rejtett fájlok is. Persze nyilván kikapcsolható."Függetlenül attól, hogy mit állítassz total commanderben."
Ez sem igaz. Ha a Net menüben az "FTP Show Hidden Files" opciót bekapcsolod, akkor tényleg látszanak a rejtett fájlok TC-ben is."láttatlanban el kell hinni a dolgot"
Hát ez elég kellemetlen lenne, szerintem inkább használjon kifejezetten FTP-zésre szolgáló klienst. -

Babetta-X
senior tag
Windows alól notepad++-al hoztam létre, majd másoltam fel, természetesen végig TCM-et használtam. Sajnos ezek ellenére sem jött a megvilágosulás.
Szerk: Most felmentem ismét ftp-re és csodák csodájára látszik a .htaccess amit bemásoltam (rejtett file ként), viszont ha rámegyek az oldal címére sajnos csak ennyit dob ki:
Forbidden
You don't have permission to access / on this server.
Apache/2.2.16 (Debian) Server at www.oldalam.hu Port 80 -

Phvhun
őstag
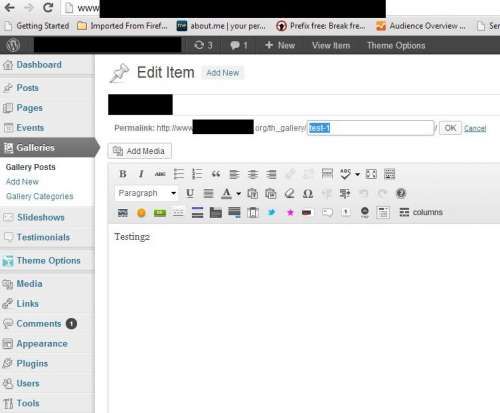
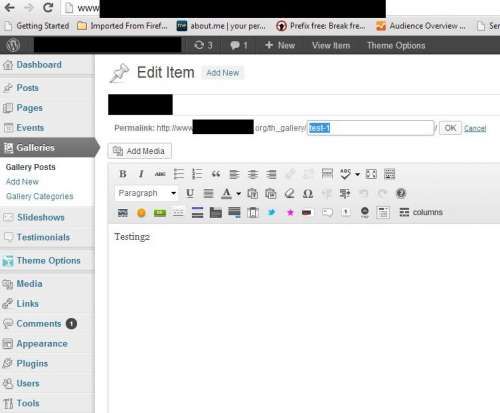
Más: Wordpressben létrehoztam egy galériát, amit beraktam shortcode-al egy page-be ( www.akármi.org/galeria/ ) , és szépen meg is jeleníti a galéria elemeket, viszont a címeik kattinthatók, és átvisznek egy oldalra, ahol ugyanugy a galéria elem van egyedül, de ilyen fura elérési útja van: www.akármi.org/th_gallery/[galéria_elem_neve]/
Hogyan lehetne kiszedni a linkből a "th_gallery"-t?Galéria név szerkesztésénél nem tudom átírni:

Permalink settings-ben a "Common Settings": "Post name"-re van állítva.
-

Phvhun
őstag
válasz
 Babetta-X
#7402
üzenetére
Babetta-X
#7402
üzenetére
Linux szerveren a ponttal kezdődő fájlnevek rejtett fájloknak számítanak, és alapból ftp-n nem is láthatod.
Függetlenül attól, hogy mit állítassz total commanderben.
Egyszerűen másold fel a fájlt, és ott lesz ( ha volt másik, akkor felülírja ), láttatlanban el kell hinni a dolgot.Szerk: törlés értelemszerűen egy üres .htaccess fájl feltöltésével történik.
Szerk2: windowsban nem tudod létrehozni a .htacces file-t, csak total commanderben.
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#7396
üzenetére
Sk8erPeter
#7396
üzenetére
Most esik le, hogy azért javasoltad, mert nála eleve a kezdőlappal van para, de akkor nem ártana mögéírni az index.php-t is legalább.
De a WordPress-nek eleve van egy saját .htaccess-e, szóval sanszos, hogy Babetta-X csak azt nem másolta fel rendesen, ami a WordPress-hez tartozott (NEM a sajátot!!!), plusz esetleg nincs beállítva a mod_rewrite, nem?
Új hozzászólás Aktív témák
Hirdetés
- Baby design smart sportbabakocsi
- Ohh Lenovo ThinkPad P15 G2 Tervező Vágó Laptop -75% 15,6" i5-11500H 32/1TB RTX A2000 4GB /1 Millió/
- RITKASÁG !! ASUS P5QL-M DELUXE/WIFI-AP /Xeon Bios /Xeon X5470 /2X4GB DDR2 /Thermaltake Hűtő
- Szép Lenovo ThinkPad P15 G2 Tervező Vágó Laptop -75% 15,6" i5-11500H 32/1TB RTX A2000 4GB /1 Millió/
- Szép! Lenovo ThinkPad P53s "Kis Tervező Vágó Laptop" -65% 15,6" i7-8665U 16/1TB QUADRO P520 2GB FHD
- BESZÁMÍTÁS! MSI B450M R5 5500 16GB DDR4 512GB SSD GTX 1080Ti 11GB Rampage SHIVA Chieftec 700W
- Bomba ár! Dell Latitude 7480 - i5-6GEN I 8GB I 256GB SSD I 14" FHD Touch I HDMI I Cam I W10 I Gari!
- LG 48C2 - 48" OLED EVO - 4K 120Hz 1ms - NVIDIA G-Sync - FreeSync Premium - HDMI 2.1 - A9 Gen5 CPU
- Samsung Galaxy A23 5G 128GB, Kártyafüggetlen, 1 Év Garanciával
- 2db Dell PowerEdge R740 2U Rack Szerver és 3db Netapp FAS2040 NAS
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
Cég: PC Trade Systems Kft.
Város: Szeged

















































![;]](http://cdn.rios.hu/dl/s/v1.gif) Akarsz róla beszélni?
Akarsz róla beszélni?