Hirdetés
- sziku69: Fűzzük össze a szavakat :)
- btz: Internet fejlesztés országosan!
- D1Rect: Nagy "hülyétkapokazapróktól" topik
- sziku69: Szólánc.
- GoodSpeed: 3I/Atlas: Üstökös vagy idegen civilizáció űrhajója?
- koxx: Bloons TD5 - Tower Defense játék
- Luck Dragon: Asszociációs játék. :)
- Brogyi: CTEK akkumulátor töltő és másolatai
- GoodSpeed: Ebes, a megtervezett falu!
- Magga: PLEX: multimédia az egész lakásban
Új hozzászólás Aktív témák
-

honda 1993
senior tag
válasz
 martonx
#1298
üzenetére
martonx
#1298
üzenetére
Engem nem igazan erdekel a reszponziv webdizajn ( legalabbis egyenlore meg nem)
Ugyanis szerintem sokkal jobb az egyszeru desktop nezet, bar lehet hogy ez csak szerintem van igy.
Nyilvan ha majd szugsegem lesz ra akkor majd utananezek.
Sk8erPeter "Ikszdé!
Látom megtetszett. " Van ez igy.
-

Zedz
addikt
válasz
 martonx
#1298
üzenetére
martonx
#1298
üzenetére
Ezt az m.xyz megoldást még nem csináltam, csak észrevettem pár oldalon (pl itt is) hogy így oldják meg. Ez tulajdonképpen annyi, hogy redirectelnek egy olyan oldalra, ahol csak a mobilra megírt css-t rántják be? Tehát beszélhetünk egy teljesen önálló oldalról, csak más css fájlal?
-

honda 1993
senior tag
válasz
 martonx
#1192
üzenetére
martonx
#1192
üzenetére
mondjuk most nem ertem hogy miert kell megint felhozni a multkorit
" Meg különben is te jobban tudod." gondolom ezzel arra utaltal hogy a multkor miket irtam.
most tok normalisan kerdeztem valamit.
csak azert nem kuldtem jsfiddle peldat,mert az oldalnak mar kitalaltam a temajat ,es elegge egyedi illetve velemenyem szerint erdekes is .
es ha egyszer sikerul megcsinalnom akkor tenyleg egy jo kis oldal lesz,
nos, ezert nem szeretnem elkuldeni a kodot.
de kozben
DNReNTi segitett az egyik hsz-ed, azt hiszem hogy mostmar tudom hogy mi a problema.
-

honda 1993
senior tag
válasz
 martonx
#1184
üzenetére
martonx
#1184
üzenetére
Rendben Köszi.
Más:
A múltkor kérdeztem hogy miért van az hogy a kisebb felbontású monitoron szétugrik az egész oldal és nem látni belőle szinte semmit.
Azt mondták hogy az egész oldalt rakjam bele egy fix szélességű konténerbe,
Page {
Width: 600px
Height: 450px
Stb stb
}
Ez működik is, de most csináltam egy másik oldalt, ahol van egy container is a pege-en kívül, ez a container az almenünek ad helyet/hátteret.És így megint szétugrik minden a kisebb felbontáson.
Ez miért lehet?Köszi előre is
-

Muton
addikt
válasz
 martonx
#1042
üzenetére
martonx
#1042
üzenetére
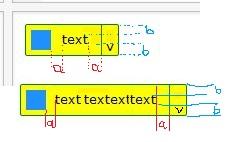
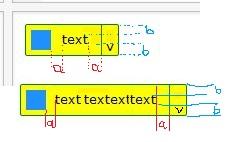
köszi. de nem erre gondoltam. úgy látszik félreérthető voltam. ilyet szeretnék:

tehát ha a szöveg hosszabb (sosem lesz kisregény 10-50 karakter, a gomb szélesebb lesz, és egy sorban van a logoval. a szöveg mellett azonos távolság, a logo és a szöveg vertikálisan középen, míg a v lent.
egy fix, a gomb magassága, jelenleg 30 px
-

daninet
veterán
válasz
 martonx
#1003
üzenetére
martonx
#1003
üzenetére
 elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani.
elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani. -

Hege1234
addikt
igen viszont ha az egész erre épült hogy képek vannak hozzá használva
akkor jól gondolom hogy az egészet átkéne írni ?+ én csak most tudtam meg azt is hogy ez nem php hanem css
csak kaptam egy ftp-s hozzáférést hogy ha szerkesztettem valamit
akkor oda feltudom tenni kipróbálnién máig azt hittem html-ben van
és majd vígan szerkesztgetemcsakhogy itt nem látom egy ablakban a kódot a másikban meg azt ahogy a böngészőben látom
+ ha ez css akkor hogyhogy php a kiterjesztése a fájl-nak ?
ha nem képekben van megcsinálva akkor hogy kapok olyan boxot ami az oldalon van ?
átlehet a css-t alakítani úgy hogy megmaradjon az ahogy a képek változnak ?
(15-20 cikkelyre felszeleteli majd képet vált
ezt egyébként flash végzi ? vagy valami skript ?)
Új hozzászólás Aktív témák
- AMD Navi Radeon™ RX 9xxx sorozat
- Gaming notebook topik
- Gitáros topic
- NVIDIA GeForce RTX 5080 / 5090 (GB203 / 202)
- Counter-Strike: Global Offensive (CS:GO) / Counter-Strike 2 (CS2)
- LEGO klub
- Formula-1
- Konzolokról KULTURÁLT módon
- Milyen billentyűzetet vegyek?
- Samsung LCD és LED TV-k
- További aktív témák...
- Logitech G PRO X Wireless Használt, jó állapot / Dobozával és minden tartozékával / Hibátlan működés
- Komplett szimulátor rig (Moza-Simnet-Trak Racer-Sparco)
- Corsair Vengeaínce CMK32GX4M1D3000C16 4 x 32 GB RAM KIT !
- Logitech G PRO Wireless / Használt, jó állapot / Dobozával és minden tartozékával / Hibátlan működés
- Eladó Ryzen 5 + RTX 2060 Super - 8 GB RAM - B450m
- MS SQL Server 2016, 2017, 2019
- Samsung Galaxy S23 Ultra Green 120 Hz Dynamic AMOLED 2X, 200 MP kamera, beépített S Pen
- Apple iPhone 15 Pro Max 256 GB Natural Titanium 1 év Garancia Beszámítás Házhozszállítás
- HIBÁTLAN iPhone 15 Pro 128GB Black Titanium -1 ÉV GARANCIA -Kártyafüggetlen, 100% Akkumulátor
- Samsung Galaxy A33 5G 128GB, Kártyafüggetlen, 1 Év Garanciával
Állásajánlatok
Cég: Laptopműhely Bt.
Város: Budapest
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest












 nekem is gyanús volt, benéztem.
nekem is gyanús volt, benéztem. elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani.
elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani.











