Üdv!
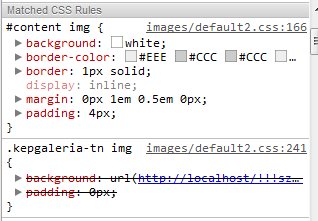
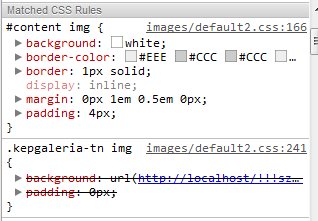
Valami megmondani, hogy ez miért van felülbírálva?

Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

Üdv!
Valami megmondani, hogy ez miért van felülbírálva?

Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

Pontosan azért, mert azt adtad meg, hogy a background értéke white legyen, a padding pedig 4px.
Feltételezem a célod ez lenne: #content img{ background-color:#fff;}
- http://pazsitz.hu -

A cél az alsó lenne, a
.kepgaleria-tn img {} rész.
Nem szeretnék a képnek se hátteret (illetve egy képet szeretnék), se paddigot. Mégis bele rakja. 
[ Szerkesztve ]
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

Használj !important-et.
Egyébként tényleg fura, a később kiadott tulajdonságnak felül kellene írnia az előzőt, nem látom én sem a megfejtést  .
.
Hacsak épp azon nincs important, bár ahogy nézem a paddingon nincs.
- http://pazsitz.hu -

Így valóban jó, csak nem tudm ezt most miért csinálta. Még jquery sem volt ráállítva. Ha az !important-tal sem ment volna akkor meg csak a jquery marad.
Szerencsére jó lett. 
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

a #content img egy "specifikusabb kiválasztó" volt, ezért applikálta a böngésző ezeket a stílusokat (egy kis segítség: [link] )
üdv 

hogy lehet megadni hogy egy elem szélessége dinamikusan változzon a másik elem szélességétől?

Ha pl. van 3 elemünk: A, B, C és A magába foglalja B,C-t akkor százalékosan meg lehet adni:
.A { width: 100%;}
.B { width: 80%;}
.C { width : 20%;}
Ekkor A-hoz viszonyítva lesz B és C x% széles.
"hacsak nem jön a jó tündér break utasítás képében..."

Üdv mindenki!
A következő módon hivatkoztam egy külső style.css-re:
<link rel="stylesheet" href="style.css" type="text/css">
Ez alapján csináltam.
Az index.php eredetileg tartalmazott 3 <style type="text/css"> ....</style> beágyazást (vagy mit) egymásután, ezeket kivettem (az összeset) és a fenti módon hivatkoztam rá.
A style.css-ből kivettem az összes <style type="text/css"></style> tagot is.
A következő a probléma: Firefox szépen értelmezi, nem változott meg semmi az oldalon, ellenben az Opera elszínezte a linkeket, meg hasonlókat csinál.
Mit lehet ez ellen tenni?
szerk: Próbáltam úgy is, hogy kommentbe tettem a style.css-ben a tartalmat: <!-- -->
Vagy ezt nem szabad? Bár nélküle sem működik rendesen.
[ Szerkesztve ]

Üdv!
Adott 3 div, ilyen felépítésben:
<div class="tartalom">
<div class="bal"></div>
<div class="jobb"></div>
</div>
Ugye a tartalom lenne a "keret", de mindig 0px a magassága pedig be szeretné neki állítani egy hátteret, ha megadom neki pl, hogy min-height:600px akkor meg sokszor kevés.
Hogy lehet ezt kivitelezni?
A bal float:left a jobb meg float:right
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

egy tipp:
megadsz egy minimum magassagot:
min-height: x px;
aztan
height:auto;
some men just wanna watch the world burn...

Sajnos nem jó így sem, az auto-t már nem veszi figyelembe. 
Konkrétan ezt akarom kicsit átformázni szebbre. [link]
És itt a content-wrap-ba akarom rakni a hátteret, de nem megy.
[ Szerkesztve ]
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com
(#713) Speeedfire válasza Speeedfire (#712) üzenetére

Adtam a .tartalomnak (illetve a content-wrap-nak) egy float:left-et most jó. 
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

Tudja valaki, hogy IE 8 alatt miért nem jelenik meg helyesen? FF, Chr, IE 9-nél működik.
CSS:
.kozep {
background: url(../kepek/Untitled.jpg)repeat-y top left;
}
html szerkezet:
<oldal>
<fejléc></fejléc>
<közép>
<menü></menü>
</közép>
<lábléc></lábléc>
</oldal>
[ Szerkesztve ]
"hacsak nem jön a jó tündér break utasítás képében..."
(#715) Speeedfire válasza Brown ügynök (#714) üzenetére

Kicsit leírnád, hogy mi nem jelenik meg rendesen?
Amúgy gondolom a top left-re gondszolsz. Ha így van akkor azért mert nem elfogadott a top left.
Első paraméter az x tengely második az y.
Itt vannak azok amik engedélyezettek, illetve böngésző függetlenek.
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com
(#716) Brown ügynök válasza Speeedfire (#715) üzenetére

Ismételnie kellene a szóban forgó képet y tengelyen a "közép" osztály háttereként.
Igazából top left-re nincs is szükség csak repeat-y-ra. Ez IE 8-nál nem működik így. Megnéztem validatorral és mindössze ezt a figyelmeztetést kaptam:
body 7 :A térköz karaktert tartalmazó családneveket idézőjelbe kell tenni. Ha idézőjelet használ, egyik térköz karakter sem lesz figyelembe véve a név előtt vagy mögött, és a névben egymás után lévő térköz karaktereket egy szóközzel helyettesítjük.
Ilyet se láttam még. De a body-ban meghatározott dolgok megjelennek.
Kiegészítés a fenti html szerkezethez:
<közép>
<menü></menü>
<cikk>
<jobb></jobb>
<bal></bal>
</cikk>
</közép>
A cikk osztálynak külön háttere van amit megjelenít az IE 8.
Tehát a közép osztályban y t. mentén ismétlek egy képet, majd a cikk osztálynak is meghatározok egy külön képet. A többi böngésző megjeleníti mindkét hátteret az IE 8 nem.
[ Szerkesztve ]
"hacsak nem jön a jó tündér break utasítás képében..."
(#717) Speeedfire válasza Brown ügynök (#716) üzenetére

Én is valami hasonlóval szívtam valamelyik nap. Ha kicsit visszaolvasol.
Valami miatt a div chrome alatt 0px magas volt. Adtam neki egy float:left-et és működött.
Ha tudnád linkelni az oldalt még jobb lenne. Így csak találgatni tudok.
Ie is kiírja neked mondjuk milyen magas, de szerintem ez lesz a gond nálad is.
Ie alatt F12. Bal oldalt rámész arra a div-re ami érdekel téged, jobb oldalt meg rámész az elrendezésre ott kiírja a div méretetit. Ha 0px a magasság akkor az a baj.
.kozep {
background: url(../kepek/Untitled.jpg)repeat-y top left;
margin: 0 auto;
float: left;
}
[ Szerkesztve ]
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com
(#718) DeltaPower válasza Brown ügynök (#716) üzenetére

jobb és bal gondolom floatolva van, kell utánuk egy akármi elem (pl div, br) ami clear:both
tehát így
<cikk>
<jobb></jobb>
<bal></bal>
<div style="clear:both"></div>
</cikk>
"Moonshine Whiskey (70°, ízesítés nélküli) van. Fincsi" - Teebee - "De az kiírtaná az egész családomat..Akkor is ha csak én innék belőle.." - forintuser
(#719) Brown ügynök válasza DeltaPower (#718) üzenetére

Igen az egyik float-va van. <div style="clear:both"></div> sem segített sajnos.
.SpeedFire: Az IE fejlesztői eszközében nem is mutatja hogy lenne a közép és menü osztálynak háttere, pedig van. A chrome mutatja.
"hacsak nem jön a jó tündér break utasítás képében..."
(#720) Speeedfire válasza Brown ügynök (#719) üzenetére

Ezt még próbáld meg aztán én kifogytam az ötletekből. 
.kozep {
background-image: url(../kepek/Untitled.jpg)repeat-y;
margin: 0 auto;
float: left;
}
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com
(#721) Brown ügynök válasza Speeedfire (#720) üzenetére

Sajnos ez sem segít 
[ Szerkesztve ]
"hacsak nem jön a jó tündér break utasítás képében..."
(#722) Speeedfire válasza Brown ügynök (#721) üzenetére

Még annyit megtehetsz, hogy feltöltöd valahova az oldalt, hátha akkor sikerül valamit összehozni...
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com
(#723) Brown ügynök válasza Speeedfire (#722) üzenetére

Ez nem az a weboldal amiről eddig szó volt de itt is ugyanaz a hiba:
"hacsak nem jön a jó tündér break utasítás képében..."
(#724) Brown ügynök válasza Brown ügynök (#723) üzenetére

A hiba az volt, hogy a kép elérési útvonala után nem raktam [space]-t.
background: url(/kepek/obg2.png)repeat-y; helyett:
background: url(/kepek/obg2.png) repeat-y;
Te jó ég! 
[ Szerkesztve ]
"hacsak nem jön a jó tündér break utasítás képében..."
(#725) Speeedfire válasza Brown ügynök (#724) üzenetére

Isten éltessen a klubban.
Én is ilyeneken szoktam elhasalni, a php topicban már írtam is, hogy egyszer csinálok magamnak valami gyerekbiztos szerkesztő programot. 
Fotóim https://fb.com/toth.szabolcs.art || IG: http://instagram.com/_tothszabolcs_ || Weblapom http://szabolcs-toth.com

Sziasztok kéne nekem egy kis segitség:
adott egy oldalam aminek van egy meghatározott közepe:
azt szeretném ha kb igy festene:KÉP
Backgroundal oldottam meg eddig 1024x768-ig jól szuperál a helyén van de nagyobb felbontásban elcsúszik!
Mondták hogy probáljam meg cssben a keret jobb és baloldalát megadni de sehogy se jött össze:
width: 850px;
border-bottom-width: 20px;
border-bottom-color: #FFFF00;
border-left-image: url(leftbg.JPG);
border-left-width: 40px;
border-right-image: url(rightbg.JPG);
border-right-width: 40px;
a szineket tökéletesen illeszti a kerethet de hogy hogy kell a képet életre kelteni azt nem tudom a backgroundból indultam ki!
Kezdő vagyok nem tagadom de ha irdatlan nagy hülyeséggel próbálkoztam ne nevessetek ki köszi 



Ha azt szeretnéd ,hogy a háttered 100%-san a felbontáshoz igazodjon azt csak CSS3 background-size-al tudod elérni de ezt még pár böngésző nem támogatja.Jelenleg az egyetlen megoldás ha nem background-ként hanem sima képként teszed be és a css-ben width,height-et 100%-nak adod meg illetve fix pozíciót állítasz be ,hogy kövesse az egér scrollozást valamint adsz neki még egy negatív z-indexet ,hogy ne tolja el a tartalmat.

Nem értek hozzá ez a nagy büdös igazság!
Elég fontos lenne hogy megoldjam 
Nem feltétlen háttérből lehetne keretből is
lényeg hogy a szövegdoboz széle olyan legyen mint egy fotó negatív széle!
Nem kell hogy teljesen kitoljam az oldalára elég ha a szövegdoboz oldalára kerül!
Azt mondták az okosok hogy csináljak két képet és css-ben igazitsam egy fix szövegdoboz oldalához na most az oldalt lefixáltam 850px-ben de sehogy se tudom a képeket életre hívni
a szin keretet tökéletesen illeszti azzal nem is lenne gond csak nem szín kell hanem kép kéne 

Big Nagy THX a megoldásért uram  Jövök egy sörrel
Jövök egy sörrel 

a leginkább böngészőfüggetlen megoldás a kétrégetű háttér. ehhez szükség lesz egy jobbos és egy balos háttérképre, és két divre. a két háttérkép csak a fekete-fehér filmszegélyeket tartalmazza függőlegesen ismételhetően.
<div id="kulso">
<div id="belso">
...
</div>
</div>
<style type="text/css">
div#kulso
{
background: url(hatter_balos.gif) center left repeat-y;
background-color: #aa000; /* ez a bordó */
}
div#belso
{
background: url(hatter_jobbos.gif) center right repeat-y;
}
</style>
a belső divnek ajánlott a filmcsíkok szélességének megfelelő jobb és bal paddingot adni, akkor nem megy rá a tartalom.
[ Szerkesztve ]
"Moonshine Whiskey (70°, ízesítés nélküli) van. Fincsi" - Teebee - "De az kiírtaná az egész családomat..Akkor is ha csak én innék belőle.." - forintuser

Köszönöm ez is egy működőképes remek megoldás 
De az első egyszerűbb egy picit 
Köszi mindenkinek a segítőszándékot

Sziasztok!
Segítséget szeretnék kérni.
Van egy weboldal, és annak menüjében a vizsgaidőpont 2011 menüpont nem gördül le Internet Explorerben.
Mi lehet a megoldás?
css:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
position:absolute;
top:144;
}
.menu ul{
background:url(images/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
position:relative;
text-align:left;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
html:
<div id="menu" class="menu">
<ul>
<li><a href="index.html">Nyelvtanfolyam 2011</a></li>
<li><a href="#">Vizsgaidőpont 2011</a>
<ul>
<li><a href="telc.html">TELC</a></li>
<li><a href="ecl.html">ECL</a></li>
<li><a href="itk.html">ITK</a></li>
</ul>
</li>
<li><a href="service.html">Szolgáltatásaink</a></li>
<li><a href="information.html">Tudnivalók</a></li>
<li><a href="contact.html"> Elérhetőségeink</a></li>
</ul>
</div>
A segítségeteket előre is köszönöm.
[ Szerkesztve ]
Az élet egy nemi úton terjedő, gyógyíthatatlan betegség, ahol a halálozási arány 100%. :D

igy nalam jo ie alatt is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>proba</title>
<style type="text/css">
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
position:absolute;
top:144;
}
.menu ul{
background:url(images/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
position:relative;
text-align:left;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
</style>
</head>
<body>
<div class="menu">
<ul>
<li><a href="index.html">Nyelvtanfolyam 2011</a></li>
<li><a href="#">Vizsgaidőpont 2011</a>
<ul>
<li><a href="telc.html">TELC</a></li>
<li><a href="ecl.html">ECL</a></li>
<li><a href="itk.html">ITK</a></li>
</ul>
</li>
<li><a href="service.html">Szolgáltatásaink</a></li>
<li><a href="information.html">Tudnivalók</a></li>
<li><a href="contact.html"> Elérhetőségeink</a></li>
</ul>
</div>
</body>
</html>
[ Szerkesztve ]
some men just wanna watch the world burn...

Változatlanul rossz nekem. 
Az az ie. van fent a gépemen, ami a win7 alapból ad. Nos azon is kéne, hogy menjen. 
Azért köszönöm fáradozásod. 
Az élet egy nemi úton terjedő, gyógyíthatatlan betegség, ahol a halálozási arány 100%. :D

Sziasztok!
Van arra megoldás, ha position:fixed tulajdonsággal van egy menü kirakva az oldal tetejére, az nyomtatásban ne ismétlődjön meg minden oldalon?

Hali,
Azt meg lehet valahogy csinálni, hogy egy html/css legördülő menüben a legördülő sáv ugyan olyan széles legyen, mint az éppen aktuális menüsor elemé?

Hali!
A következő problémám lenne:
Egy olyan menüt készítek amire ha rámegyek egérrel akkor az almenük megjelennek.
Sikerült bepozicionálnom hogy hol helyezkedjen el a menü, de chrome-ban egy vagy félsorral lejjebb van, IE-ben és Firefoxban tökéletesen megjelenik.
Ez a css kód:
.sf-menu2 a {top:-5px; text-decoration:none; font-size:14px; margin-left:5px; line-height:16px; font-weight:normal; padding:0px; }
Tudnátok segíteni, hogy ez miért lehet?
Előre is köszi.

ebből nem könnyű megállapítani. ami első blikkre eszembe jut, és ellenőrizni lehetne:
margin-top, border, position, display
bár sf-menu2 osztálya nem egyértelmű, de arra és az "a" (link) típusra, valamint a szülőkre vonatkozóan is.

upsz, jav: sf-menu2 osztály típusa (azaz div, li, esetleg egyéb) nem egyértelmű...

Hali!
A margin-top volt az amit először beírtam, azzal sem működött, ezért próbálkoztam a top-pal.
Bocsi ez lemaradt, ez még rá vonatkozik:
.sf-menu2 a { display:block; position:relative; color:#000000;}
Az osztály típusa ul a szülője pedig div.

Sziasztok!
Egy portálon készített oldalt próbálok az 5 nagy böngészőre ugyanolyan kinézetűvé tenni, 4-re sikerült szinte ugyanolyanra megcsinálni, de az IE 9-ben minden rossz, olyan mintha nem támogatná a kódokat mint a régebbi IE-k. Az oldal linkje:
http://www.hotdog.hu/magazin/magazin.hot?m_id=30435
Mivel ez egy portálon van, nem tudom az egész oldalt alakítani, csak a dobozok tartalmát megadni, és css-t hozzáadni amivel felül lehet írni az alap stílust, egy css fájlba dolgozok ennek a linkje:
http://users3.ml.mindenkilapja.hu/users/srmark/uploads/foto_mag_css.css
Amiket az IE nem jelenít meg az az összes CSS 3 kód, szöveg és doboz árnyékok, border-radius, amiket elvileg már támogat a 9-es verzió, csak gyakorlatban nem. A css fájlban bent van a moz-os, és a webkit-es előtagú kód is, és persze a valid CSS 3 is.
Ezen felül a fent levő "menü" sem jelenik meg, ez 3 darab div, és 3 darab "a" tag amiket egyenként pozícionáltam a helyükre, és méreteztem.
Előre is köszönöm a segítséget!

Hello!
Az új opera alatt a menü kicsuszott a bal felső sarokba. lap: mafaja.hu
Ez általános és előfordult másnál is vagy kezdjem el átnézni a kódot?
Másik: adatbázis-weblap kapcsolat témában lenne kérdésem hol tegyem fel? 

Tedd fel itt: Programozás fórum vagy itt PHP+MySQL
"hacsak nem jön a jó tündér break utasítás képében..."

Köszönöm!

Sziasztok!
Azt szeretném megkérdezni, hogy ha a
@font-face {
font-family: Comfortaa;
font-style: regular;
src:url(http://summoner.hostoi.com/Opera/font/cr.ttf);
}
kóddal hívok meg egy betűtípust, akkor az működik.
Viszont.
Opera extension-t készítek, ami egy névnapot jelenítene meg. Ott viszont a betűtípus a font mappában van.
És ha
@font-face {
font-family: Comfortaa;
font-style: regular;
src:url(../font/cr.ttf);
}
kóddal hívom meg a betűtípust, akkor az valamiért nem jelenik meg.
mit lehet ilyenkor tenni?

Megkérdeztem a dev.opera fórumot is.
Állítólag ez még nincs implementálva az Operában.
Remélem hamarosan megcsinálják, addig is marad az url-es változat.
Mondjuk javasoltak még egy <access origin="*"/> dolgot, de azt meg nem tudom sajnos hogy hogyan kell alkalmazni.
üdv

Sziasztok! Én nagyon nem értek a css-hez, csupán annyit szeretnék, hogy a wordpress oldalamon az egyik szöveg a site-title, ha lehet comic-sansban jelenjen meg dőlt betűkkel és zöld színben. Odáig eljutottam, hogy a méretet tudom állítani, de ha a betűtípust átírom nem akar igazán jó lenni, a dőlt betűvel végképp megakadtam. Tud valaki segíteni esetleg? Előre is nagyon köszönöm!
body,
#site-title {
font-family: Verdana;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Trebuchet MS', Verdana, Arial, Sans-Serif;
}
pre {
font-family: "Courier 10 Pitch", Courier, monospace;
}
code,
#respond p.form-allowed-tags {
font-family: "Courier New", Courier, Fixed;
}
#author-description h2,
#comments h3 {
font-family: Verdana;
}
/* Font Size */
#site-title { font-size: 45px; }
#site-description { font-size: 13px; }
#wp-calendar caption { font-size: 14px; }
#wp-calendar thead { font-size: 11px; }
#wp-calendar tbody td { font-size: 11px; }
#prev a, #next a { font-size: 12px; }

Dölt betű: font-style:italic;
szín: color: #32cd32;
"hacsak nem jön a jó tündér break utasítás képében..."

Köszi a segítséget. És ezt hova tegyem be, hogy jó is legyen? 

Ahhoz a betűhöz amit szeretnél megváltoztatni.
Pl:
h1, h2, h3, h4, h5, h6 {
font-family: 'Trebuchet MS', Verdana, Arial, Sans-Serif;
font-style:italic;
color:#32cd32;
}
és így tovább.
[ Szerkesztve ]
"hacsak nem jön a jó tündér break utasítás képében..."