Draw 9 patch - amit álmodban sem kívántál...
Nos elérkeztünk a cikk vé... Nem-nem! Még nem tartunk ott! Előtte még egy kis pokoljárás. Hogy miért? Mert ami most jön, az tényleg érzésből kell csinálni és képtelenség hozzá értelmes leírást készíteni. Remélem mindenki látott már CSS-t. Nos, az ugye tudja azt a csúnyaságot, hogy fog egy képet és addig rakja egymás mellé illetve alá, ameddig ki nem tapétázza vele az egész weboldalt. Ebből aztán lehet ritka ocsmány dolgokat kreálni, de a dolognak most a terület kitöltés a lényege. Nos, a droid ezt nem tudja. Mit tud? Kinyújtja a képeket, hogy kellőképp nagyok legyenek. Hát ez elsőre is és másodikra is borzalmas megoldásnak tűnik, mert ugye tudjuk, hogy mi lesz egy-egy szép képpel ha széthúzzuk....
Ám van megoldás! Megmondjuk a motornak, hogy bizonyos képpontokat nyújthat, egy bizonyos maszk mentén, a többit legyen olyan jó és hagyja békén. Értelemszerűen itt lép képbe, hogy egyszínű területekre kell fókuszálnunk, és pl. a gyönyörű lekerekített élünk nem lesz célcsoport.
Az AndroidSDK felkínál egy kis programot, ami kvázi vizuálisan is meg tudja jeleníteni a munkánk nagy részét. Kár, hogy igazán nem túl jól kezelhető, mert... Majd megtudjátok, ha kipróbáljátok! Mondjuk, hogy nem szeretnék vele több ezer ilyen képet készíteni, mert borzalmasan pepecselős. Így én csalni szoktam: fogok egy jó képszerkesztőt és a képem minden irányban megnövelem 1-1 px nagyságú teljesen transzparens csíkkal, majd ebbe készítem a maszkot és a referencia pontokat is, amelyek kötelezően teljesen feketék.
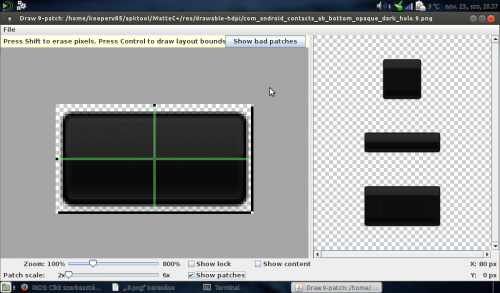
Lássuk gyakorlatban ezt, indítsuk el a draw9patch-t az SDK tools könyvtárából, majd adjunk hozzá egy lehetőleg egyszerűbb képet:
Nyilván csaltam, mert ez egy kész kép. Lássuk mit is tartalmaz!
A kép bal, illetve felső felén egy-egy referencia pont van, ami azt adja meg metszetben, hogy melyik rész az, amit nyújthat a motor. A jobb szélen, illetve a kép alsó felén végigfutó "út" pedig azt, hogy meddig lehet folytatni a nyújtást. Ezek többnyire az egész képet takarják, hacsak nincs a széleken valami "különleges" minta.
A jobb oldalon láthatjuk valószínűleg milyen "helyzetekbe kerül" majd a képünk...és ennyi. Innen a kreativitástokra van bízva, hogy hogy oldjátok meg egy-egy png ilyen jellegű optimalizálását. Elvileg a Shiftet nyomva lehet törölni minden mezőből, illetve az új verzió nem csak pontonként tud lépkedni, ami dicséretes...lenne: mert nálam pl. nem lehet törölni, hiába nyomom a Shiftet. Szóval marad a jobb fajta képszerkesztő, ha ilyesmire szánom el magam.
Amire NAGYON figyeljetek! A maszk eleme CSAK teljesen feketék lehetnek! Ha csak egyetlen olyan képpont is bekerül a szélső 1 px-es keretbe, ami nem teljesen 100%-ig áttetsző vagy teljesen fekete, akkor a fordító össze fog omlani és higgyétek el, hogy több 10 ezer ilyen kép esetén nem szeretnétek megkeresni melyik az a pár, ami rossz, mert nem fogja megtalálni...
A cikk még nem ért véget, kérlek, lapozz!