Hogyan célszerű egy webre, cikkbe szánt képet, screenshotot tömöríteni, ha törekszünk a kis méretre és a minőségromlás elkerülésére is? Írásomban nem kívánom részletezni az egyes képformátumok, tömörítési eljárások működési elvét, egyszerűen csak szeretném megmutatni, mivel és hogy célszerű, milyen formátumba ésszerű egy képet tömöríteni és menteni. Update: Nem fotókról lesz szó, hanem screenshotokról (az asztalról, a böngészőből, programokból), amiket szeretnénk egy cikkben, hozzászólásban linkelni.
Egyszerű kis összehasonlító tesztemben, csak az szerepel, amit használok itthon. 4 program által készített eredményt fogok mutatni. Ez a 4 program, a windowsban található Paint (bemutatván mennyire gagyi erre a célra - no de eredmény a végén), a népszerű képnézegető az IrfanView, a szintén népszerű és sokak által javasolt képszerkesztő a GIMP, és végül a nagyágyú képszerkesztő az Adobe Photoshop CS3as verziója.
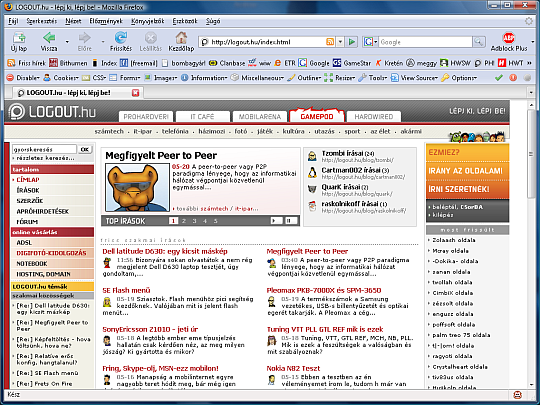
A tesztkép egy screenshot lesz 1024*768as felbontásban a Logout címlapjáról, a kép tartalmazza a böngészőt is. Veszteségmentes BMP formában lett lementve, és ezután ezt próbáltam különböző módokon tömöríteni. A vizsgált formátumok: JPG, PNG, GIF. Az eredeti kép itt található:
Update: Hogy készítsünk egyszerűen, gyorsan (külön program segítsége nélkül) mentést a képernyőről? Ha a teljes területet szeretnénk, akkor használjuk a Print Screen gombot, ez vágólapra helyezi a képet, amit bármilyen képszerkesztőbe elég csak beilleszteni (Ctrl+V). Ha csak az aktív ablakot szeretnénk lefotózni, ott annyiban változik a helyzet, hogy Print Screen gomb sima lenyomása helyett, együttesen kell lenyomni a Alt-ot (lehet ALT Gr is) és a Print Screent, innen a folyamat nem változik.
Alant 160*130as (felső, bal sarok) részleteket láthattok ezekből. A kis képek újra lettek tömörítve! (IrfanView segítségével, PNG formátumba, 1es tömörítési szinttel) Ezért csak mintaként szolgálnak, ha az eredeti tömörítési eljárást akarod megnézni, mindenképp nagyítani kell.
Elnézést kérek a sok képért, és az ezzel járó esetleges lassú oldalletöltésért.
JPG:
Nézzük egymás mellett a 4 program legjobb (legmagasabb minőségű eredményét)
IrfanView: 486Kb, Gimp: 486Kb, PhotoShop 649Kb, Paint: 200Kb
Ezennel a Paint nevű versenyzőnk ki is esett a minősége miatt, azt hiszem ezzel senkinek sem lesz ellenvetése, tehát konklúzió #1: Painttel nem mentünk JPG formátumba.
Méretben az IrfanView és a Gimp megegyezik.
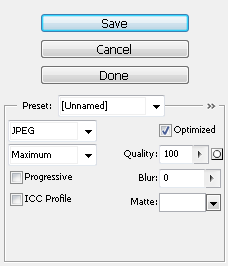
A Photoshopnak van egy webre optimalizáló része, íme a különbség:
PhotoShop 649Kb, PhotoShop (web) 548Kb
Látható, máris nyertünk 100Kb-ot.
A Paint halála után maradt az IrfanView, a GIMP és a PhotoShop, Álljanak itt különböző tömörítési szinteken a képek, éret szerint összehasonlítva, és csoportosítva. Így össze lehet vetni őket egymással. Pár Kb-os eltérés sajnos itt-ott előfordul, mivel 1% a legkisebb állítási lehetőség.
(hangsúlyozom, ezek itt mintaképek, mindenképp érdemes nagyítani!)
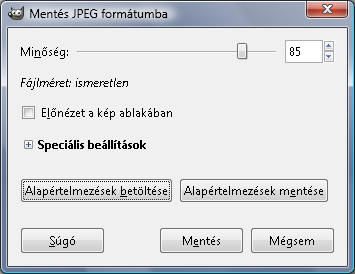
Előtte nézzük, milyen a tömörítést beállító opció:
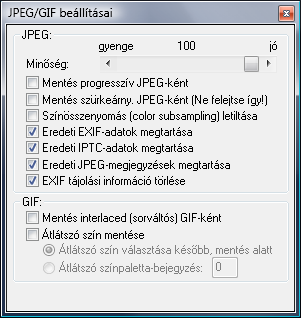
IrfanViewnál:

Gimpnél:
Rákattintva láthatjátok a speciális beállításokat is.
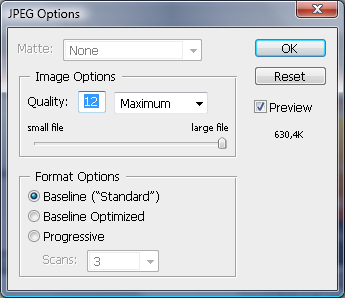
Photoshopnál (sima, és a webes):


Az összehasonlítás és az csoportosítás méret szerint történt, a sima photoshop által 0-tól 12. szintig mentett képek mérete alapján.
A 11es és a 12es szinten készült képek mérete meghaladták az irfanview és a gimp 100%os méretét is, így itt csak a Photoshopot vetem össze a webre optimalizáló részével:
650Kb körül:
PS lvl12, 649Kb; PS (web) 100%, 548Kb
620Kb körül:
PS lvl11, 521Kb; PS (web) 97%, 517Kb
És innentől beszáll az Irfanview és a Gimp is:
415Kb körül (sajnos pont itt a legnagyobb a méretbeli szórás...):
IV: 98%, 409Kb; Gimp: 98%; 409Kb; PS lvl10, 426Kb; PS (web) 87%, 415Kb
358Kb:
IV: 96%, 358Kb; Gimp: 96%; 358Kb; PS lvl09, 360Kb; PS (web) 79%, 356Kb
316Kb:
IV: 94%, 318Kb; Gimp: 94%; 318Kb; PS lvl08, 316Kb; PS (web) 72%, 315Kb
271Kb:
IV: 90%, 272Kb; Gimp: 90%; 272Kb; PS lvl07, 271Kb; PS (web) 63%, 270Kb
Innentől kezdve könnyebben kivehetőek a tömörítési hibák.
245Kb:
IV: 87%, 247Kb; Gimp: 87%; 247Kb; PS lvl05, 245Kb; PS (web) 54%, 245Kb
209Kb:
IV: 80%, 209Kb; Gimp: 80%; 209Kb; PS lvl03, 210Kb; PS (web) 47%, 209Kb
194Kb:
IV: 76%, 194Kb; Gimp: 76%; 194Kb; PS lvl02, 194Kb; PS (web) 43%, 195Kb
173Kb:
IV: 68%, 173Kb; Gimp: 68%; 173Kb; PS lvl00, 173Kb; PS (web) 35%, 173Kb
És itt el is értük a Photoshop alsó szintjént, ez alatt méretben már csak az IrfanView és a Gimp van. De minősgélieg már elég silányak. Lássuk hát őket:
140Kb:
IrfanView: 50%, 140Kb; Gimp: 50%; 140Kb
107Kb:
IrfanView: 30%, 107Kb; Gimp: 30%; 107Kb
54Kb:
IrfanView: 10%, 54Kb; Gimp: 10%; 54Kb
25Kb:
Hehe: IrfanView: 01%, 25Kb; Gimp: 01%; 25Kb
JPG konklúzió: A Photoshop kicsit nagyobb méretet csinál, de cserébe jóval szebb a színhűsége. A Webre optimalizált mentés szinte minőség romlás nélkül jár méretcsökkenéssel. Már a legjobb minőségben is megfigyelhető Irfanviewnél és a Gimpnél a piros szín elcsúszása, ezért használatuk JPG mentés esetén, - abban az esetben, ha törekszünk minden részlet és szín megtartására - 90-95% alatt nem ajánlott. Ezzel szemben a Photoshop 8-9es szintig, illetve a webes optimalizált mentés 70-80% felett nagyon szépen tömörít, ez alá csak indokolt méretcsökkenés miatt menjünk. Nézzük a következő fájlformátumot:
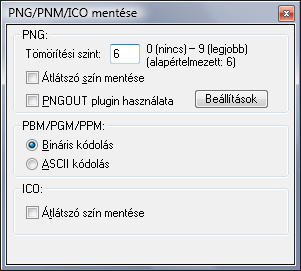
PNG:
Nézzük simét egymás mellett a 4 programot.
IrfanView: (lvl06) 166Kb, Gimp: (lvl06) 166Kb, PhotoShop 165Kb, Paint: 202Kb
És a Photoshop két mentése közti különbség:
PhotoShop 165Kb, PhotoShop (web) 160Kb
PNG konklúzió: Képminőségben mind az 5 megegyezik, a Paint ezúton a mérete (+40Kb) miatt vérzik el. A Photoshop és a Paint nem ad lehetőséget a tömörítés mennyiségének változtatására (pontosabban, mivel ez veszteségmentes eljárás, így fájlméret nagyságának változtatásáról van szó), de az IrfanView és a Gimp igen. A mintakép 6os, azaz alapbeállításon készült, "rosszabb" irányba 9es szintig (kisebb méret), "jobb" irányba pedig 1es szintig (nagyobb méret), illetve 0ás szintig mehetünk. A 0ás szinten készült PNG mérete megegyezik a BMP nagyságával. Összességébel a PNG csatát a Photoshop "mentés webre" opciója nyerhette volna, de csak méretben, mivel minőségre nem lehet különbséget észrevenni a képek között.
A 0-9es szint beállítási opciója irfanviewnél:

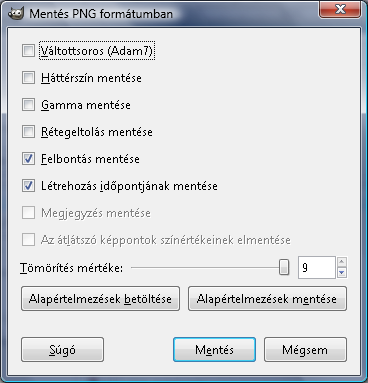
Gimpnél:

Az IrfanView és a Gimp által készített két (szélső, azaz 1es és 9es szintű) PNG kép:
Irfanview: 1-es szint: 202Kb, 9-es szint: 161Kb Gimp 1-es szint: 202Kb, 9-es szint: 162Kb
GIF:
Ismét a 4 program, ezúton GIF formátum vizsgálatában. Erre a formátumra nem kívánok különböző tömörítési minőségek vizsgálatát illetően kitérni, mivel a GIFekben elsősorban nem ilyen jellegű, hanem grafikonokat, egyszerű képeket, mozgóképeket szoktunk tárolni.
Azért álljon itt a 3 referencia kép a teljesség igénye nélkül, mielőtt továbbmennénk:
IrfanView: 145Kb; Gimp: 89Kb; Photoshop: 88Kb; Paint: 110Kb
Konklúzió:
Röviden: ha neten, egy cikkben akarunk jó minőségben képet linkelni, érdemes PNG képfájlformátumot használni. Emelett jó alternatíva lehet még a jó minőségű, azaz kevéssé tömörített JPG. A Paint pedig nem alkalmas ilyenre. Remélem segíthettem, és minden kedves olvasó elboldogul már a megfelelő képfromátum és tömörítési módszer kiválasztásával.
Pár hasznos link az alkalmazott képformátumokról:
BMP wikipedia (hun)
JPG wikipedia (hun)
PNG wikipedia (hun)
GIF wikipedia (hun)

.png)
.png)


.png)


.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)